
- WebdriverIO 教程
- WebdriverIO - 主页
- WebdriverIO - 简介
- WebdriverIO - 先决条件
- WebdriverIO - 架构
- WebdriverIO - NodeJS 入门
- WebdriverIO - NPM 的安装
- WebdriverIO - VS 代码安装
- WebdriverIO - Package.json
- WebdriverIO - 摩卡安装
- Selenium 独立服务器安装
- WebdriverIO - 配置文件生成
- WebdriverIO - VS Code 智能感知
- WebdriverIO - Wdio.conf.js 文件
- WebdriverIO - Xpath 定位器
- WebdriverIO - CSS 定位器
- WebdriverIO - 链接文本定位器
- WebdriverIO - ID 定位器
- WebdriverIO - 标签名称定位器
- WebdriverIO - 类名定位器
- WebdriverIO - 名称定位器
- Expect 断言声明
- WebdriverIO - 快乐路径流
- WebdriverIO - 通用浏览器命令
- WebdriverIO - 处理浏览器大小
- WebdriverIO - 浏览器导航命令
- 处理复选框和下拉菜单
- WebdriverIO - 鼠标操作
- 处理子窗口/弹出窗口
- WebdriverIO - 隐藏元素
- WebdriverIO - 框架
- WebdriverIO - 拖放
- WebdriverIO - 双击
- WebdriverIO - Cookie
- WebdriverIO - 处理单选按钮
- webelements 上的 Chai 断言
- WebdriverIO - 多个窗口/选项卡
- WebdriverIO - 滚动操作
- WebdriverIO - 警报
- WebdriverIO - 调试代码
- WebdriverIO - 捕获屏幕截图
- WebdriverIO - JavaScript 执行器
- WebdriverIO - 等待
- WebdriverIO - 并行运行测试
- WebdriverIO - 数据驱动测试
- 从命令行参数运行测试
- 使用 Mocha 选项执行测试
- 从 Allure 生成 HTML 报告
- WebdriverIO 有用资源
- WebdriverIO - 快速指南
- WebdriverIO - 有用的资源
- WebdriverIO - 讨论
WebdriverIO - 快速指南
WebdriverIO - 简介
WebdriverIO 有助于自动化为当前使用 React、Angular、Polymerer Vue.js 等开发的应用程序设计的任何测试。此外,它还可以在Android和iOS平台上使用。
WebdriverIO 用 Node.js 实现,自动化代码用 JavaScript 编写。它位于 Selenium 的保护之下。WebdriverIO 中还提供了 Selenium 的所有功能,以及可用于验证的某些附件断言。
如今,大多数应用程序的前端都是使用 React、Angular 等 JavaScript 框架开发的。WebdriverIO 对于测试这些应用程序确实非常有用。
这是因为 WebdriverIO 编码也是用 JavaScript 完成的。该工具属于 Selenium 的范畴,并且还有一些额外的 API。如果我们了解 Selenium,那么获取 WebdriverIO 的知识就是一项简单的任务。
WebdriverIO 也可以用于测试普通应用程序,但如果我们使用 WebdriverIO 来验证在 React、Angular、Polymerer Vue.js 等中实现的任何应用程序,我们可以在构建强大的框架方面享受额外的优势。
如果我们在 JavaScript 中创建 Selenium 测试,那么 WebdriverIO 应该是选择。还有其他工具,例如 Cypress,它基于 JavaScript 框架,但不属于 Selenium 的范畴。
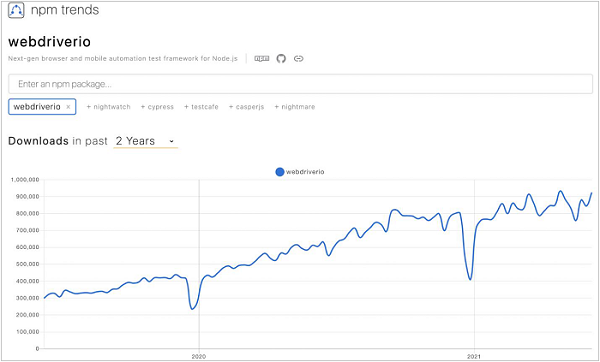
如果我们跟踪过去几年 WebdriverIO 下载的 npm 趋势,我们将观察到 WebdriverIO 的使用呈上升趋势,可从下面提到的链接获取 -
https://www.npmtrends.com/webdriverio
您的计算机上将出现以下屏幕 -

