- Cypress教程
- Cypress - 主页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行者
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步Behave
- Cypress - 使用 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签
- Cypress - 下拉菜单
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网络表
- Cypress - 鼠标操作
- Cypress - cookie
- Cypress - 获取和发布
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹窗
- Cypress - 仪表板
- Cypress - 屏幕截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - 装置
- Cypress - 环境变量
- Cypress - 挂钩
- Cypress - JSON 文件的配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress有用资源
- Cypress - 快速指南
- Cypress - 有用的资源
- Cypress - 讨论
Cypress - 构建第一个测试
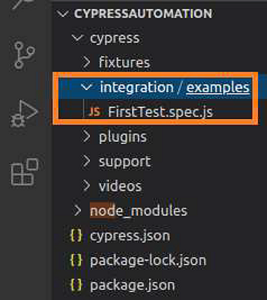
配置 Cypress 后,就会在项目中创建一个框架,该框架会在资源管理器中自动可见。新的测试文件(例如 FirstTest.spec.js)应在集成文件夹中创建,如下所述。

Cypress文件夹结构
让我们了解一下 Cypress 中的文件夹结构。Cypress 文件夹中包含的因素解释如下 -
Fixtures - 此处维护测试的键值对形式的测试数据。
集成- 框架的测试用例在这里维护。
插件- Cypress事件(要执行测试的之前和之后的事件)在这里维护。
support - 可重用的方法或自定义命令,可以直接由测试用例使用,无需在此处创建对象。
视频- 执行的测试步骤以视频的形式记录并保存在这里。
node_modules - 来自 npm 的项目依赖项在此文件夹中维护。它是 Cypress 项目执行的核心。
cypress.json - 默认配置在此文件夹中设置。可以在此处修改当前配置的值,这会否决默认配置。
package.json - 项目的依赖项和脚本在此文件夹中维护。
基本测试的结构
Cypress 遵循 JavaScript 测试框架(Mocha、Jasmine 等)。要在Cypress中创建测试,我们必须遵守下面提到的框架准则 -
必须在描述函数中提供测试套件名称。
测试套件中的测试用例名称必须在同一测试套件中提供,否则您必须指定函数。
测试用例中的测试步骤必须在 it/specify 块内实现。
基本测试实施
基本测试实现可以通过使用以下命令来完成 -
// test suite name
describe('Tutorialspoint Test', function () {
// Test case
it('Scenario 1', function (){
// test step for URL launching
cy.visit("https://www.google.com/");
});
});
上面使用的 cy 命令不需要对象调用。默认情况下,它在安装节点模块时可用。
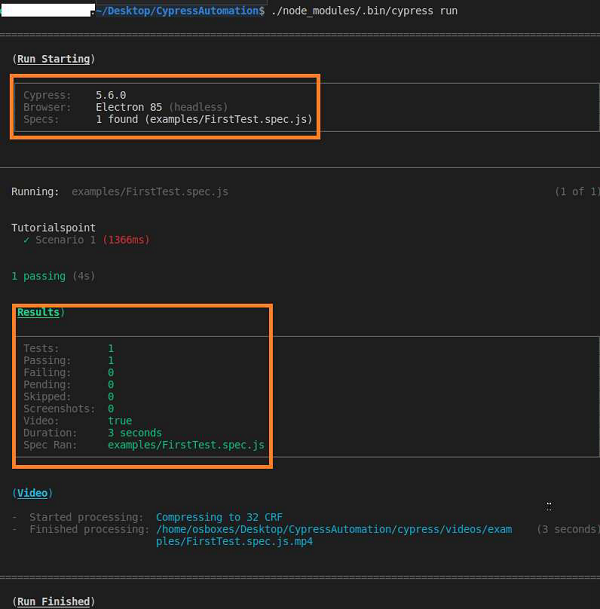
测试执行
要从命令行执行,请运行下面给出的命令 -
./node_modules/.bin/cypress run
在这里,集成文件夹中的所有文件都会被触发。
要从测试运行器执行,请运行以下命令 -
./node_modules/.bin/cypress open
然后,单击我们要触发执行的规范文件。
要从命令行触发特定文件的执行,请运行下面提到的命令 -
cypress run --spec "<spec file path>"
您的计算机上将出现以下屏幕 -