
- Cypress教程
- Cypress - 主页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行者
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步Behave
- Cypress - 使用 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签
- Cypress - 下拉菜单
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网络表
- Cypress - 鼠标操作
- Cypress - cookie
- Cypress - 获取和发布
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹窗
- Cypress - 仪表板
- Cypress - 屏幕截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - 装置
- Cypress - 环境变量
- Cypress - 挂钩
- Cypress - JSON 文件的配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress有用资源
- Cypress - 快速指南
- Cypress - 有用的资源
- Cypress - 讨论
Cypress - 快速指南
Cypress - 简介
Cypress 是一款开源免费的测试自动化工具,从长远来看可以广泛使用。主要用于前端测试自动化。该工具主要是为了解决团队在自动化应用程序时面临的问题而开发的。
Cypress有助于实现以下目标 -
配置测试。
配置测试。
执行测试。
识别错误(如果有)。
Selenium 和 Cypress 经常在功能方面进行比较。然而,Cypress 在架构和功能上有所不同。此外,它解决了我们在 Selenium 中面临的一些问题。
Cypress 基于 Javascript,并在浏览器中执行测试。它有助于开发测试,其中包括 -
单元测试。
端到端测试。
集成测试。
特征
Cypress的重要特征如下:
支持测试驱动开发。
提供仪表板服务。
使用开发人员工具进行高效调试,并生成堆栈跟踪和错误。
提供失败测试的屏幕截图。
无需添加等待来停止执行一段时间。默认情况下,在执行以下步骤或断言之前应用等待。
能够监视和控制服务器响应、功能和计时器的特性,这是单元测试所必需的。
检查和管理网络流量。
允许多浏览器支持。
可以使用捕获执行视频的内置功能。
可以与持续集成工具集成。
页面响应与视口大小的关系。
默认情况下重新加载应用于测试的更改。
提供友好的应用程序编程接口 (API)。
可用的测试运行器,允许直接从用户界面 (UI) 执行测试。
缺点
使用 Cypress 有一些缺点,如下所示 -
它仅基于 JavaScript。
这是一个相对较新的工具,因此社区支持并不广泛。
它无法执行移动测试。
无法访问影子文档对象模型 (DOM)。
选项卡/子窗口由解决方法管理。
Cypress - 架构和环境设置
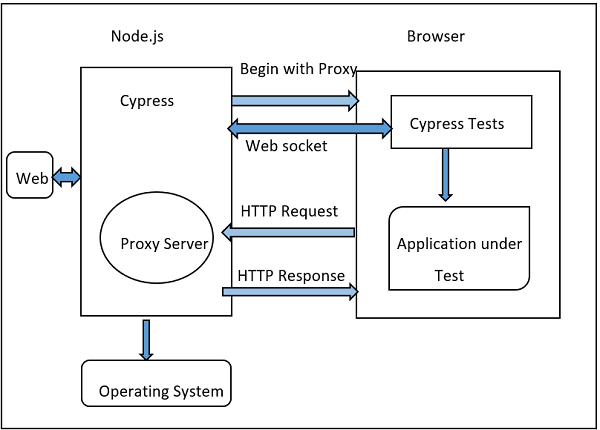
Cypress架构如下图所示 -

上图来源为https://www.tutorialspoint.com/cypress-architecturetest-automation
像 Selenium 这样的自动化工具通过在浏览器外部运行来工作。然而,Cypress 有不同的架构。它在浏览器中运行。Cypress 基本上基于服务器 - Node.js。
Cypress 与 Node.js 持续交互,并且它们相互协调工作。因此,Cypress 可用于测试应用程序的前端和后端。
因此,Cypress 能够处理在 UI 上实时执行的任务,同时还可以执行浏览器之外的操作。
Cypress和Selenium之间的区别
Cypress 和 Selenium 之间的基本区别如下 -
| 柏 | Selenium |
|---|---|
| 它基于 JavaScript。 | 它基于 Java、C#、Python 和 JavaScript。 |
| 它有小的社区支持 | 它有很大的社区支持。 |
| 它包括内置的视频捕捉功能。 | 没有内置的视频捕获功能。 |
| 没有可用的 API 来处理选项卡/子窗口。 | 可用于处理选项卡/子窗口的 API。 |
| 无法进行并行执行。 | 可以进行并行执行。 |
| 只需要安装 npm。 | 需要添加补充 Jars、库等作为项目依赖项。 |
Cypress环境设置
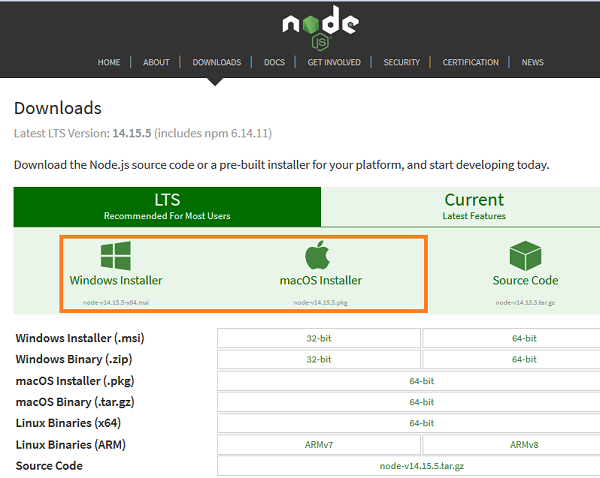
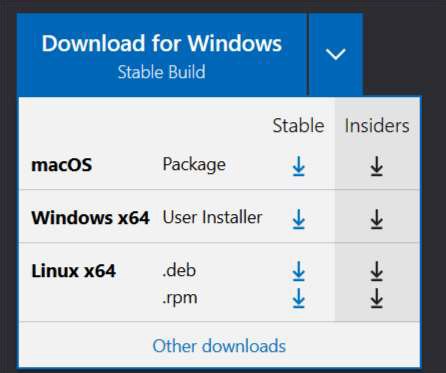
对于 Cypress 环境设置,请访问链接 - https://nodejs.org/en/download/。将出现的屏幕如下 -

应有 Windows 和 macOS 安装程序。我们必须根据本地操作系统获取软件包。
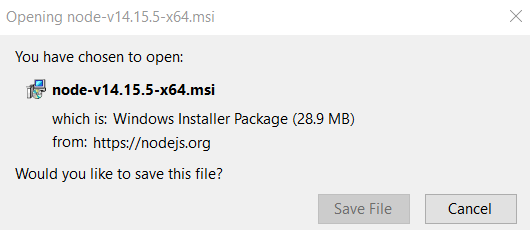
对于 64 位 Windows 配置,将出现以下弹出窗口以保存安装程序。

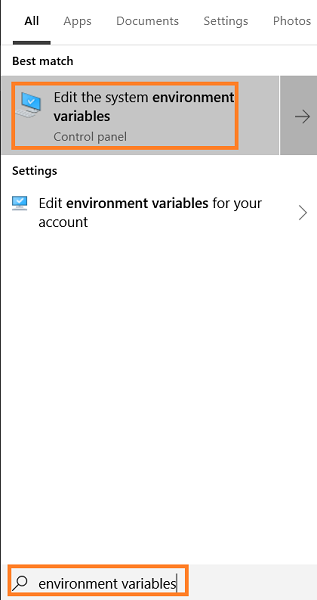
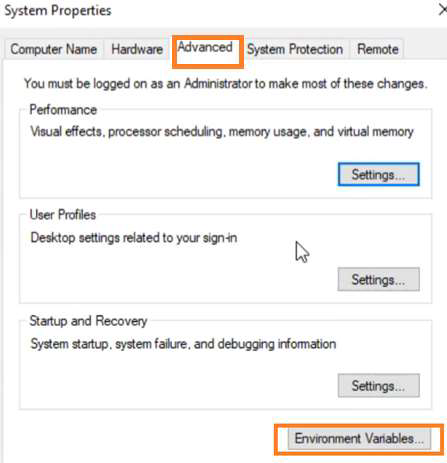
安装完成后,将在程序文件中创建一个nodejs文件。应注意该文件的路径。然后,从开始输入环境变量,如下所示 -