报告
WebdriverIO 中生成的一些报告如下 -
引诱
规格
联合单元
超文本标记语言
JSON
Cucumber JSON
服务
WebdriverIO 提供的一些服务如下 -
阿皮姆
码头工人
Selenium独立
Chrome驱动程序
火狐简介
开发工具
测试框架
WebdriverIO 支持的一些测试框架如下 -
Cucumber
茉莉花
摩卡
WebdriverIO - 先决条件
作为WebdriverIO的先决条件,我们需要有一个编辑器来编写JavaScript代码。为此,我们可以使用 Visual Studio Code。我们可以从下面的链接下载它 -
步骤 1 - 根据我们拥有的本地操作系统(例如 macOS、Linux 或 Windows),我们需要选择下载链接。
您的计算机上将出现以下屏幕 -

步骤 2 - 单击“下载”按钮后将下载 zip 文件。单击此 zip 文件,Visual Studio Code 应用程序应该可以在计算机上使用。
您的计算机上将出现以下屏幕 -

步骤 3 - 双击 Visual Studio Code,它会与欢迎页面一起启动。您的计算机上将出现以下屏幕 -

WebdriverIO - 架构
WebdriverIO 架构由以下组件组成 -
NodeJS
网络驱动IO
JavaScript
JSON 有线协议
服务
浏览器
应用
启用Nodejs来执行JavaScript运行环境。它实际上是一个开源项目。WebdriverIO 是在 Nodejs 上开发的,JavaScript 是最终用户使用 WebdriverIO 库实现的脚本。
因此,最终用户实现的 JavaScript 使用 WebdriverIO 通过 Nodejs 将请求传递到服务(以 HTTP 命令的格式)。整个过程遵循 JSON Wire Protocol 完成。
服务将请求发送到 Chrome、Firefox 等浏览器,以对被测应用程序执行测试。因此,服务可以被称为浏览器和自动化框架之间的中间层。
WebdriverIO - NodeJS 入门
WebdriverIO 编码是使用 JavaScript 完成的。为此,必须安装 NodeJS,因为它是一个 JavaScript 引擎。只有安装完成后,我们才能执行WebdriverIO测试。配置 NodeJS 的步骤如下:
步骤 1 - 使用以下链接启动应用程序 -
https://nodejs.org/en/download/
步骤 2 - 根据我们使用的本地操作系统(Windows、Mac 或 Linux),单击链接下载安装程序。您的计算机上将出现以下屏幕 -

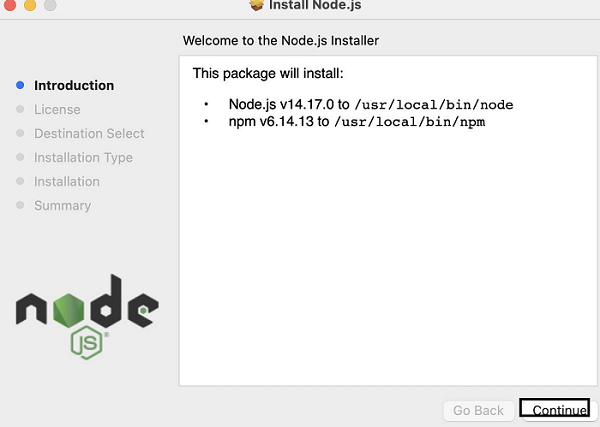
步骤 3 - 下载安装程序后,单击它。导航到 Node.js 安装程序欢迎屏幕。单击继续。您的计算机上将出现以下屏幕 -

