- Cypress教程
- Cypress - 主页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行者
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步Behave
- Cypress - 使用 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签
- Cypress - 下拉菜单
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网络表
- Cypress - 鼠标操作
- Cypress - cookie
- Cypress - 获取和发布
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹窗
- Cypress - 仪表板
- Cypress - 屏幕截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - 装置
- Cypress - 环境变量
- Cypress - 挂钩
- Cypress - JSON 文件的配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress有用资源
- Cypress - 快速指南
- Cypress - 有用的资源
- Cypress - 讨论
Cypress - 架构和环境设置
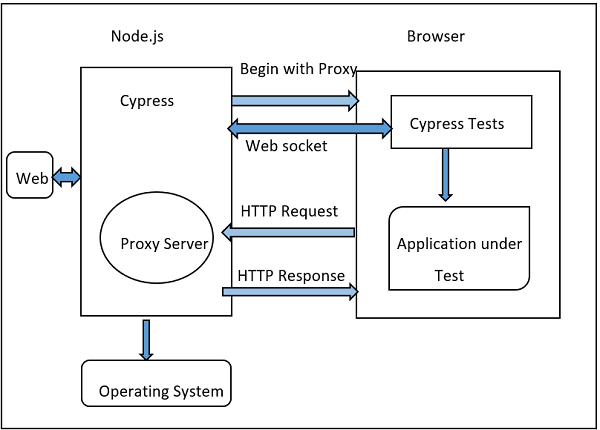
Cypress架构如下图所示 -

上图来源为https://www.tutorialspoint.com/cypress-architecturetest-automation
像 Selenium 这样的自动化工具通过在浏览器外部运行来工作。然而,Cypress 有不同的架构。它在浏览器中运行。Cypress 基本上基于服务器 - Node.js。
Cypress 与 Node.js 持续交互,并且它们相互协调工作。因此,Cypress 可用于测试应用程序的前端和后端。
因此,Cypress 能够处理在 UI 上实时执行的任务,同时还可以执行浏览器之外的操作。
Cypress和Selenium之间的区别
Cypress 和 Selenium 之间的基本区别如下 -
| 柏 | Selenium |
|---|---|
| 它基于 JavaScript。 | 它基于 Java、C#、Python 和 JavaScript。 |
| 它有小的社区支持 | 它有很大的社区支持。 |
| 它包括内置的视频捕捉功能。 | 没有内置的视频捕获功能。 |
| 没有可用的 API 来处理选项卡/子窗口。 | 可用于处理选项卡/子窗口的 API。 |
| 无法进行并行执行。 | 可以进行并行执行。 |
| 只需要安装 npm。 | 需要添加补充 Jars、库等作为项目依赖项。 |
Cypress环境设置
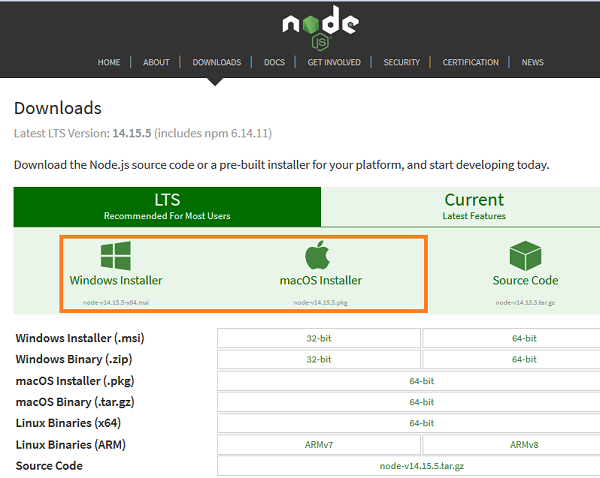
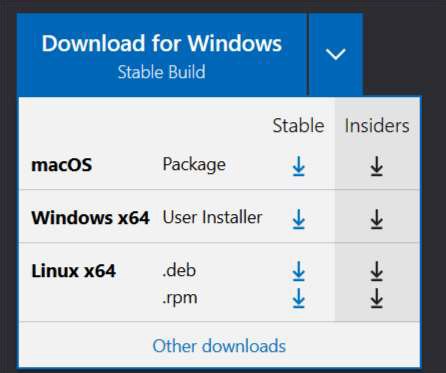
对于 Cypress 环境设置,请访问链接 - https://nodejs.org/en/download/。将出现的屏幕如下 -

应有 Windows 和 macOS 安装程序。我们必须根据本地操作系统获取软件包。
对于 64 位 Windows 配置,将出现以下弹出窗口以保存安装程序。

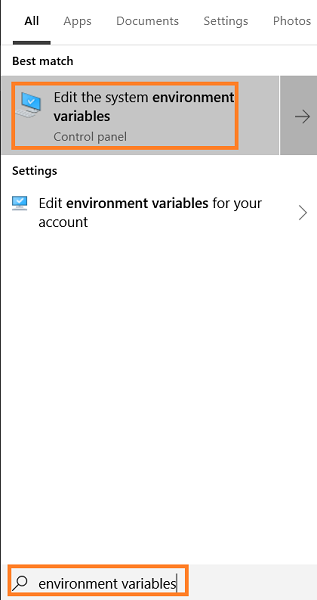
安装完成后,将在程序文件中创建一个nodejs文件。应注意该文件的路径。然后,从开始输入环境变量,如下所示 -