在“系统属性”弹出窗口中,移至“高级”,单击“环境变量”。然后单击“确定”。

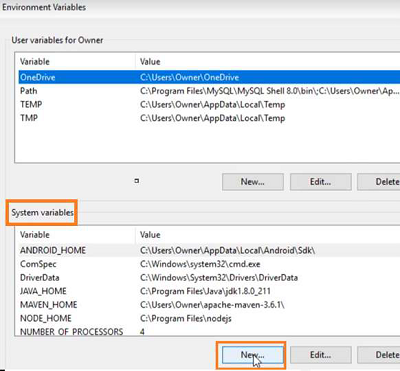
在“环境变量”弹出窗口中,移至“系统变量”部分,然后单击“新建”。

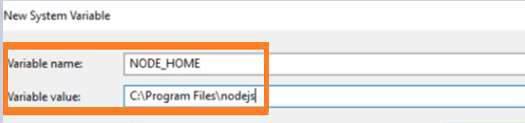
在“新建系统变量”弹出窗口的“变量名称”和“变量值”字段中分别输入 NODE_HOME 和 node.js 路径(如前所述)。

设置完 node.js 文件的路径后,我们将在任何所需位置创建一个空文件夹(例如 cypressautomation)。
接下来,我们需要一个 JavaScript 编辑器来为 Cypress 编写代码。为此,我们可以从链接 https://code.visualstudio.com/ 下载 Visual Studio Code
根据本地操作系统,选择正确的软件包 -

下载可执行文件并完成所有安装步骤后,Visual Studio Code 将启动。

从“文件”菜单中选择“打开文件夹”选项。然后,将 CypressAutomation 文件夹(我们之前创建的)添加到 Visual Studio Code 中。

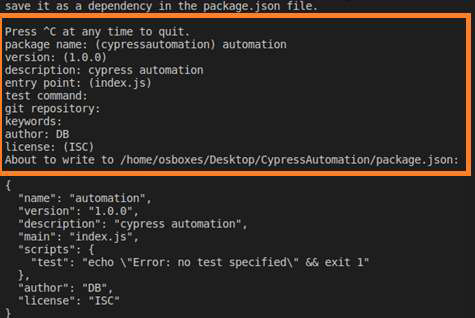
我们需要从终端使用以下命令创建 package.json 文件 -
我们必须输入包名称、描述等详细信息,如下图所示 -
npm init
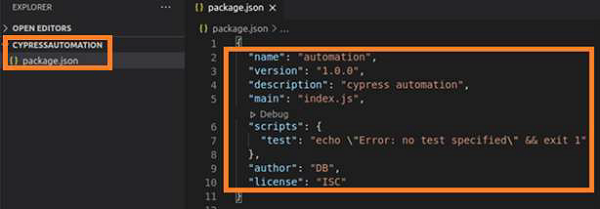
完成后,将使用我们提供的信息在项目文件夹中创建 package.json 文件。

完成后,将使用我们提供的信息在项目文件夹中创建 package.json 文件。

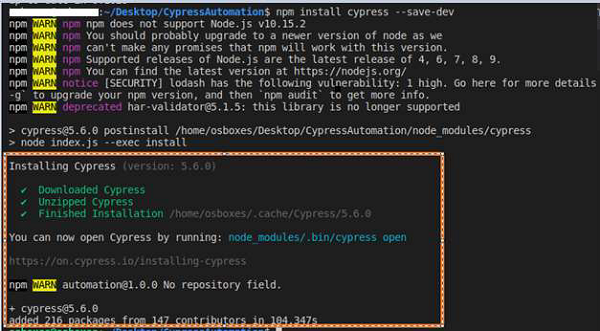
最后,要安装 Cypress,请运行以下命令 -
npm install cypress --save-dev
您将得到以下输出 -

Cypress - 测试运行者
Cypress Test Runner 有助于触发测试执行。当我们完成 Cypress 安装时,终端上的工具会发出一条建议,如下所示 -
You can open Cypress by running − node_modules/.bin/cypress open
要打开测试运行器,我们必须运行下面提到的命令 -
node_modules/.bin/cypress open
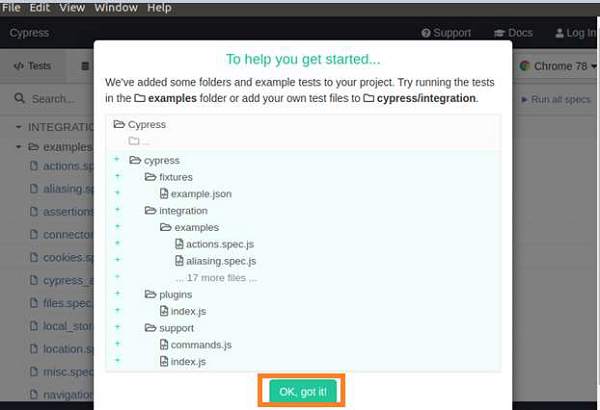
一段时间后,“测试运行程序”窗口将打开,并显示一条消息:Cypress已在示例文件夹下提供了示例项目文件夹结构。
点击确定,搞定!按钮。您的计算机上将出现的屏幕如下 -

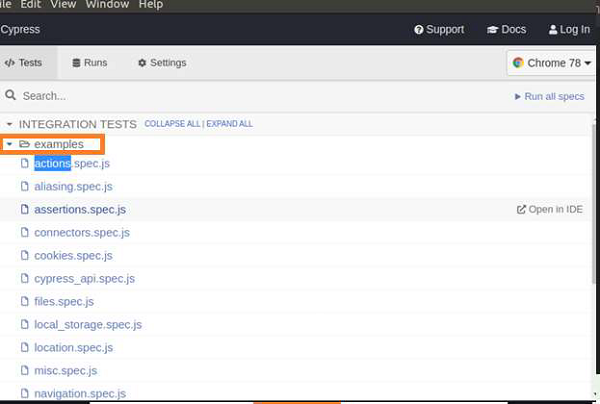
然后启动测试运行程序,示例文件夹下有多个可用的规范文件,如下所示 -

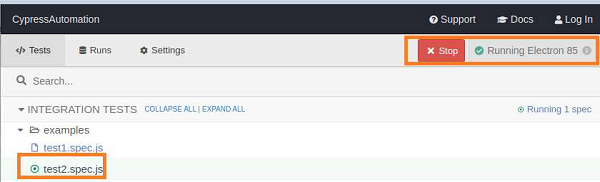
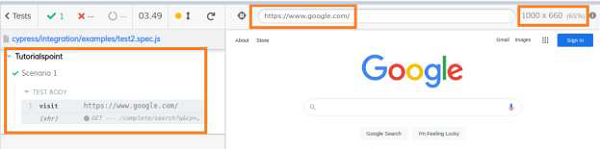
要运行特定文件,例如 test2.spec.js,我们必须单击它。此外,浏览器和停止执行的选项也可用。