步骤 4 - 同意 Nodejs 的协议条款。您的计算机上将出现以下屏幕 -

步骤 5 - 单击“安装”。
步骤 6 - 显示 Nodejs 安装成功消息后,单击“关闭”。您的计算机上将出现以下屏幕 -

步骤 7 - 要检查 Nodejs 是否安装成功,请打开终端并运行命令 -
node
您的计算机上将出现以下屏幕 -

应显示计算机中安装的 Nodejs 版本。
WebdriverIO - NPM 的安装
安装 Nodejs 后,我们必须创建一个 NPM 文件夹。NPM 实际上是用 JavaScript 编写测试的包管理器。NPM 的官方页面可在以下链接中找到 -
https://www.npmjs.com/search?q=webdriverio
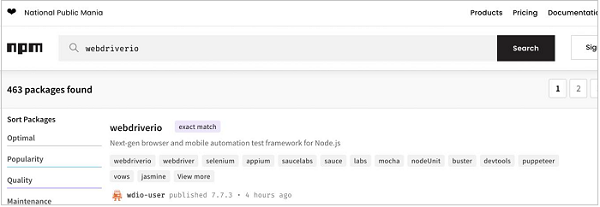
启动此页面后,在搜索框中输入 WebdriverIO 并单击“搜索”,以获取 WebdriverIO 的 npm 包。您的计算机上将出现以下屏幕 -

创建NPM项目
下面列出了创建 NPM 项目的步骤 -
步骤 1 - 在某个位置创建一个空文件夹,例如 webdriverIO。
步骤 2 - 打开终端并从当前目录移动到我们创建的空文件夹的目录。
步骤 3 - 运行以下命令 -
npm init -y
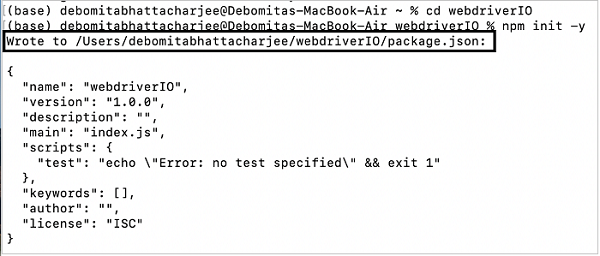
y 参数用于设置默认值。您的计算机上将出现以下屏幕 -

步骤 4 - 在步骤 3 中运行命令时获得的输出表明所有默认配置已在 package.json 文件中捕获。它是在我们在步骤 1 中创建的文件夹(名为 webdriverIO)中生成的。
您的计算机上将出现以下屏幕 -

此 package.json 包含我们使用 WebdriverIO 项目所需的所有依赖项。要获取 NPM 下的任何包,我们可以参考链接 -
WebdriverIO - VS 代码安装
在本章中,让我们了解如何在 WebdriverIO 中安装 Visual Studio (VS) Code。
下面列出了安装 Visual Studio Code 的步骤 -
第 1 步- 导航到以下链接 -
https://code.visualstudio.com/
步骤 2 - 根据我们拥有的本地操作系统(例如 macOS、Linux 或 Windows),我们需要选择下载链接。
您的计算机上将出现以下屏幕 -

步骤 3 - 单击“下载”按钮后将下载 zip 文件。下载此文件完成后,单击它,Visual Studio Code 应用程序应该可供使用。
您的计算机上将出现以下屏幕 -

步骤 4 - 双击它,Visual Studio Code 应用程序应与欢迎页面一起启动。
您的计算机上将出现以下屏幕 -

步骤 5 - 单击“打开文件夹”链接并导入包含 package.json 文件的文件夹。有关如何创建 package.json 文件的详细信息,请参阅标题为 NPM 安装的章节。
您的计算机上将出现以下屏幕 -

WebdriverIO - Package.json
生成 package.json 文件后,我们需要为 WebdriverIO 安装其他 npm 包。有关如何创建 package.json 文件的详细信息,请参阅标题为 NPM 安装的章节。
NPM 注册表中 WebdriverIO 所需的软件包可以在以下链接中找到 -
https://www.npmjs.com/package/webdriverio
您的计算机上将出现以下屏幕 -

要安装 WebdriverIO,我们必须从终端运行以下命令 -
npm i webdriverio
或者
npm install webdriverio.
您的计算机上将出现以下屏幕 -

