
- WebdriverIO 教程
- WebdriverIO - 主页
- WebdriverIO - 简介
- WebdriverIO - 先决条件
- WebdriverIO - 架构
- WebdriverIO - NodeJS 入门
- WebdriverIO - NPM 的安装
- WebdriverIO - VS 代码安装
- WebdriverIO - Package.json
- WebdriverIO - 摩卡安装
- Selenium 独立服务器安装
- WebdriverIO - 配置文件生成
- WebdriverIO - VS Code 智能感知
- WebdriverIO - Wdio.conf.js 文件
- WebdriverIO - Xpath 定位器
- WebdriverIO - CSS 定位器
- WebdriverIO - 链接文本定位器
- WebdriverIO - ID 定位器
- WebdriverIO - 标签名称定位器
- WebdriverIO - 类名定位器
- WebdriverIO - 名称定位器
- Expect 断言声明
- WebdriverIO - 快乐路径流
- WebdriverIO - 通用浏览器命令
- WebdriverIO - 处理浏览器大小
- WebdriverIO - 浏览器导航命令
- 处理复选框和下拉菜单
- WebdriverIO - 鼠标操作
- 处理子窗口/弹出窗口
- WebdriverIO - 隐藏元素
- WebdriverIO - 框架
- WebdriverIO - 拖放
- WebdriverIO - 双击
- WebdriverIO - Cookie
- WebdriverIO - 处理单选按钮
- webelements 上的 Chai 断言
- WebdriverIO - 多个窗口/选项卡
- WebdriverIO - 滚动操作
- WebdriverIO - 警报
- WebdriverIO - 调试代码
- WebdriverIO - 捕获屏幕截图
- WebdriverIO - JavaScript 执行器
- WebdriverIO - 等待
- WebdriverIO - 并行运行测试
- WebdriverIO - 数据驱动测试
- 从命令行参数运行测试
- 使用 Mocha 选项执行测试
- 从 Allure 生成 HTML 报告
- WebdriverIO 有用资源
- WebdriverIO - 快速指南
- WebdriverIO - 有用的资源
- WebdriverIO - 讨论
WebdriverIO - NodeJS 入门
WebdriverIO 编码是使用 JavaScript 完成的。为此,必须安装 NodeJS,因为它是一个 JavaScript 引擎。只有安装完成后,我们才能执行WebdriverIO测试。配置 NodeJS 的步骤如下:
步骤 1 - 使用以下链接启动应用程序 -
https://nodejs.org/en/download/
步骤 2 - 根据我们使用的本地操作系统(Windows、Mac 或 Linux),单击链接下载安装程序。您的计算机上将出现以下屏幕 -

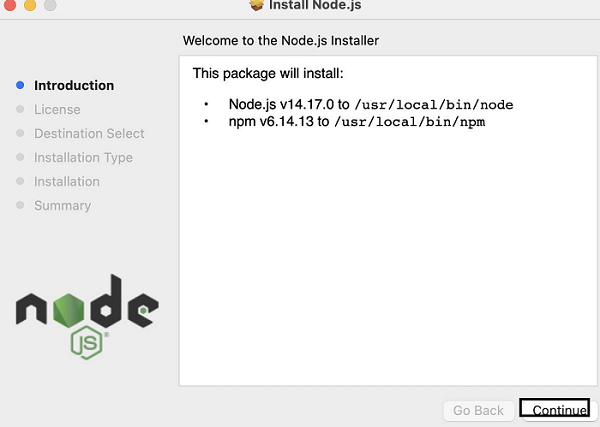
步骤 3 - 下载安装程序后,单击它。导航到 Node.js 安装程序欢迎屏幕。单击继续。您的计算机上将出现以下屏幕 -

步骤 4 - 同意 Nodejs 的协议条款。您的计算机上将出现以下屏幕 -

步骤 5 - 单击“安装”。
步骤 6 - 显示 Nodejs 安装成功消息后,单击“关闭”。您的计算机上将出现以下屏幕 -

步骤 7 - 要检查 Nodejs 是否安装成功,请打开终端并运行命令 -
node
您的计算机上将出现以下屏幕 -

应显示计算机中安装的 Nodejs 版本。