执行应从以下屏幕开始,显示测试步骤、测试用例名称、测试套件、URL、测试持续时间、浏览器尺寸等。

Cypress - 构建第一个测试
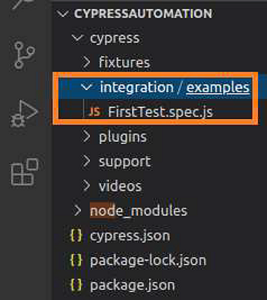
配置 Cypress 后,就会在项目中创建一个框架,该框架会在资源管理器中自动可见。新的测试文件(例如 FirstTest.spec.js)应在集成文件夹中创建,如下所述。

Cypress文件夹结构
让我们了解一下 Cypress 中的文件夹结构。Cypress 文件夹中包含的因素解释如下 -
Fixtures - 此处维护测试的键值对形式的测试数据。
集成- 框架的测试用例在这里维护。
插件- Cypress事件(要执行测试的之前和之后的事件)在这里维护。
support - 可重用的方法或自定义命令,可以直接由测试用例使用,无需在此处创建对象。
视频- 执行的测试步骤以视频的形式记录并保存在这里。
node_modules - 来自 npm 的项目依赖项在此文件夹中维护。它是 Cypress 项目执行的核心。
cypress.json - 默认配置在此文件夹中设置。可以在此处修改当前配置的值,这会否决默认配置。
package.json - 项目的依赖项和脚本在此文件夹中维护。
基本测试的结构
Cypress 遵循 JavaScript 测试框架(Mocha、Jasmine 等)。要在Cypress中创建测试,我们必须遵守下面提到的框架准则 -
必须在描述函数中提供测试套件名称。
测试套件中的测试用例名称必须在同一测试套件中提供,否则您必须指定函数。
测试用例中的测试步骤必须在 it/specify 块内实现。
基本测试实施
基本测试实现可以通过使用以下命令来完成 -
// test suite name
describe('Tutorialspoint Test', function () {
// Test case
it('Scenario 1', function (){
// test step for URL launching
cy.visit("https://www.google.com/");
});
});
上面使用的 cy 命令不需要对象调用。默认情况下,它在安装节点模块时可用。
测试执行
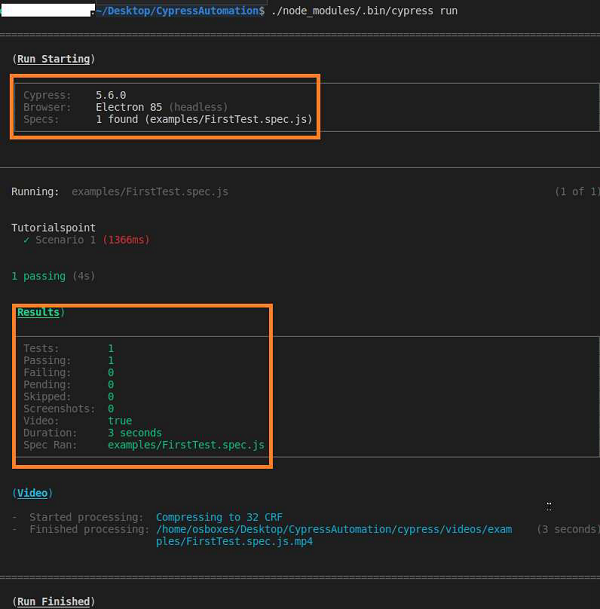
要从命令行执行,请运行下面给出的命令 -
./node_modules/.bin/cypress run
在这里,集成文件夹中的所有文件都会被触发。
要从测试运行器执行,请运行以下命令 -
./node_modules/.bin/cypress open
然后,单击我们要触发执行的规范文件。
要从命令行触发特定文件的执行,请运行下面提到的命令 -
cypress run --spec "<spec file path>"
您的计算机上将出现以下屏幕 -

Cypress - 支持的浏览器
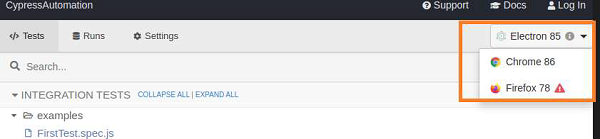
Cypress 可以在 Chrome、Electron 和 Firefox 等浏览器中运行测试。在测试运行器中,我们可以选择从右上角选择浏览器。
另外,必须注意的是,如果浏览器选项不可用,则意味着我们的系统中没有该浏览器的最新版本。

从其他浏览器执行
下面解释了从命令行从其他浏览器执行的情况 -
要在 Chrome 中运行执行,您需要运行下面提到的命令 -
./node_modules/.bin/cypress run -- browser chrome
您可以看到以下屏幕 -

要在 Firefox 中运行执行,请运行下面给出的命令 -
./node_modules/.bin/cypress run -- browser firefox
您可以看到以下屏幕 -