命令成功执行后,package.json 现在显示已安装的 WebdriverIO 版本。
如果项目中创建的文件夹node_modules包含webdriverio文件夹,我们可以验证WebdriverIO是否安装成功。
您的计算机上将出现以下屏幕 -

WebdriverIO - 摩卡安装
Mocha是一个基于JavaScript的测试框架,构建在Nodejs上。它使异步测试执行流程变得有趣且简单。Mocha 测试可以串行运行。
它能够生成准确且可定制的报告。此外,可以使用适当的测试用例轻松标记未捕获的异常。Mocha 的详细信息可以在下面的链接中找到 -
https://www.tutorialspoint.com/tesults/tesults_integrating_your_automated_tests.htm
要在 NPM 注册表中安装 Mocha 包,命令如下 -
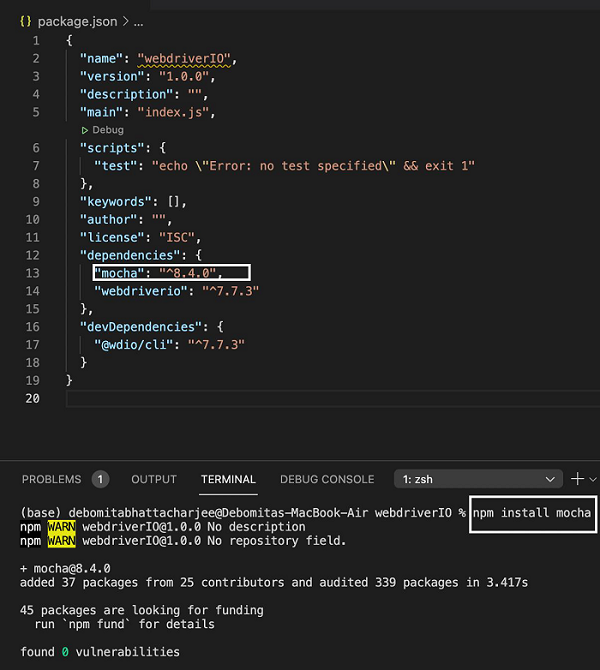
npm install mocha
您的计算机上将出现以下屏幕 -

成功执行命令后,安装的 Mocha 版本将反映在 package.json 文件中。
Selenium 独立服务器安装
WebdriverIO 在 Selenium 的支持下工作。为了与浏览器建立通信,我们需要安装 Selenium 独立服务器。
要安装 Selenium 独立服务器,我们必须运行以下命令 -
npm install selenium-standalone
或者,
npm i selenium-standalone.
您的计算机上将出现以下屏幕 -

成功执行命令后,安装的 Selenium 独立服务器包版本将反映在 package.json 文件中。
WebdriverIO - 配置文件生成
WebdriverIO 测试由配置文件控制。它通常被认为是 WebdriverIO 的核心。它包含有关要执行的测试用例、应运行测试的浏览器、全局信息(超时、报告、屏幕截图等)的详细信息。
在 WebdriverIO 中,我们不执行单个测试。我们需要在测试运行器的帮助下触发配置文件。测试运行程序扫描配置文件中提供的信息,然后相应地触发测试。
要获取测试运行程序,我们必须安装 WebdriverIO CLI 依赖项。要安装它并将其保存在 package.json 文件中,我们必须运行下面提到的命令 -
npm i --save-dev @wdio/cli
成功执行此命令后,CLI 依赖项的版本应反映在 package.json 文件中。您的计算机上将出现以下屏幕 -

要创建配置文件,我们必须运行下面提到的命令 -
npx wdio config -y
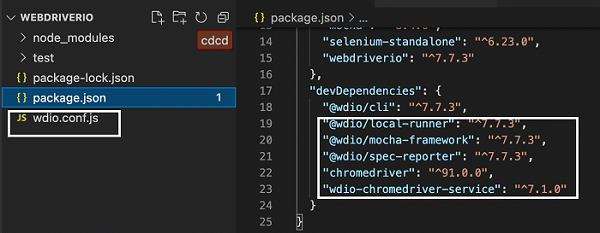
成功执行此命令后,将在我们的项目中创建名为 wdio.conf.js 的配置文件。此外,package.json 文件现在应该在 devDependencies 字段下包含更多依赖项。
您的计算机上将出现以下屏幕 -

