- Cypress教程
- Cypress - 主页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行者
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步Behave
- Cypress - 使用 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签
- Cypress - 下拉菜单
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网络表
- Cypress - 鼠标操作
- Cypress - cookie
- Cypress - 获取和发布
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹窗
- Cypress - 仪表板
- Cypress - 屏幕截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - 装置
- Cypress - 环境变量
- Cypress - 挂钩
- Cypress - JSON 文件的配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress有用资源
- Cypress - 快速指南
- Cypress - 有用的资源
- Cypress - 讨论
Cypress - 定位器
Cypress 仅支持级联样式表 (CSS) 选择器来识别元素。但是,在“Cypress-Xpath”插件的帮助下,它也可以与 xpath 一起使用。
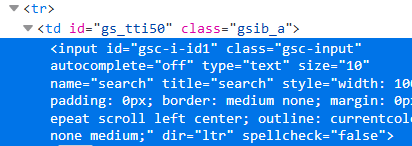
让我们考虑一段 html 代码片段并了解 css 表达的一些规则。

CSS表达规则
层叠样式表(CSS)的表达规则如下:
属性 id 和标记名的语法为 tagname#id - 此处,CSS 表达式应为 -input#gsc-i-id1。
属性类和标记名的语法是 tagname.class - 这里,CSS 表达式应该是 - input.gsc-input。
任何属性值和标记名的语法为 tagname[attribute='value' - 此处,CSS 表达式应为 - input[title='search']。
父子遍历的语法是父子 - 这里,css 表达式应该是 -tr td。
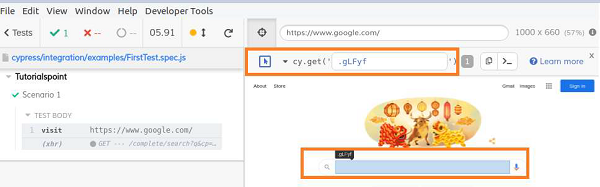
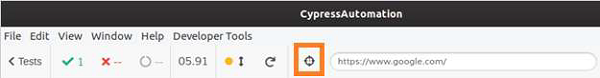
Cypress 提供了 Open Selector Playground 的功能,我们可以从中自动定位和识别元素。此功能位于测试运行器窗口内,如下图突出显示。

单击“打开选择器游乐场”后,会看到一个箭头。单击它并将其移动到我们必须识别的元素。css 表达式将填充到箭头右侧的 cy.get 字段中。
同时,该元素会突出显示,如下图所示 -