要以 head 模式运行执行,请运行下面给出的命令 -
./node_modules/.bin/cypress run -- headed
如果未指定选项,Cypress 将在命令行中以无头模式执行测试。
Cypress - 基本命令
Cypress基本命令如下:
和
它用于创建断言,是.should()的别名。
用法如下 -
//element is visible & enabled
cy.get('#txt').should('be.visible').and('be.enabled')
//element is checked
cy.contains('Subject').and('be.checked')
作为
它提供了一个别名供以后使用。
用法如下 -
//alias element as parent
cy.get('#txt').find('li').first().as('parent')
模糊
它模糊了焦点中的元素。
用法如下 -
//blur input
cy.get('#txt'). type('abc').blur()
查看
它检查单选按钮或复选框,并应用于具有输入标签的元素。
用法如下 -
//checks element having class attribute chkbox
cy.get('.chkbox').check()
孩子们
它获取元素的子元素。
用法如下 -
//obtains children of element n
cy.get('n').children()
清除
它从文本区域或输入中删除值。
用法如下 -
//removes input abc
cy.get('#txt'). type('abc').clear()
清除Cookie
它会删除特定的浏览器 cookie。
用法如下 -
//clear abc cookie
cy.clearCookie('abc')
清除Cookies
它从现有域和子域中删除浏览器 cookie。
用法如下 -
//clear all cookies cy.clearCookies()
清除本地存储
它从现有域和子域中删除本地存储数据。
用法如下 -
//clear all local storage cy. clearLocalStorage ()
点击
它单击文档对象模型 (DOM) 中的一个元素。
用法如下 -
//click on element with id txt
cy.get('#txt').click()
包含
它获取具有特定文本的元素。该元素可以包含比文本更多的内容并且仍然匹配。
用法如下 -
//returns element in #txt having Tutor text
cy.get('#txt').contains('Tutor')
双击
它双击文档对象模型 (DOM) 中的元素。
用法如下 -
//double clicks element with id txt
cy.get('#txt').dblclick()
调试
它修复了调试器,并且日志值由先前的命令返回。
用法如下 -
//pause to debug at start of command
cy.get('#txt').debug()
文档
它获取活动页面上的window.document。
用法如下 -
cy.document()
每个
它迭代具有属性 length 的数组。
用法如下 -
//iterate through individual li
cy.get('li').each(() => {...})
结尾
它结束了命令链。
用法如下 -
//obtain null instead of input
cy.contains('input').end()
情商
它指的是元素数组中特定索引处的元素。
用法如下 -
//obtain third td in tr
cy.get('tr>td').eq(2)
执行
它运行系统命令。
用法如下 -
cy.exec('npm init')
寻找
它获取特定定位器的后代元素。
用法如下 -
//obtain td from tr
cy.get('tr').find('td')
第一的
它从一组元素中获取第一个元素。
用法如下 -
//obtain first td in tr
cy.get('tr>td').first()
得到
它通过定位器获取单个或多个元素。
用法如下 -
//obtain td from tr
寻找
它获取特定定位器的后代元素。
用法如下 -
//obtain all td from tr in list
cy.get('tr>td')
获取Cookie
它通过名称获取特定的浏览器 cookie。
用法如下 -
cy.getCookie('abc')
获取Cookies
它获取所有cookie
用法如下 -
cy.getCookies()
去
它向前或向后移动到浏览器历史记录中的下一个或上一个 URL。
用法如下 -
//like clicking back button
cy.go('back')
//like clicking forward button
cy.go('forward')
访问
它启动一个 URL。
用法如下 -
cy.visit('https://www.tutorialspoint.com/index.htm')
下一个
它获取文档对象模型 (DOM) 中一组元素中某个元素的直接同级元素。
用法如下 -
//gives the following link in element l.
cy.get('l a:first').next()
家长
它从 DOM 中的一组元素中获取父元素。
用法如下 -
//get parent of element with class h
cy.get('.h').parent()
应该
它用于创建断言,是.and()的别名。
用法如下 -
//assert element is visible & enabled
cy.get('#txt').should('be.visible').and('be.enabled')
等待
在移动以下步骤之前等待一定时间(以毫秒为单位)或等待别名元素。
用法如下 -
cy.wait(1000)
标题
它获取活动页面的 document.title。
用法如下 -
cy.title()
视口
它管理屏幕的尺寸和位置。
用法如下 -
// viewport to 100px and 500px cy.viewport(100, 500)
日志
它将消息打印到命令日志。
用法如下 -
cy.log('Cypress logging ')
重新加载
它用于页面重新加载。
用法如下 -
cy.reload()
Cypress - 变量
在 Cypress 中,使用了 var、let 和 const 等变量。在使用闭包时,我们可以使用无需赋值而获得的对象。但是,当我们使用可变对象时,情况并非如此。
当一个对象修改其特征时,我们可能需要将其先前值与新值进行比较。
代码实现
我们可以使用下面提到的命令来执行代码 -
cy.get('.btn').then(($span) => {
// value capture before button click and stored in const
const n = parseInt($span.text())
cy.get('b').click().then(() => {
// value capture after button click and stored in const
const m = parseInt($span.text())
// comparison
expect(n).to.eq(m)
})
})
在上面的例子中,我们使用 const 变量,因为对象 $span 正在发生变化。在处理可变对象及其值时,建议使用 const 类型的变量。
Cypress - 别名
Cypress 别名是一个具有多种用途的重要组件。这些用途列出如下 -
共享上下文
我们必须使用 .as() 来为我们必须共享的东西起别名。为了给对象和基元起别名,使用了 Mocha 上下文对象。可以使用 this.* 访问别名对象。
默认情况下,Mocha 共享适用于测试的所有钩子的上下文,并且别名属性在测试执行后刷新。
describe('element', () => {
beforeEach(() => {
cy.wrap('eleone').as('x')
})
context('subelement', () => {
beforeEach(() => {
cy.wrap('eletwo').as('y')
})
it('aliases properties', function () {
expect(this.x).to.eq(' eleone ')
expect(this.y).to.eq(' eleone ')
})
})
})
})
我们可以通过共享上下文来处理固定装置。我们还可以使用 cy.get(),这是一个异步命令,借助 @ 符号来访问别名(而不是使用 this.*),这是一个同步命令。
beforeEach(() => {
// alias fixtures
cy.fixture('users.json').as('u')
})
it('scenario', function () {
// '@' to handle aliases
cy.get('@u').then((u) => {
// access element argument
const i = u[0]
//verification
cy.get('header').should('contain', u.name)
})
})
元素
别名可以与文档对象模型 (DOM) 元素一起使用,并在以后重用。在下面的示例中,默认情况下,Cypress 会引用作为别名 cols 获得的 td 集合。要使用相同的列,我们必须使用 cy.get() 命令。
// alias td in tr
cy.get('tr').find('td').as('cols')
cy.get('@cols').first().click()
当我们在 cy.get() 中使用 @ 时,Cypress 会搜索当前别名 (cols) 并生成其引用。
路线
别名可以与路由一起使用。它确保应用程序已发出请求。然后,它等待服务器的响应并访问请求以进行验证。
cy.intercept('POST', '/users', { id: 54 }).as('u')
cy.get('#btn').click()
cy.wait('@u').then(({ request }) =>{
//assertion
expect(request.body).to.have.property('name', 'User')
})
cy.contains('User added')
要求
别名可以与请求一起使用。我们可以为请求添加别名,然后使用其属性。这可以按如下方式完成 -
cy.request('https://jsonplaceholder.cypress.io/comments').as('c')
// other implementations if any
cy.get('@c').should((response) => {
if (response.status === 404) {
// assertion
expect(response).to.have.property('duration')
} else {
// do something else
}
})
})
Cypress - 定位器
Cypress 仅支持级联样式表 (CSS) 选择器来识别元素。但是,在“Cypress-Xpath”插件的帮助下,它也可以与 xpath 一起使用。
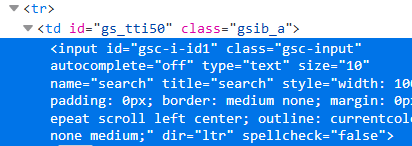
让我们考虑一段 html 代码片段并了解 css 表达的一些规则。

CSS表达规则
层叠样式表(CSS)的表达规则如下:
属性 id 和标记名的语法为 tagname#id - 此处,CSS 表达式应为 -input#gsc-i-id1。
属性类和标记名的语法是 tagname.class - 这里,CSS 表达式应该是 - input.gsc-input。
任何属性值和标记名的语法为 tagname[attribute='value' - 此处,CSS 表达式应为 - input[title='search']。
父子遍历的语法是父子 - 这里,css 表达式应该是 -tr td。
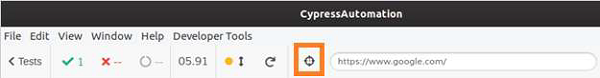
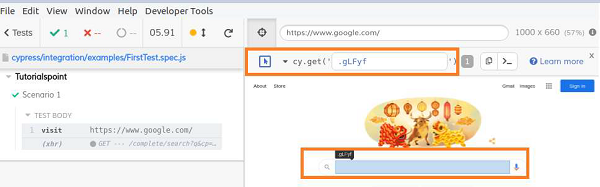
Cypress 提供了 Open Selector Playground 的功能,我们可以从中自动定位和识别元素。此功能位于测试运行器窗口内,如下图突出显示。

单击“打开选择器游乐场”后,会看到一个箭头。单击它并将其移动到我们必须识别的元素。css 表达式将填充到箭头右侧的 cy.get 字段中。
同时,该元素会突出显示,如下图所示 -

Cypress - 断言
Cypress 从 Mocha、Chai 等各种库中获取了不止一种类型的断言。断言类型有显式和隐式。
隐式断言
如果断言适用于从链中的父命令获取的对象,则称为隐式断言。流行的隐式断言包括.and/.should。
这些命令不能单独使用。通常,当我们必须验证对特定对象的多次检查时,会使用它们。
让我们用下面给出的例子来说明隐式断言 -
// test suite
describe('Tutorialspoint', function () {
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://www.tutorialspoint.com/videotutorials/index.php")
// assertion to validate count of sub-elements and class attribute value
cy.get('.toc chapters').find('li').should('have.length',5)
.and('have.class', 'dropdown')
});
});
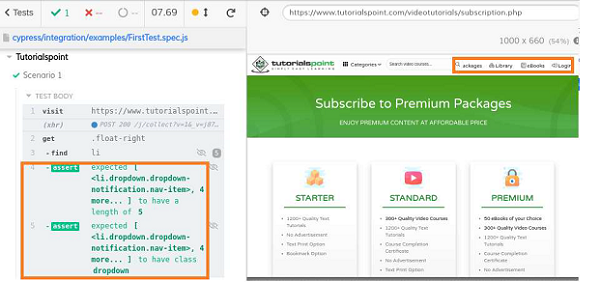
执行结果
输出如下 -

