
- Cypress教程
- Cypress - 主页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行者
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步Behave
- Cypress - 使用 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签
- Cypress - 下拉菜单
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网络表
- Cypress - 鼠标操作
- Cypress - cookie
- Cypress - 获取和发布
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹窗
- Cypress - 仪表板
- Cypress - 屏幕截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - 装置
- Cypress - 环境变量
- Cypress - 挂钩
- Cypress - JSON 文件的配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress有用资源
- Cypress - 快速指南
- Cypress - 有用的资源
- Cypress - 讨论
Cypress - 下拉菜单
命令 select 用于处理静态下拉列表。在 html 代码中,下拉菜单有一个 select 标签,下拉菜单元素由选项标签名表示。
下拉 Cypress 命令
与下拉菜单相关的 Cypress 命令如下 -
用于选择选项 Cypress 的命令如下 -
cy.get('select').select('Cypress')
选择选项 Tutorialspoint 和 JavaScript 的命令如下 -
cy.get('select').select(['Tutorialspoint', 'JavaScript'])
可以选择下拉选项的值以及选项(以修改默认特性)的命令如下 -
cy.get('select').select('option1', options )
使用选项选择多个值的命令如下 -
cy.get('select').select(['option1', 'option2'], options)
Cypress 中的下拉选项
Cypress 中的下拉菜单可用的选项如下:
log – 默认值 – true – 用于打开/关闭控制台日志。
timeout – 默认值 – defaultCommandTimeout(4000) – 用于在抛出错误之前提供选择的最大等待时间。
force – 默认值 – false – 用于强制执行操作。
断言可以应用于 Cypress 中的选择命令。
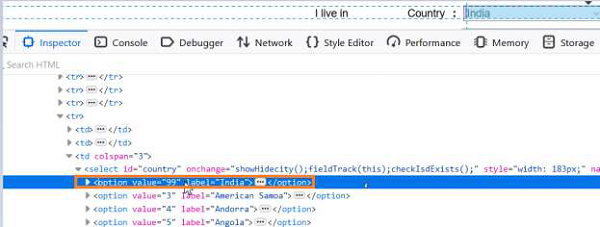
让我们尝试从 html 代码中值为 99 的下拉列表中选择India选项。

执行
下面解释了在Cypress中选择印度选项的下拉命令的实现 -
// test suite
describe('Tutorialspoint', function () {
// it function to identify test
it('Scenario 1', function (){
// test step to launch a URL
cy.visit("https://register.rediff.com/register/register.php")
//select option India with value then verify with assertion
cy.get('select[id="country"]').select('99').should('have.value', '99')
})
})
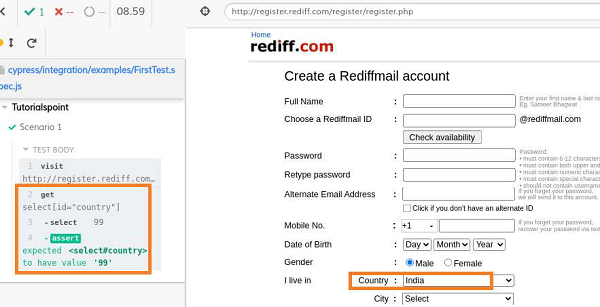
执行结果
输出如下:

输出显示“国家/地区”下拉列表选择了“印度”选项(在 html 代码中,该选项的标识值为 99)。