
- WebdriverIO 教程
- WebdriverIO - 主页
- WebdriverIO - 简介
- WebdriverIO - 先决条件
- WebdriverIO - 架构
- WebdriverIO - NodeJS 入门
- WebdriverIO - NPM 的安装
- WebdriverIO - VS 代码安装
- WebdriverIO - Package.json
- WebdriverIO - 摩卡安装
- Selenium 独立服务器安装
- WebdriverIO - 配置文件生成
- WebdriverIO - VS Code 智能感知
- WebdriverIO - Wdio.conf.js 文件
- WebdriverIO - Xpath 定位器
- WebdriverIO - CSS 定位器
- WebdriverIO - 链接文本定位器
- WebdriverIO - ID 定位器
- WebdriverIO - 标签名称定位器
- WebdriverIO - 类名定位器
- WebdriverIO - 名称定位器
- Expect 断言声明
- WebdriverIO - 快乐路径流
- WebdriverIO - 通用浏览器命令
- WebdriverIO - 处理浏览器大小
- WebdriverIO - 浏览器导航命令
- 处理复选框和下拉菜单
- WebdriverIO - 鼠标操作
- 处理子窗口/弹出窗口
- WebdriverIO - 隐藏元素
- WebdriverIO - 框架
- WebdriverIO - 拖放
- WebdriverIO - 双击
- WebdriverIO - Cookie
- WebdriverIO - 处理单选按钮
- webelements 上的 Chai 断言
- WebdriverIO - 多个窗口/选项卡
- WebdriverIO - 滚动操作
- WebdriverIO - 警报
- WebdriverIO - 调试代码
- WebdriverIO - 捕获屏幕截图
- WebdriverIO - JavaScript 执行器
- WebdriverIO - 等待
- WebdriverIO - 并行运行测试
- WebdriverIO - 数据驱动测试
- 从命令行参数运行测试
- 使用 Mocha 选项执行测试
- 从 Allure 生成 HTML 报告
- WebdriverIO 有用资源
- WebdriverIO - 快速指南
- WebdriverIO - 有用的资源
- WebdriverIO - 讨论
WebdriverIO - 配置文件生成
WebdriverIO 测试由配置文件控制。它通常被认为是 WebdriverIO 的核心。它包含有关要执行的测试用例、应运行测试的浏览器、全局信息(超时、报告、屏幕截图等)的详细信息。
在 WebdriverIO 中,我们不执行单个测试。我们需要在测试运行器的帮助下触发配置文件。测试运行程序扫描配置文件中提供的信息,然后相应地触发测试。
要获取测试运行程序,我们必须安装 WebdriverIO CLI 依赖项。要安装它并将其保存在 package.json 文件中,我们必须运行下面提到的命令 -
npm i --save-dev @wdio/cli
成功执行此命令后,CLI 依赖项的版本应反映在 package.json 文件中。您的计算机上将出现以下屏幕 -

要创建配置文件,我们必须运行下面提到的命令 -
npx wdio config -y
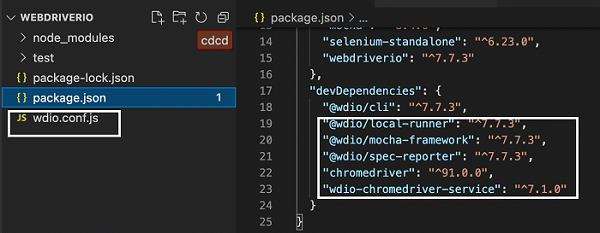
成功执行此命令后,将在我们的项目中创建名为 wdio.conf.js 的配置文件。此外,package.json 文件现在应该在 devDependencies 字段下包含更多依赖项。
您的计算机上将出现以下屏幕 -

除了上图中标记的依赖项之外,我们还必须添加一个依赖项,以便 WebdriverIO 命令能够同步执行。
我们必须在 devDependencies 字段下添加依赖项 - "@wdio/sync": "<version number>"。然后运行以下命令 -
npm install
要从测试运行器运行配置文件,我们必须运行以下给定的命令 -
npx wdio run wdio.conf.js
创建 Mocha 规范文件
创建配置文件后,我们将在 WebdriverIO 项目中找到生成的测试文件夹。有关如何创建配置文件的详细信息,请参阅“配置文件生成”一章。
您的计算机上将出现以下屏幕 -

如果展开此文件夹,我们将找到两个子文件夹 - pageobjects 和 specs,其中包含默认创建的 JavaScript 文件。这些基本上是提供的示例测试,旨在指导初次用户熟悉 Mocha 框架。
Mocha是一个基于JavaScript的测试框架,构建在Nodejs上。它使异步测试执行流程变得有趣且简单。Mocha 测试可以串行运行。
它能够生成准确且可定制的报告。此外,可以使用适当的测试用例轻松标记未捕获的异常。Mocha 的详细信息可以在下面的链接中找到 -
www.tutorialspoint.com/tesults/tesults_integrating_your_automated_tests.htm
根据 Mocha 测试框架,所有测试文件都称为规范文件,它们应驻留在规范文件夹中。
测试文件中的块
测试文件应包含以下块 -
描述- 这在层次结构中比 it 块更高。一个测试文件可以有多个描述块。描述块代表一个测试套件。它有两个参数 - 测试套件的描述和匿名函数。
it - 这在层次结构中低于描述块。一个描述可以有多个它块。it 块代表一个测试用例,并且在描述块中应该是强制的。它有两个参数 - 测试用例的描述和匿名函数。实际的 WebdriverIO 代码是在 it 块内实现的。创建 Mocha 文件的步骤
要创建 Mocha 文件,请按照以下步骤操作 -
步骤 1 - 右键单击 specs 文件夹(位于测试文件夹内),然后选择“新建文件”。您的计算机上将出现以下屏幕 -

步骤 2 - 输入文件名,例如 testcase1.js。
您的计算机上将出现以下屏幕 -

步骤 3 - 在该文件中添加以下代码 -
// test suite name
describe('Tutorialspoint Application', function () {
// test case name
it('Get Page Title', function (){
// URL launching
browser.url("https://www.tutorialspoint.com/about/about_careers.htm")
//print page title in console
console.log(browser.getTitle())
});
});
在上面的代码中,浏览器是WebdriverIO暴露的全局对象。
请注意- 我们无法直接运行这个单独的文件。我们将借助配置文件来执行它。