输出日志显示使用 should 和 命令获得的两个断言。
显式断言
如果断言直接适用于对象,则称为显式断言。流行的显式断言包括断言/期望。
显式断言的命令如下 -
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://accounts.google.com")
// identify element
cy.get('h1#headingText').find('span').then(function(e){
const t = e.text()
// assertion expect
expect(t).to.contains('Sign')
})
})
})
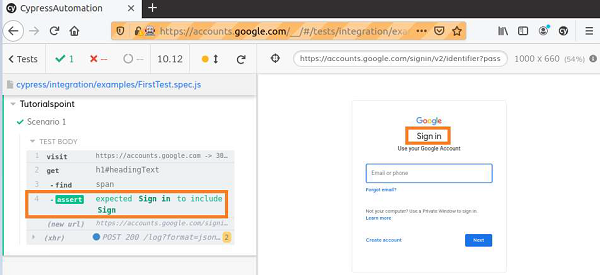
执行结果
输出如下 -

输出日志显示使用expect命令直接应用于对象的断言。
Cypress 具有内部处理的默认断言,不需要专门调用。
几个例子如下 -
cy.visit () - 期望页面显示带有 200 状态代码的内容。
cy.request () - 期望远程服务器可用并发送响应。
cy.contains () - 期望 Web 元素及其属性在 DOM 中可用。
cy.get () - 期望 Web 元素在 DOM 中可用。
.find () - 期望 Web 元素在 DOM 中可用。
.type () - 期望 Web 元素转为可输入状态。
.click () - 期望 Web 元素转为可点击状态。
.its () - 期望现有主题的网络元素属性。
Cypress的其他断言
Cypress的其他断言如下:
长度
它检查从先前链接的命令获取的元素的计数。
例如,
cy.get('#txt-fld').should('have.length',5)
价值
它检查 Web 元素是否具有特定值。
例如,
cy.get('#txt-fld').should('have.length',5)
价值
它检查 Web 元素是否具有特定值。
例如,
cy.get(' #txt-fld').should('have.value', 'Cypress')
班级
它检查网络元素是否拥有某个类。
例如,
cy.get('#txt-fld'').should('have.class', 'txt')
包含
它检查网页元素是否拥有特定文本。
例如,
cy.get('#txt-fld'').should('contain', 'Cypress')
可见的
它检查 Web 元素是否可见。
例如,
cy.get('#txt-fld'').should('be.visible')
存在
它检查 Web 元素在文档对象模型 (DOM) 中是否可用。
例如,
cy.get('#txt-fld'').should('not.exist');
CSS
它检查 web 元素是否拥有特定的 css 属性。
例如,
cy.get('#txt-fld'').should('have.css', 'display', 'block');
Cypress - 文本验证
方法text可用于获取web元素的文本。还可以添加断言来验证文本内容。
用text()实现
下面给出的是使用 text() 实现验证的命令 -
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://accounts.google.com")
// identify element
cy.get('h1#headingText').find('span').then(function(e){
//method text to obtain text content
const t = e.text()
expect(t).to.contains('Sign')
})
})
})
执行结果
输出如下 -
.jpg)
输出日志显示使用 text 方法获得的文本 Sign in。
使用文本断言实现
我们还可以借助以下命令在 Web 元素文本上实现断言 -
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://accounts.google.com")
// verify text with have.text
cy.get('h1#headingText').find('span').should('have.text','Sign in')
})
})
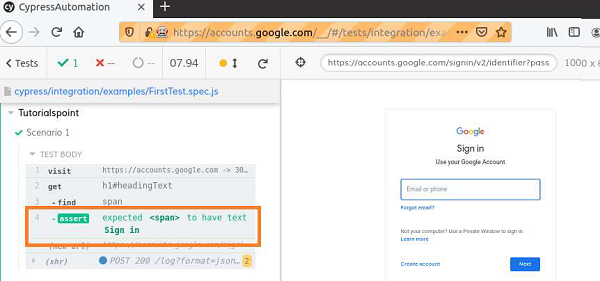
执行结果
输出如下 -

输出日志显示使用 should 断言完成的文本验证。
Cypress - 异步Behave
Cypress 源自基于 JavaScript 的 Node.js。Cypress 命令本质上是同步的,因为它们依赖于节点服务器。异步流程意味着测试步骤不依赖于其先前步骤的执行。
不存在依赖性,每个步骤都作为独立身份执行。尽管测试步骤按顺序排列,但单个测试步骤不会考虑前一步骤的结果,而只是自行执行。
例子
以下是 Cypress 中异步Behave的示例 -
// test suite
describe('Tutorialspoint', function () {
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://accounts.google.com")
// identify element
cy.get('h1#headingText').find('span').should('have.text', 'Sign in')
cy.get('h1#headingText').find('span').then(function(e){
const t = e.text()
// get in Console
console.log(t)
})
// Console message
console.log("Tutorialspoint-Cypress")
})
})
执行结果
输出如下 -

承诺
右键单击“Test Runner”,然后单击“Inspect”,我们可以在控制台中验证结果。这里,Tutorialspoint-Cypress(之前的步骤)在登录(稍后添加的步骤)之前已记录在控制台中。
Cypress 命令的设计方式是每个步骤都按顺序执行,并且不会同时触发。但是,它们是一前一后排列的。从而使流程同步。这是通过 Promise 实现的。
在上面的示例中,console.log是一个纯 JavaScript 语句。它不具备类似于 Cypress 命令的排队等待能力。Promise 允许我们以串行模式执行 Cypress 命令。
Promise 模式
Promise 具有三种模式来对命令执行的状态进行分类。它们如下 -
已解决- 如果测试步骤成功运行,则会出现此结果。
Pending - 如果正在等待测试步骤运行结果,则这是结果。
拒绝- 这是测试步骤运行不成功的结果。
仅当先前步骤已成功执行或收到已解决的 Promise 响应时,Cypress 命令才会执行。然后,使用该方法在Cypress中实现Promise。
例子
以下是 Cypress 中 Promise 的示例 -
describe('Tutorialspoint Test', function () {
it('Promise', function (){
return cy.visit('https://accounts.google.com')
.then(() => {
return cy.get('h1#heading');
})
})
})
Cypress 对 Promise 的实现是封装的并且不可见。因此,它有助于拥有更紧凑的代码。此外,我们在自动化测试时不必考虑 Promise 的状态。
没有承诺的实施
以下命令解释了如何在 Cypress 中实现无承诺的实现 -
describe('Tutorialspoint Test', function () {
it('Without Promise', function (){
cy.visit('https://accounts.google.com')
cy.get('h1#heading')
})
})
Cypress - 使用 XHR
XHR 是 XML HTTP 请求。它是一个应用程序编程接口 (API),可作为对象使用,其方法在 Web 浏览器和服务器之间发送数据。XHR 中的对象可以以响应的形式从服务器请求数据。
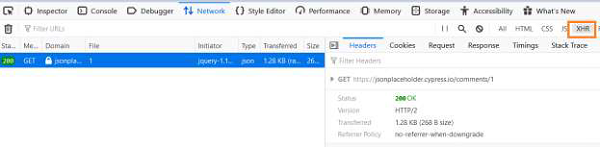
Cypress不仅可以用于前端自动化,还可以通过直接访问XHR对象来控制网络流量。然后,它将断言应用于对象。它可以模拟或存根响应。XHR 详细信息可以在浏览器的“网络”选项卡中查看。
XHR 响应标头如下 -

