
- 设计模式教程
- 设计模式 - 主页
- 设计模式 - 概述
- 设计模式-工厂模式
- 抽象工厂模式
- 设计模式-单例模式
- 设计模式-构建器模式
- 设计模式 - 原型模式
- 设计模式-适配器模式
- 设计模式-桥接模式
- 设计模式-过滤器模式
- 设计模式-复合模式
- 设计模式 - 装饰模式
- 设计模式-外观模式
- 设计模式-享元模式
- 设计模式-代理模式
- 责任链模式
- 设计模式-命令模式
- 设计模式-解释器模式
- 设计模式-迭代器模式
- 设计模式——中介者模式
- 设计模式 - 纪念品模式
- 设计模式-观察者模式
- 设计模式-状态模式
- 设计模式-空对象模式
- 设计模式-策略模式
- 设计模式-模板模式
- 设计模式-访客模式
- 设计模式-MVC模式
- 业务代表模式
- 复合实体模式
- 数据访问对象模式
- 前控制器模式
- 拦截过滤器模式
- 服务定位器模式
- 传输对象模式
设计模式-前端控制器模式
前端控制器设计模式用于提供集中式请求处理机制,以便所有请求都将由单个处理程序处理。该处理程序可以对请求进行身份验证/授权/日志记录或跟踪,然后将请求传递给相应的处理程序。以下是此类设计模式的实体。
前端控制器- 用于处理传入应用程序的各种请求(基于 Web/基于桌面)的单个处理程序。
调度程序- 前端控制器可以使用调度程序对象,该对象可以将请求调度到相应的特定处理程序。
视图- 视图是发出请求的对象。
执行
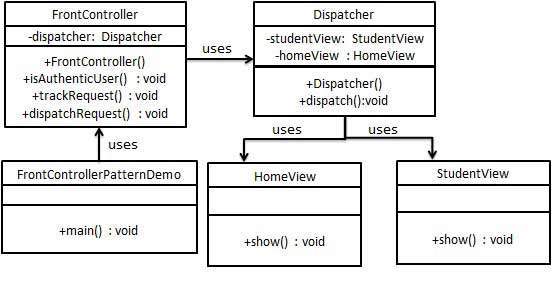
我们将创建一个FrontController和Dispatcher来分别充当 Front Controller 和 Dispatcher。HomeView和StudentView代表可以向前端控制器发出请求的各种视图。
FrontControllerPatternDemo,我们的演示类,将使用FrontController来演示前端控制器设计模式。

步骤1
创建视图。
HomeView.java
public class HomeView {
public void show(){
System.out.println("Displaying Home Page");
}
}
学生视图.java
public class StudentView {
public void show(){
System.out.println("Displaying Student Page");
}
}
第2步
创建调度程序。
调度程序.java
public class Dispatcher {
private StudentView studentView;
private HomeView homeView;
public Dispatcher(){
studentView = new StudentView();
homeView = new HomeView();
}
public void dispatch(String request){
if(request.equalsIgnoreCase("STUDENT")){
studentView.show();
}
else{
homeView.show();
}
}
}
步骤3
创建前端控制器
FrontController.java
public class FrontController {
private Dispatcher dispatcher;
public FrontController(){
dispatcher = new Dispatcher();
}
private boolean isAuthenticUser(){
System.out.println("User is authenticated successfully.");
return true;
}
private void trackRequest(String request){
System.out.println("Page requested: " + request);
}
public void dispatchRequest(String request){
//log each request
trackRequest(request);
//authenticate the user
if(isAuthenticUser()){
dispatcher.dispatch(request);
}
}
}
步骤4
使用FrontController演示前端控制器设计模式。
FrontControllerPatternDemo.java
public class FrontControllerPatternDemo {
public static void main(String[] args) {
FrontController frontController = new FrontController();
frontController.dispatchRequest("HOME");
frontController.dispatchRequest("STUDENT");
}
}
步骤5
验证输出。
Page requested: HOME User is authenticated successfully. Displaying Home Page Page requested: STUDENT User is authenticated successfully. Displaying Student Page