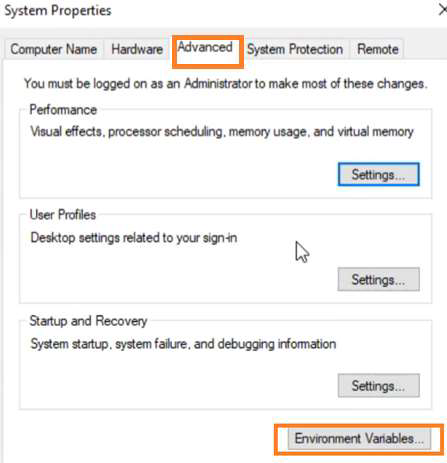
在“系统属性”弹出窗口中,移至“高级”,单击“环境变量”。然后单击“确定”。

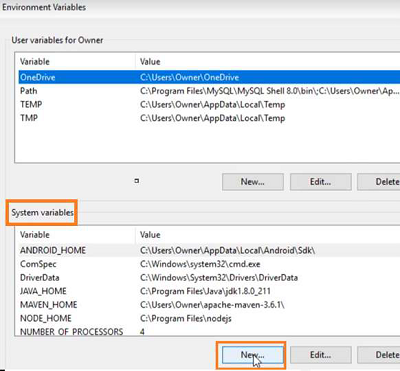
在“环境变量”弹出窗口中,移至“系统变量”部分,然后单击“新建”。

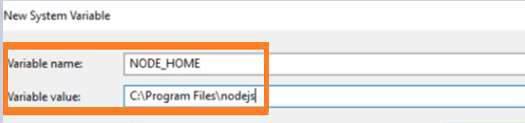
在“新建系统变量”弹出窗口的“变量名称”和“变量值”字段中分别输入 NODE_HOME 和 node.js 路径(如前所述)。

设置完 node.js 文件的路径后,我们将在任何所需位置创建一个空文件夹(例如 cypressautomation)。
接下来,我们需要一个 JavaScript 编辑器来为 Cypress 编写代码。为此,我们可以从链接 https://code.visualstudio.com/ 下载 Visual Studio Code
根据本地操作系统,选择正确的软件包 -

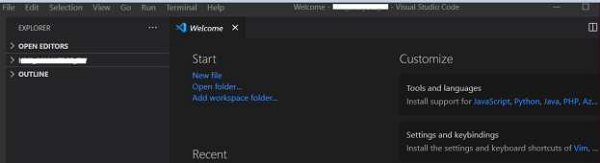
下载可执行文件并完成所有安装步骤后,Visual Studio Code 将启动。

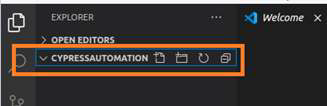
从“文件”菜单中选择“打开文件夹”选项。然后,将 CypressAutomation 文件夹(我们之前创建的)添加到 Visual Studio Code 中。

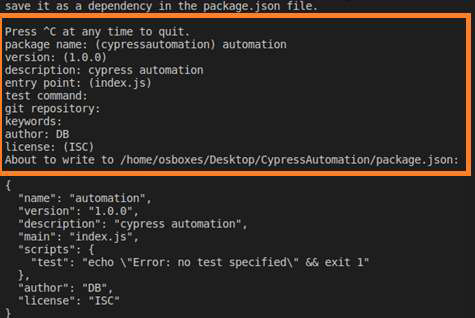
我们需要从终端使用以下命令创建 package.json 文件 -
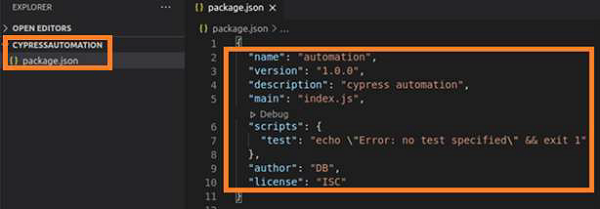
我们必须输入包名称、描述等详细信息,如下图所示 -
npm init
完成后,将使用我们提供的信息在项目文件夹中创建 package.json 文件。

完成后,将使用我们提供的信息在项目文件夹中创建 package.json 文件。

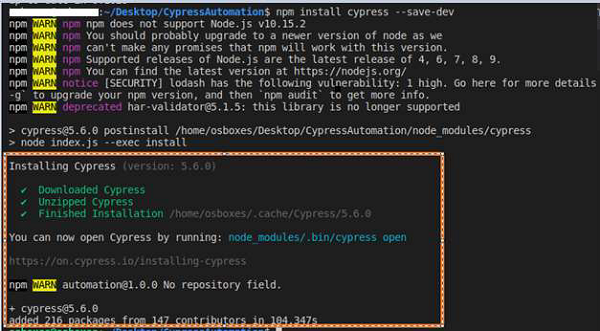
最后,要安装 Cypress,请运行以下命令 -
npm install cypress --save-dev
您将得到以下输出 -