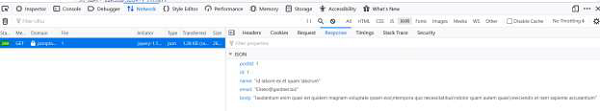
响应如下 -

要发出 XHR 请求,请使用 cy.request() 命令。cy.intercept() 方法用于将响应重定向到匹配的请求。
XHR请求的实现
下面给出的命令解释了 Cypress 中 XHR 请求的实现 -
cy.request('https://jsonplaceholder.cypress.io/comments').as('c')
//aliasing request
cy.get('@c').should((response) => {
expect(response.body).to.have.length(100)
expect(response).to.have.property('headers')
})
Cypress - jQuery
Cypress 可以对 jQuery 对象及其方法及其内部命令进行操作。Cypress 使用 get 方法来标识 Web 元素,而 JQuery 使用 $() 方法来实现相同的目的。
在 Cypress 中,识别 Web 元素的命令如下 -
cy.get('h1#heading')
而在 jQuery 的情况下,用于识别 Web 元素的命令如下 -
$('h1#heading')
Cypress 基于具有异步性质的 JavaScript。然而,Cypress 命令通过内部解析 Promise 来同步运行,这对最终用户是隐藏的。
然而,当 Cypress 作用于 jQuery 对象及其方法时,必须专门实现 Promise 逻辑,以使流程同步(在方法 then 的帮助下)。
例如,当我们想要提取 Web 元素的文本内容(使用 jQuery 方法 - 文本)时,我们需要使用 then 方法实现 Promise。
jQuery 中的 Promise 实现
以下是 jQuery 中 Promise Cypress 实现的命令 -
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://accounts.google.com")
// Promise implementation with then()
cy.get('h1#headingText').find('span').then(function(e){
//method text to obtain text content
const t = e.text()
expect(t).to.contains('Sign')
})
})
})
在 jQuery 中,如果提供的定位器与 DOM 中的任何 Web 元素都不匹配,则返回一个空集合。
为了避免异常,建议验证 $() 生成的 jQuery 集合的长度。其命令如下 -
const e = $('#txt')
if (e.length > 0){
//proceed
}
但是,如果 DOM 中没有匹配的 Web 元素,Cypress 会自动进入重试模式,直到元素可用或超时,如下所示 -
cy.get('#txt')
.then((e) => { //proceed working on element })
该方法产生一个 Promise。此外,仅当 Web 元素与定位器匹配时,Promise 才应处于已解析模式。如果 Promise 处于拒绝状态,那么 then 块中的逻辑将永远不会被执行。
我们可以使用以下表达式访问 Cypress 中的 jQuery 方法 -
Cypress.$( '#txt'), where #txt is the locator.
jQuery 方法的实现
下面给出了使用 jQuery 在 Cypress 中识别和执行测试的命令 -
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://accounts.google.com")
// access web element with Cypress.$
cy.request('/').get('h1#headingText').then(function(e){
Cypress.$(e).find('span')
const t = e.text()
cy.log(t)
})
})
})
执行上述测试时,如果我们打开控制台(按 F12),并使用表达式 Cypress.$ ('h1#headingText').text() 查找所需的 Web 元素,我们可以验证我们的测试,如下所示如下所示 -

日志消息 Sign –in 是从 Cypress 中的 cy.log 命令获取的。
Cypress - 复选框
命令 check 和 uncheck 用于处理复选框。在html代码中,复选框有一个input标签,其type属性的值为checkbox。
Cypress命令
与复选框相关的 Cypress 命令如下 -
用于单击所有复选框的命令如下 -
cy.get('input[type="checkbox"]').check()
用于单击带有 id 检查的复选框的命令如下 -
cy.get('#chk').check()
用于单击值为 Cypress 的复选框的命令如下 -
cy.get('input[type="checkbox"]').check('Cypress')
用于单击带有值的复选框的命令- Java 和 Python如下 -
cy.get('input[type="checkbox"]').check(['Java','Python'])
用于单击具有选项 Java 值的复选框的命令如下 -
cy.get('.chk').check('Java', options)
用于单击带有值的复选框(带有选项的 Java 和 Python)的命令如下:
cy.get('input[type="checkbox"]').check(['Java','Python'], options)
用于单击带有选项的类检查的复选框的命令如下 -
cy.get('.chk').check({force : true})
用于取消选中所有复选框的命令如下 -
cy.get('input[type="checkbox"]').uncheck()
用于取消选中带有 id 检查的复选框的命令如下 -
cy.get('#chk').uncheck()
用于取消选中值为 Cypress 的复选框的命令如下 -
cy.get('input[type="checkbox"]').uncheck('Cypress')
用于取消选中带有值的复选框的命令- Java 和 Python如下 -
cy.get('input[type="checkbox"]').uncheck(['Java','Python'])
用于取消选中具有选项 Java 值的复选框的命令如下 -
cy.get('.chk').uncheck('Java', options)
用于取消选中带有值的复选框(带有选项的 Java 和 Python)的命令如下 -
cy.get('input[type="checkbox"]').uncheck(['Java','Python'], options)
用于取消选中带有选项的类检查的复选框的命令如下 -
cy.get('.chk').uncheck({force : true)
Cypress的选项
Cypress中可用的选项如下:
log – 默认值 – true – 用于打开/关闭控制台日志。
timeout – 默认值 – defaultCommandTimeout(4000ms) – 用于提供抛出错误之前的最大等待时间。
force – 默认值 – false – 用于强制执行操作。
scrollBehaviour – 默认值 –scrollBehaviour(top) – 这是用于在命令执行之前将视口滚动到哪个元素的位置。
waitForAnimations – 默认值 – waitForAnimations(true) – 用于在运行命令之前等待元素完成动画。
animationDistanceThreshold - 默认值 –animationDistanceThreshold (5) - 这是元素的像素距离,应超过该距离才能获得动画资格。
检查/取消检查命令都需要与生成 DOM 元素的命令链接在一起,并且断言可以应用于这些命令。
Cypress命令的实现
Cypress 中命令的实现解释如下 -
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://accounts.google.com/signup")
//checkbox with assertion
cy.get('input[type="checkbox"]').check().should('be.checked')
//identify checkbox with class with assertion
cy.get('.VfPpkd-muHVFf-bMcfAe').uncheck().should('not.be.checked')
})
})
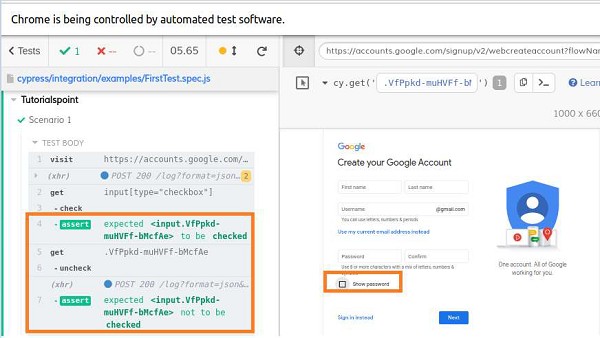
执行结果
输出如下 -