除了上图中标记的依赖项之外,我们还必须添加一个依赖项,以便 WebdriverIO 命令能够同步执行。
我们必须在 devDependencies 字段下添加依赖项 - "@wdio/sync": "<version number>"。然后运行以下命令 -
npm install
要从测试运行器运行配置文件,我们必须运行以下给定的命令 -
npx wdio run wdio.conf.js
创建 Mocha 规范文件
创建配置文件后,我们将在 WebdriverIO 项目中找到生成的测试文件夹。有关如何创建配置文件的详细信息,请参阅“配置文件生成”一章。
您的计算机上将出现以下屏幕 -

如果展开此文件夹,我们将找到两个子文件夹 - pageobjects 和 specs,其中包含默认创建的 JavaScript 文件。这些基本上是提供的示例测试,旨在指导初次用户熟悉 Mocha 框架。
Mocha是一个基于JavaScript的测试框架,构建在Nodejs上。它使异步测试执行流程变得有趣且简单。Mocha 测试可以串行运行。
它能够生成准确且可定制的报告。此外,可以使用适当的测试用例轻松标记未捕获的异常。Mocha 的详细信息可以在下面的链接中找到 -
www.tutorialspoint.com/tesults/tesults_integrating_your_automated_tests.htm
根据 Mocha 测试框架,所有测试文件都称为规范文件,它们应驻留在规范文件夹中。
测试文件中的块
测试文件应包含以下块 -
描述- 这在层次结构中比 it 块更高。一个测试文件可以有多个描述块。描述块代表一个测试套件。它有两个参数 - 测试套件的描述和匿名函数。
it - 这在层次结构中低于描述块。一个描述可以有多个它块。it 块代表一个测试用例,并且在描述块中应该是强制的。它有两个参数 - 测试用例的描述和匿名函数。实际的 WebdriverIO 代码是在 it 块内实现的。创建 Mocha 文件的步骤
要创建 Mocha 文件,请按照以下步骤操作 -
步骤 1 - 右键单击 specs 文件夹(位于测试文件夹内),然后选择“新建文件”。您的计算机上将出现以下屏幕 -

步骤 2 - 输入文件名,例如 testcase1.js。
您的计算机上将出现以下屏幕 -

步骤 3 - 在该文件中添加以下代码 -
// test suite name
describe('Tutorialspoint Application', function () {
// test case name
it('Get Page Title', function (){
// URL launching
browser.url("https://www.tutorialspoint.com/about/about_careers.htm")
//print page title in console
console.log(browser.getTitle())
});
});
在上面的代码中,浏览器是WebdriverIO暴露的全局对象。
请注意- 我们无法直接运行这个单独的文件。我们将借助配置文件来执行它。
WebdriverIO - VS Code 智能感知
完成 Visual Studio Code 的安装后,我们应该在编辑器中添加智能感知,以便一旦我们开始编写 WebdriverIO 命令,就会显示 WebdriverIO 方法的自动建议。
有关如何进行 VS Code 安装的详细信息将在标题为 VS Code 安装的章节中详细讨论。
这是一个非常重要的功能,应该添加,以便最终用户不需要记住 WebdriverIO 的原始代码。
将智能感知添加到 VS Code
下面列出了将智能感知添加到 WebdriverIO 的 VS Code 中的步骤 -
步骤 1 - 单击 WebdriverIO 项目右侧出现的“新建文件”按钮。
您的计算机上将出现以下屏幕 -

步骤 2 - 输入文件名 jsconfig.json。在这里,我们必须指定要实现测试的规范文件的路径。
如果我们想将智能感知功能应用于 test 文件夹中的所有spec文件,我们可以将相对路径指定为test/spec/*.js。
您的计算机上将出现以下屏幕 -

