
- WebdriverIO 教程
- WebdriverIO - 主页
- WebdriverIO - 简介
- WebdriverIO - 先决条件
- WebdriverIO - 架构
- WebdriverIO - NodeJS 入门
- WebdriverIO - NPM 的安装
- WebdriverIO - VS 代码安装
- WebdriverIO - Package.json
- WebdriverIO - 摩卡安装
- Selenium 独立服务器安装
- WebdriverIO - 配置文件生成
- WebdriverIO - VS Code 智能感知
- WebdriverIO - Wdio.conf.js 文件
- WebdriverIO - Xpath 定位器
- WebdriverIO - CSS 定位器
- WebdriverIO - 链接文本定位器
- WebdriverIO - ID 定位器
- WebdriverIO - 标签名称定位器
- WebdriverIO - 类名定位器
- WebdriverIO - 名称定位器
- Expect 断言声明
- WebdriverIO - 快乐路径流
- WebdriverIO - 通用浏览器命令
- WebdriverIO - 处理浏览器大小
- WebdriverIO - 浏览器导航命令
- 处理复选框和下拉菜单
- WebdriverIO - 鼠标操作
- 处理子窗口/弹出窗口
- WebdriverIO - 隐藏元素
- WebdriverIO - 框架
- WebdriverIO - 拖放
- WebdriverIO - 双击
- WebdriverIO - Cookie
- WebdriverIO - 处理单选按钮
- webelements 上的 Chai 断言
- WebdriverIO - 多个窗口/选项卡
- WebdriverIO - 滚动操作
- WebdriverIO - 警报
- WebdriverIO - 调试代码
- WebdriverIO - 捕获屏幕截图
- WebdriverIO - JavaScript 执行器
- WebdriverIO - 等待
- WebdriverIO - 并行运行测试
- WebdriverIO - 数据驱动测试
- 从命令行参数运行测试
- 使用 Mocha 选项执行测试
- 从 Allure 生成 HTML 报告
- WebdriverIO 有用资源
- WebdriverIO - 快速指南
- WebdriverIO - 有用的资源
- WebdriverIO - 讨论
WebdriverIO - 并行运行测试
我们可以以并行模式运行 WebdriverIO 测试。为此,我们必须在测试文件夹中创建多个规范文件。可以运行并行测试的线程数由配置文件 - wdio.conf.js 文件中的参数定义。
有关如何创建配置文件的详细信息将在章节 - Wdio.conf.js 文件和章节 - 生成配置文件以存储 WebdriverIO 设置中详细讨论。
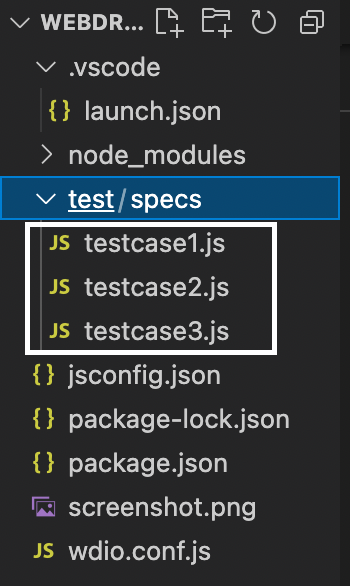
让我们采取一个在测试文件夹中包含三个规范文件的项目。您的计算机上将出现以下屏幕 -

要以并行模式执行所有这些文件,我们必须首先在 wdio.conf.js 文件的 specs 字段下指定“./test/specs/**/*.js” 。这意味着测试文件夹中的所有规范文件都会在运行下面给出的命令时被触发 -
npx wdio run wdio.conf.js.
您的计算机上将出现以下屏幕 -

命令成功执行后,我们将看到所有三个规范文件 - testcase1.js、testcase2.js 和 testcase3.js 被同时触发执行。
您的计算机上将出现以下屏幕 -

此外,wdio.conf.js 中的 maxInstances 字段确定可能触发并行执行的最大线程数。默认情况下,该值设置为 10。这里,我们有三个规范文件,因此 maxInstances = 10 成立。
您的计算机上将出现以下屏幕 -

wdio.conf.js 文件中还有另一个名为“功能”的字段。其中,我们有一个名为 maxInstances 的参数。它决定了并行运行期间Chrome浏览器可以同时打开的实例数量。
让我们将功能字段外部的参数 maxInstances 设置为 3,然后将功能字段内部的 maxInstances 字段设置为 2。功能内的 maxInstances 设置的值会覆盖功能外的 maxInstances 设置的值。
运行以下命令 -
npx wdio run wdio.conf.js
命令成功执行后,我们将看到两个规范文件 - testcase1.js 和 testcase2.js 在 Chrome 中被触发同时执行。它们最初处于 RUNNING 状态。
一旦 testcase2.js 的状态变为“PASSED”,第三个规范 testcase3.js 的状态就变为“RUNNING”。您的计算机上将出现以下屏幕 -
