
- WebdriverIO 教程
- WebdriverIO - 主页
- WebdriverIO - 简介
- WebdriverIO - 先决条件
- WebdriverIO - 架构
- WebdriverIO - NodeJS 入门
- WebdriverIO - NPM 的安装
- WebdriverIO - VS 代码安装
- WebdriverIO - Package.json
- WebdriverIO - 摩卡安装
- Selenium 独立服务器安装
- WebdriverIO - 配置文件生成
- WebdriverIO - VS Code 智能感知
- WebdriverIO - Wdio.conf.js 文件
- WebdriverIO - Xpath 定位器
- WebdriverIO - CSS 定位器
- WebdriverIO - 链接文本定位器
- WebdriverIO - ID 定位器
- WebdriverIO - 标签名称定位器
- WebdriverIO - 类名定位器
- WebdriverIO - 名称定位器
- Expect 断言声明
- WebdriverIO - 快乐路径流
- WebdriverIO - 通用浏览器命令
- WebdriverIO - 处理浏览器大小
- WebdriverIO - 浏览器导航命令
- 处理复选框和下拉菜单
- WebdriverIO - 鼠标操作
- 处理子窗口/弹出窗口
- WebdriverIO - 隐藏元素
- WebdriverIO - 框架
- WebdriverIO - 拖放
- WebdriverIO - 双击
- WebdriverIO - Cookie
- WebdriverIO - 处理单选按钮
- webelements 上的 Chai 断言
- WebdriverIO - 多个窗口/选项卡
- WebdriverIO - 滚动操作
- WebdriverIO - 警报
- WebdriverIO - 调试代码
- WebdriverIO - 捕获屏幕截图
- WebdriverIO - JavaScript 执行器
- WebdriverIO - 等待
- WebdriverIO - 并行运行测试
- WebdriverIO - 数据驱动测试
- 从命令行参数运行测试
- 使用 Mocha 选项执行测试
- 从 Allure 生成 HTML 报告
- WebdriverIO 有用资源
- WebdriverIO - 快速指南
- WebdriverIO - 有用的资源
- WebdriverIO - 讨论
WebdriverIO - 数据驱动测试
我们可以使用WebdriverIO来实现数据驱动测试。当我们需要使用不同的数据组合多次执行相同的测试用例时,就需要数据驱动测试。在这里,我们将了解如何使用外部 JSON 文件来保存数据。
在 WebdriverIO 项目中,所有测试文件都在 specs 文件夹中创建。规格文件夹位于测试文件夹内。我们将创建另一个文件夹,例如 test 文件夹中的 testData。
testData 文件夹应包含 JSON 文件,这些文件以键值对的形式保存不同的数据集。此外,如果我们在 spec 文件夹中有三个测试文件,并且希望对所有这些文件进行数据驱动测试,则需要创建三个 JSON 文件。
这些 JSON 文件中的每一个都应专门用于 spec 文件夹中的每个测试文件。我们将在 testData 文件夹中创建一个 JSON 文件,例如 test1.json。
现在,在此文件中添加以下数据 -
[
{
"email":"test@gmail.com",
"password":"12"
},
{
"email":"test12@gmail.com",
"password":"34"
}
]
您的计算机上将出现以下屏幕 -

我们将解析这个 JSON 文件并将其转换为字符串格式。这是通过添加以下库来完成的 -
const s =require('fs')
然后,为了解析 JSON 文件,我们将使用 readFileSync 方法并将 JSON 文件的相对路径作为参数传递给该方法。最后,将其存储在一个对象中,例如 c。该对象应包含所有数据。
let c = JSON.parse(s.readFileSync('test/testData/test1.json'))
然后,我们将借助循环对两组数据迭代相同的测试用例。此循环必须在块之前实现,并且应传递 JSON 文件中声明的数据键。
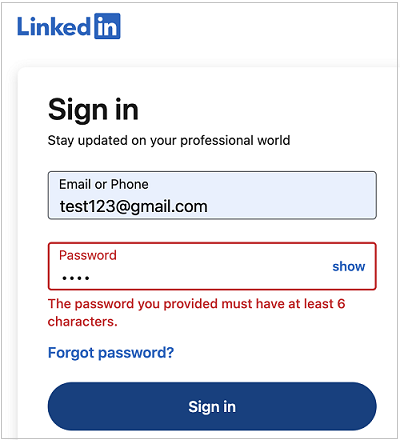
利用上述数据集,我们将验证 LinkedIn 应用程序的登录页面。输入少于 6 个字符的电子邮件和密码后单击“登录”按钮时,应抛出一条错误消息 - 您提供的密码必须至少有 6 个字符。
您的计算机上将出现以下屏幕 -

首先,按照标题为“使用 WebdriverIO 的快乐路径流”一章中的步骤 1 到 5 进行操作,如下所示 -
步骤 1 - 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为 NodeJS 入门的章节。
步骤 2 - 安装 NPM。有关如何执行此安装的详细信息,请参阅标题为“NPM 安装”的章节。
步骤 3 - 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为 VS Code 安装的章节。
步骤 4 - 创建配置文件。有关如何执行此安装的详细信息,请参阅标题为“配置文件生成”的章节。
步骤 5 - 创建规格文件。有关如何执行此安装的详细信息,请参阅标题为“Mocha 安装”的章节。
步骤 6 - 在创建的 Mocha 规范文件中添加以下代码。
//import chai library
const c = require('chai').expect
//library for parsing JSON file
const s =require('fs')
let h = JSON.parse(s.readFileSync('test/testData/test1.json'))
// test suite name
describe('Tutorialspoint application', function(){
//iterate the test case
h.forEach( ({email,password}) =>{
//test case
it('Data Driven testing', function(){
// launch url
browser.url('https://www.linkedin.com/login')
//identify the email field then enter key - email
$("#username").setValue(email)
//identify password field then enter key - password
$("#password").setValue(password)
//identify Sign in button then click
$("button[type='submit']").click()
//verify error message
const e = $('#error-for-password')
console.log(e.getText() + ' - Error Text')
//verify Alert text with Chai assertion
c(e.getText()).to.equal("The password you provided must have at least 6 characters.")
});
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 -
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息将在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
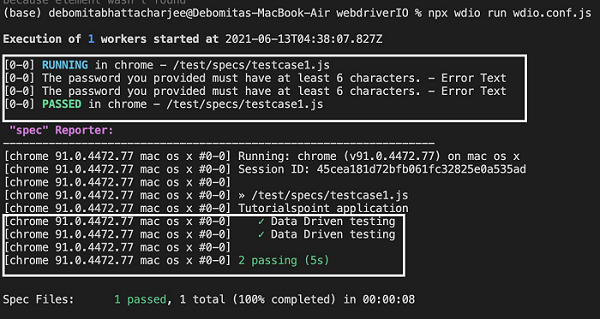
您的计算机上将出现以下屏幕 -

该命令成功执行后,错误文本 - The password you提供的必须至少有 6 个字符会在控制台中打印两次。
此外,它还显示消息 2 通过,因为一个块中定义的同一测试用例已使用两组不同的数据执行了两次。