
- WebdriverIO 教程
- WebdriverIO - 主页
- WebdriverIO - 简介
- WebdriverIO - 先决条件
- WebdriverIO - 架构
- WebdriverIO - NodeJS 入门
- WebdriverIO - NPM 的安装
- WebdriverIO - VS 代码安装
- WebdriverIO - Package.json
- WebdriverIO - 摩卡安装
- Selenium 独立服务器安装
- WebdriverIO - 配置文件生成
- WebdriverIO - VS Code 智能感知
- WebdriverIO - Wdio.conf.js 文件
- WebdriverIO - Xpath 定位器
- WebdriverIO - CSS 定位器
- WebdriverIO - 链接文本定位器
- WebdriverIO - ID 定位器
- WebdriverIO - 标签名称定位器
- WebdriverIO - 类名定位器
- WebdriverIO - 名称定位器
- Expect 断言声明
- WebdriverIO - 快乐路径流
- WebdriverIO - 通用浏览器命令
- WebdriverIO - 处理浏览器大小
- WebdriverIO - 浏览器导航命令
- 处理复选框和下拉菜单
- WebdriverIO - 鼠标操作
- 处理子窗口/弹出窗口
- WebdriverIO - 隐藏元素
- WebdriverIO - 框架
- WebdriverIO - 拖放
- WebdriverIO - 双击
- WebdriverIO - Cookie
- WebdriverIO - 处理单选按钮
- webelements 上的 Chai 断言
- WebdriverIO - 多个窗口/选项卡
- WebdriverIO - 滚动操作
- WebdriverIO - 警报
- WebdriverIO - 调试代码
- WebdriverIO - 捕获屏幕截图
- WebdriverIO - JavaScript 执行器
- WebdriverIO - 等待
- WebdriverIO - 并行运行测试
- WebdriverIO - 数据驱动测试
- 从命令行参数运行测试
- 使用 Mocha 选项执行测试
- 从 Allure 生成 HTML 报告
- WebdriverIO 有用资源
- WebdriverIO - 快速指南
- WebdriverIO - 有用的资源
- WebdriverIO - 讨论
WebdriverIO - 拖放
WebdriverIO 可以使用 DragAndDrop 方法执行拖放等鼠标操作。这样,我们在当前对象(源)上执行单击并按住事件,然后将该对象传递给目标元素。最后,松开鼠标。
句法
语法如下 -
let p = $('#loc')
let t = $('#target')
p.dragAndDrop(t)
这里,p是源定位器,t是目的地定位器。
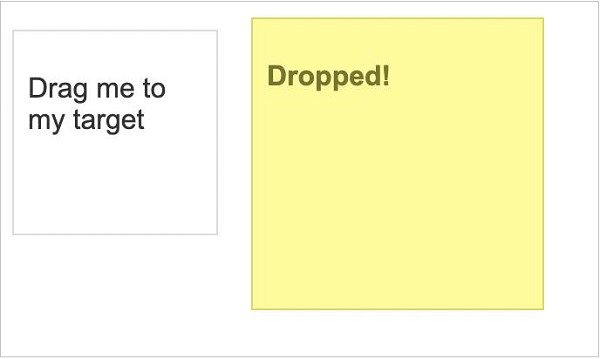
让我们对以下元素执行拖放功能 -

在上图中,必须将名称为“Drag me to my target”的元素拖放到元素“Dropped!”上。
首先,按照标题为 WebdriverIO 的快乐路径流一章中的步骤 1 到 5 进行操作,如下所示 -
步骤 1 - 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为 NodeJS 入门的章节。
步骤 2 - 安装 NPM。有关如何执行此安装的详细信息,请参阅标题为“NPM 安装”的章节。
步骤 3 - 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为 VS Code 安装的章节。
步骤 4 - 创建配置文件。有关如何执行此安装的详细信息,请参阅标题为“配置文件生成”的章节。
步骤 5 - 创建规格文件。有关如何执行此安装的详细信息,请参阅标题为“Mocha 安装”的章节。
步骤 6 - 在创建的 Mocha 规范文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Drag and Drop', function(){
// launch url
browser.url('https://jqueryui.com/droppable/')
//maximize browser
browser.maximizeWindow()
//switch to frame
browser.switchToFrame($(".demo-frame"))
//identify source element
const src = $('#draggable')
//identify target element
const trg = $('#droppable')
//drag and drop
src.dragAndDrop(trg)
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 -
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息将在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
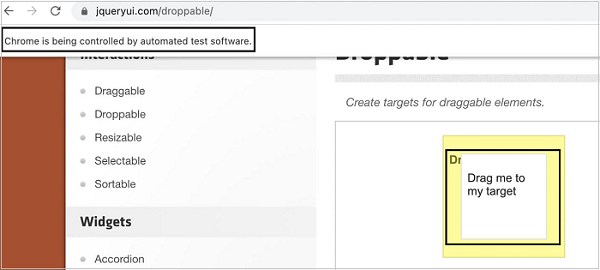
您的计算机上将出现以下屏幕 -

执行后,名称为 - Drag me to my target 的元素已被拖放到元素 - Dropped!