上面的结果显示了“显示密码”左侧的复选框,首先使用 check 命令进行检查(使用断言应该进行验证)。
然后,使用 uncheck 命令取消对其进行检查(也使用assertion-should 进行验证)。
Cypress - 标签
Cypress 没有使用选项卡的特定命令。它在 jQuery 中有一个解决方法,通过它来处理选项卡。在 html 代码中,由于属性 target,链接或按钮会打开一个新选项卡。
如果目标属性的值为空,则会打开一个新选项卡。Cypress 使用 jQuery 方法removeAttr,该方法由invoke 命令调用。removeAttr 删除该属性,该属性作为参数之一传递给调用方法。
删除 target=blank 后,父窗口中会打开一个链接/按钮。稍后对其执行操作后,我们可以使用 go 命令返回到父 URL。
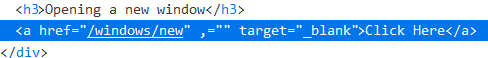
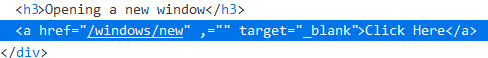
其 Html 代码如下 -

执行
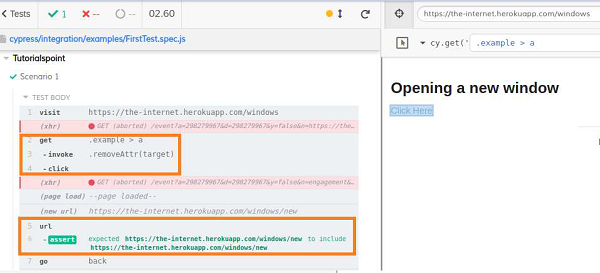
下面给出的是在 Cypress 中使用有关选项卡的命令的实现 -
describe('Tutorialspoint', function () {
// test case
it('Scenario 1', function (){
// url launch
cy.visit("https://the-internet.herokuapp.com/windows")
// delete target attribute with invoke for link
cy.get('.example > a')
.invoke('removeAttr', 'target').click()
// verify tab url
cy.url()
.should('include', 'https://the-internet.herokuapp.com/windows/new')
// shift to parent window
cy.go('back');
});
});
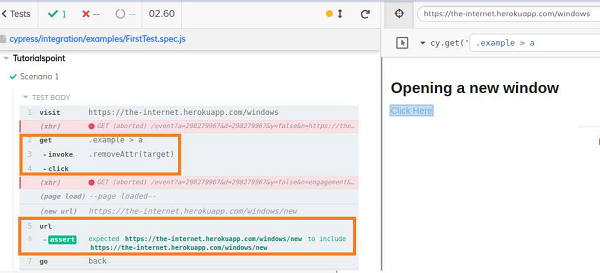
执行结果
输出如下 -

输出日志显示目标属性的删除以及父窗口中新选项卡的启动。
Cypress - 下拉菜单
命令 select 用于处理静态下拉列表。在 html 代码中,下拉菜单有一个 select 标签,下拉菜单元素由选项标签名表示。
下拉 Cypress 命令
与下拉菜单相关的 Cypress 命令如下 -
用于选择选项 Cypress 的命令如下 -
cy.get('select').select('Cypress')
选择选项 Tutorialspoint 和 JavaScript 的命令如下 -
cy.get('select').select(['Tutorialspoint', 'JavaScript'])
可以选择下拉选项的值以及选项(以修改默认特性)的命令如下 -
cy.get('select').select('option1', options )
使用选项选择多个值的命令如下 -
cy.get('select').select(['option1', 'option2'], options)
Cypress 中的下拉选项
Cypress 中的下拉菜单可用的选项如下:
log – 默认值 – true – 用于打开/关闭控制台日志。
timeout – 默认值 – defaultCommandTimeout(4000) – 用于在抛出错误之前提供选择的最大等待时间。
force – 默认值 – false – 用于强制执行操作。
断言可以应用于 Cypress 中的选择命令。
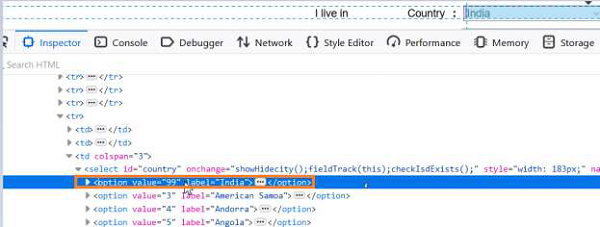
让我们尝试从 html 代码中值为 99 的下拉列表中选择India选项。

执行
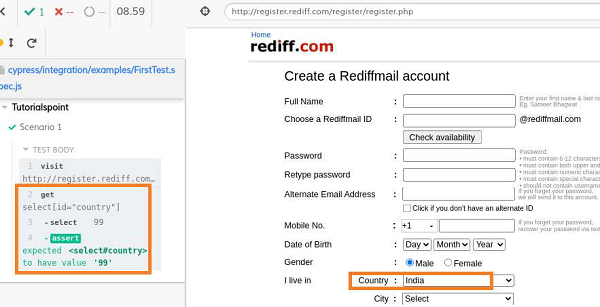
下面解释了在Cypress中选择印度选项的下拉命令的实现 -
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://register.rediff.com/register/register.php")
//select option India with value then verify with assertion
cy.get('select[id="country"]').select('99').should('have.value', '99')
})
})
执行结果
输出如下:

输出显示“国家/地区”下拉列表选择了“印度”选项(在 html 代码中,该选项的标识值为 99)。
Cypress - 警报
默认情况下,Cypress 可以使用警报。弹出窗口可以是警报或确认弹出窗口。Cypress 的设计方式是始终单击弹出窗口上的“确定”按钮。此外,Cypress 能够触发浏览器事件。
警报由window:alert 事件触发。默认情况下,这是由Cypress处理的,并且单击警报上的“确定”按钮,但在执行期间不可见。
但是,执行日志将显示警报的存在。
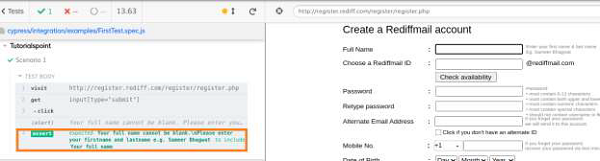
实施警报
Cypress中警报的实现如下 -
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch url
cy.visit("https://register.rediff.com/register/register.php");
// click submit
cy.get('input[type="submit"]').click();
});
});
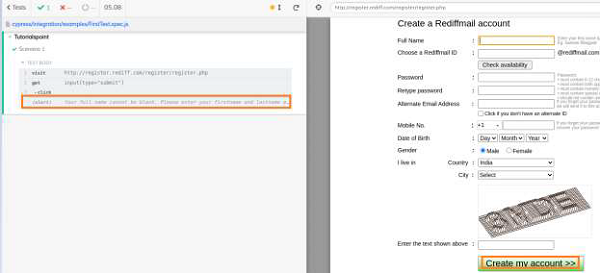
执行结果
输出如下 -

警报消息显示在Cypress执行日志上。
Cypress 能够通过使用 on 方法来触发 window:alert 事件。然后,我们可以验证警报文本。
但是,该事件将在后端发生,并且在执行过程中不可见。
实施警报文本验证
下面给出的是 Cypress 中警报文本验证的实现 -
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch url
cy.visit("https://register.rediff.com/register/register.php");
// click submit
cy.get('input[type="submit"]').click();
// fire event with method on
cy.on('window:alert',(t)=>{
//assertions
expect(t).to.contains('Your full name');
})
});
});
执行结果
输出如下 -

输出日志显示了对Cypress触发警报事件所生成的警报文本的成功验证。
对于确认弹出窗口,会触发浏览器事件 window:confirm。就像弹出警报一样,Cypress 可以在打开该方法的情况下触发此事件,并默认单击“确定”按钮。
例子
让我们看一下下面的例子。在这里,单击“Click for JS Confirm”按钮时,会显示一个确认弹出窗口。

