
- Cypress教程
- Cypress - 主页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行者
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步Behave
- Cypress - 使用 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签
- Cypress - 下拉菜单
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网络表
- Cypress - 鼠标操作
- Cypress - cookie
- Cypress - 获取和发布
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹窗
- Cypress - 仪表板
- Cypress - 屏幕截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - 装置
- Cypress - 环境变量
- Cypress - 挂钩
- Cypress - JSON 文件的配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress有用资源
- Cypress - 快速指南
- Cypress - 有用的资源
- Cypress - 讨论
Cypress - 子窗口
Cypress 没有特定的命令来处理子窗口。它在 jQuery 中有一个解决方法,通过它来处理子窗口。在 html 代码中,由于属性 target,链接或按钮会打开到子窗口。
如果目标属性的值为空,则会打开一个子窗口。Cypress 使用 jQuery 方法removeAttr,该方法由 Cypress 中的 invoke 命令调用。removeAttr 删除该属性,该属性作为参数之一传递给调用方法。
一旦 target=blank 被删除,就会在父窗口中打开一个链接/按钮,在对其执行操作后,我们可以使用 go 命令切换回父 URL。
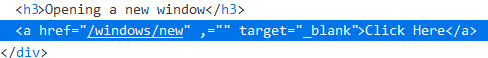
在 Cypress 中打开子窗口的 Html 代码如下 -

执行
下面给出的是 Cypress 中子窗口命令的实现 -
describe('Tutorialspoint', function () {
// test case
it('Scenario 1', function (){
// url launch
cy.visit("https://the-internet.herokuapp.com/windows")
// delete target attribute with invoke for link
cy.get('.example > a')
.invoke('removeAttr', 'target').click()
// verify child window url
cy.url()
.should('include', 'https://the-internet.herokuapp.com/windows/new')
// shift to parent window
cy.go('back');
});
});
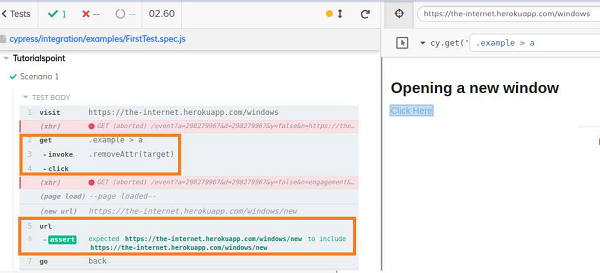
执行结果
输出如下 -

输出日志显示目标属性的删除以及父窗口内子窗口的启动。