
- Cypress教程
- Cypress - 主页
- Cypress - 简介
- Cypress - 架构和环境设置
- Cypress - 测试运行者
- Cypress - 构建第一个测试
- Cypress - 支持的浏览器
- Cypress - 基本命令
- Cypress - 变量
- Cypress - 别名
- Cypress - 定位器
- Cypress - 断言
- Cypress - 文本验证
- Cypress - 异步Behave
- Cypress - 使用 XHR
- Cypress - jQuery
- Cypress - 复选框
- Cypress - 标签
- Cypress - 下拉菜单
- Cypress - 警报
- Cypress - 子窗口
- Cypress - 隐藏元素
- Cypress - 框架
- Cypress - 网络表
- Cypress - 鼠标操作
- Cypress - cookie
- Cypress - 获取和发布
- Cypress - 文件上传
- Cypress - 数据驱动测试
- Cypress - 提示弹窗
- Cypress - 仪表板
- Cypress - 屏幕截图和视频
- Cypress - 调试
- Cypress - 自定义命令
- Cypress - 装置
- Cypress - 环境变量
- Cypress - 挂钩
- Cypress - JSON 文件的配置
- Cypress - 报告
- Cypress - 插件
- Cypress - GitHub
- Cypress有用资源
- Cypress - 快速指南
- Cypress - 有用的资源
- Cypress - 讨论
Cypress - 数据驱动测试
Cypress数据驱动测试是在夹具的帮助下实现的。添加Cypress夹具来维护和保存测试数据以实现自动化。
Fixtures保存在Cypress项目的fixtures文件夹(example.json文件)中。基本上,它帮助我们从外部文件获取数据输入。

Cypress 装置文件夹可以包含 JavaScript 对象表示法 (JSON) 或其他格式的文件,并且数据以“键:值”对的形式维护。
所有测试数据均可用于多次测试。所有夹具数据都必须在 before hook 块中声明。
句法
Cypress 数据驱动测试的语法如下 -
cy.fixture(path of test data) cy.fixture(path of test data, encoding type) cy.fixture(path of test data, opts) cy.fixture(path of test data, encoding type, options)
这里,
测试数据路径是fixtures文件夹中测试数据文件的路径。
编码类型- 编码类型(utf-8、asci 等)用于读取文件。
Opts - 修改响应超时。默认值为 30000 毫秒。cy.fixture() 的等待时间,先于抛出异常。
example.json 中的实现
下面给出的是 Cypress 中使用 example.json 进行数据驱动测试的实现 -
{
"email": "abctest@gmail.com",
"password": "Test@123"
}
实际测试实施
Cypress 中实际数据驱动测试的实现如下 -
describe('Tutorialspoint Test', function () {
//part of before hook
before(function(){
//access fixture data
cy.fixture('example').then(function(signInData){
this.signInData = signInData
})
})
// test case
it('Test Case1', function (){
// launch URL
cy.visit("https://www.linkedin.com/")
//data driven from fixture
cy.get('#session_key ')
.type(this.signInData.email)
cy.get('# session_password').type(this.signInData.password)
});
});
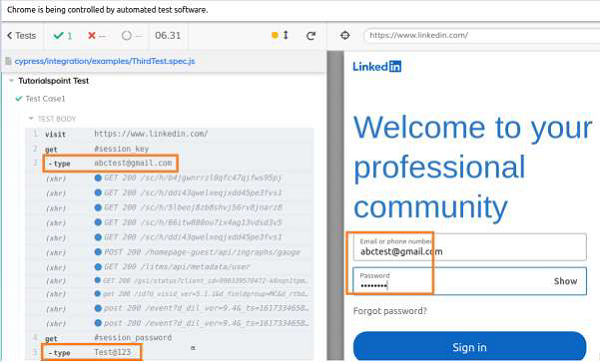
执行结果
输出如下

输出日志显示值 abctest@gmail.com 和 Test@123 分别馈送到电子邮件和密码字段。这些数据已从夹具传递到测试。