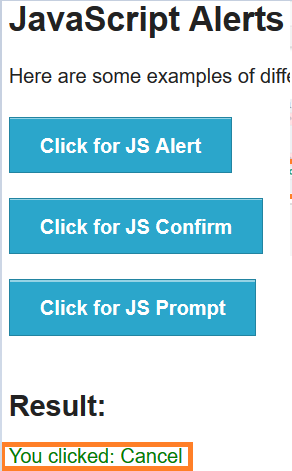
将显示以下确认弹出窗口,其中显示“确定”和“取消”按钮。

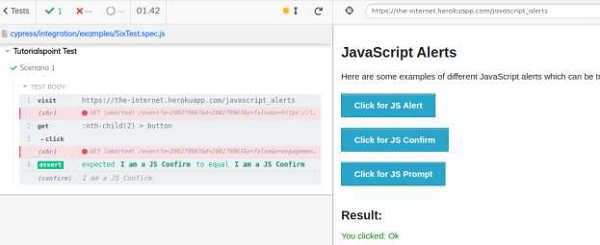
单击“确定”按钮后,将显示以下内容 -
You clicked: Ok
将显示如下所示的图像 -

单击“取消”按钮后,结果下方显示以下内容 -
You clicked: Cancel
将显示如下所示的图像 -

实施确认验证
下面给出的是Cypress中警报确认验证的实现 -
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
//URL launched
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//fire confirm browser event and accept
cy.get(':nth-child(2) > button').click()
cy.on("window:confirm", (t) => {
//verify text on pop-up
expect(t).to.equal("I am a JS Confirm");
});
});
});
执行结果
输出如下:

实施确认验证
下面给出的是Cypress中警报确认验证的实现 -
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
//URL launched
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//fire confirm browser event and accept
cy.get(':nth-child(2) > button').click()
cy.on("window:confirm", (t) => {
//verify text on pop-up
expect(t).to.equal("I am a JS Confirm");
});
});
});
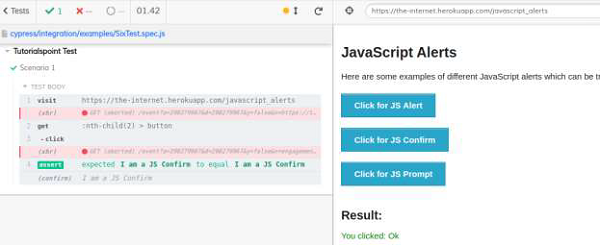
执行结果
输出如下:

输出日志显示了对确认文本的成功验证,该确认文本是通过 Cypress 触发确认事件而生成的。
实施取消点击
Cypress 中取消点击确认弹出窗口的实现如下 -
describe('Tutorialspoint Test', function () {
// test case
it("Scenario 1", function () {
// URL launched
cy.visit("https://the-internet.herokuapp.com/javascript_alerts")
//fire confirm browser event
cy.on("window:confirm", (s) => {
return false;
});
// click on Click for JS Confirm button
cy.get(':nth-child(2) > button').click()
// verify application message on Cancel button click
cy.get('#result').should('have.text', 'You clicked: Cancel')
});
});
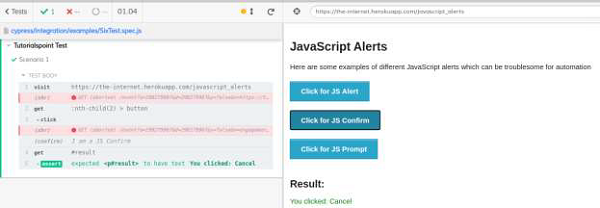
执行结果
输出如下 -

输出日志显示已成功验证文本You clicked: Cancel,该文本是在单击确认弹出窗口上的“取消”按钮时生成的。
Cypress - 子窗口
Cypress 没有特定的命令来处理子窗口。它在 jQuery 中有一个解决方法,通过它来处理子窗口。在 html 代码中,由于属性 target,链接或按钮会打开到子窗口。
如果目标属性的值为空,则会打开一个子窗口。Cypress 使用 jQuery 方法removeAttr,该方法由 Cypress 中的 invoke 命令调用。removeAttr 删除该属性,该属性作为参数之一传递给调用方法。
一旦 target=blank 被删除,就会在父窗口中打开一个链接/按钮,在对其执行操作后,我们可以使用 go 命令切换回父 URL。
在 Cypress 中打开子窗口的 Html 代码如下 -

执行
下面给出的是 Cypress 中子窗口命令的实现 -
describe('Tutorialspoint', function () {
// test case
it('Scenario 1', function (){
// url launch
cy.visit("https://the-internet.herokuapp.com/windows")
// delete target attribute with invoke for link
cy.get('.example > a')
.invoke('removeAttr', 'target').click()
// verify child window url
cy.url()
.should('include', 'https://the-internet.herokuapp.com/windows/new')
// shift to parent window
cy.go('back');
});
});
执行结果
输出如下 -

输出日志显示目标属性的删除以及父窗口内子窗口的启动。
Cypress - 隐藏元素
Cypress可以处理隐藏的元素。有时,子菜单仅在将鼠标悬停在主菜单上时才会显示。这些子菜单最初是通过级联样式表 (CSS) 属性 display:none 隐藏的。
为了处理隐藏元素,Cypress 借助了 jQuery 方法 show。必须借助 Cypress 命令(invoke['show'])来调用它。
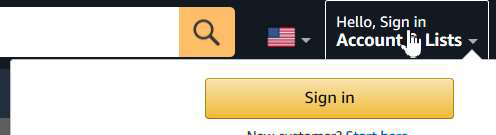
例如,将鼠标悬停在“登录”菜单上时,将显示“登录”按钮,如下所示 -

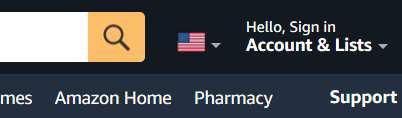
将鼠标移出“登录”菜单后,“登录”按钮将被隐藏,如下所示 -

执行
使用 jQuery show 方法实现隐藏元素如下 -
describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch URL
cy.visit("https://www.amazon.com/");
// show hidden element with invoke
cy.get('#nav-flyout-ya-signin').invoke('show');
//click hidden element
cy.contains('Sign').click();
});
});
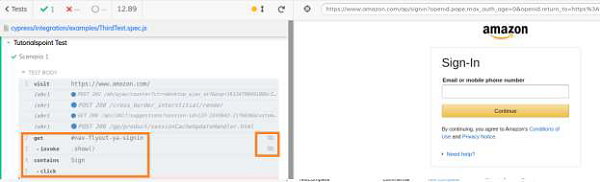
执行结果
输出如下 -

describe('Tutorialspoint Test', function () {
// test case
it('Scenario 1', function (){
// launch URL
cy.visit("https://www.amazon.com/");
// show hidden element with invoke
cy.get('#nav-flyout-ya-signin').invoke('show');
//click hidden element
cy.contains('Sign').click();
});
});
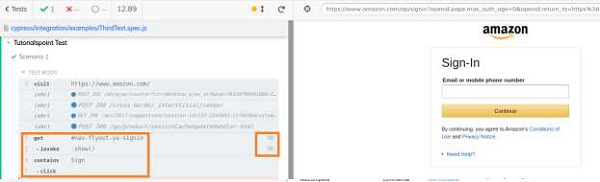
执行结果
输出如下 -

执行日志显示由步骤右侧的图标表示的隐藏元素。
Cypress还有另一种处理隐藏元素的技术。
例如,要单击隐藏元素,我们可以使用 Cypress 命令 click 并将选项 {force : true} 作为参数传递给它 - click({ force: true })。
这修改了隐藏元素的隐藏特性,我们可以点击它。
点击实施
下面给出的是在 Cy 中单击具有选项的实现