步骤 3 - 在文件中添加以下代码。
{
"include": [
//relative path of all spec files
"test/specs/*.js",
"**/*.json",
"node_modules/@wdio/sync",
"node_modules/@wdio/mocha-framework"
]
}
步骤 4 - 在规范文件中,开始编写 WebdriverIO 对象或方法,我们将获得完整的自动建议。
您的计算机上将出现以下屏幕 -

WebdriverIO - Wdio.conf.js 文件
WebdriverIO 测试由配置文件控制。它通常被认为是 WebdriverIO 的核心。它包含有关要执行的规范文件、应运行测试的浏览器、全局信息 - 基本 URL、超时、报告、屏幕截图等的详细信息。
在 WebdriverIO 中,我们不执行单个测试。我们需要在测试运行器的帮助下触发配置文件。测试运行程序扫描配置文件中提供的信息,然后相应地触发测试。
要创建配置文件,我们必须运行以下命令 -
npx wdio config -y
成功执行此命令后,将在我们的项目中创建名为 wdio.conf.js 的配置文件。
您的计算机上将出现以下屏幕 -

在此文件中,我们必须在specs参数中指定要执行的spec文件的路径。
默认情况下,提供的路径为:./test/specs/**/*.js。这意味着应该选择子文件夹 specs(位于文件夹 test 下)下的任何 .js 文件来执行。
您的计算机上将出现以下屏幕 -

要在 wdio.conf.js 文件的帮助下执行测试,我们必须运行命令 -
npx wdio run wdio.conf.js
您的计算机上将出现以下屏幕 -

命令执行成功后,控制台中会获取到所启动的应用程序的页面标题。
但是,控制台中捕获了很多日志。这是因为 wdio.conf.js 文件中参数 logLevel 默认设置为 info。
您的计算机上将出现以下屏幕 -

为了摆脱一些日志并仅获取测试用例指示的日志,我们可以将此参数设置为silent。
您的计算机上将出现以下屏幕 -

再次使用以下命令运行配置文件 -
npx wdio run wdio.conf.js
您的计算机上将出现以下屏幕 -

命令执行成功后,我们发现日志较少,并且在控制台中获取了启动的应用程序的页面标题 - About Careers at Tutorials Point - Tutorialspoint。
WebdriverIO - Xpath 定位器
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以为元素创建一个 xpath 来识别它。下面讨论创建 xpath 表达式的规则 -
xpath的语法是
//tagname[@attribute='value']
在这里,标记名是可选的。
例如,
//img[@alt='tutorialspoint']
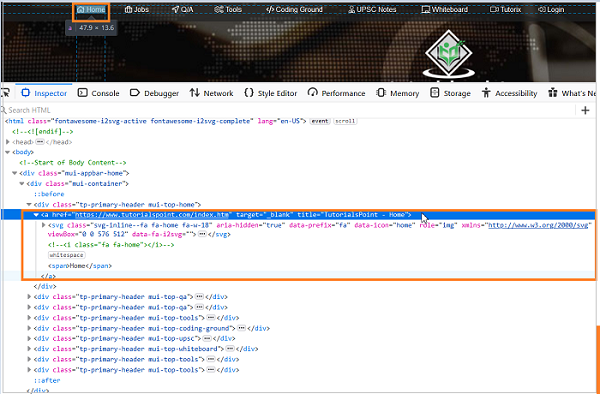
让我们看看突出显示的链接 - Home 的 html 代码。您的计算机上将出现以下屏幕 -

元素 Home 的 xpath 应如下 -
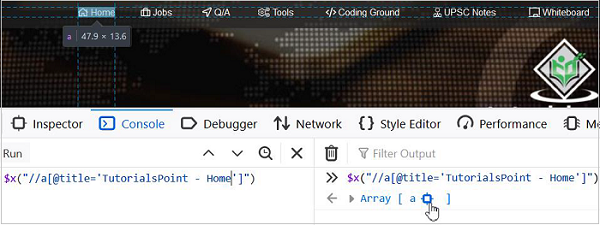
//a[@title='TutorialsPoint - Home'].
您的计算机上将出现以下屏幕 -

在 WebdriverIO 代码中,我们可以按以下格式指定元素的 xpath 表达式 -
$('value of the xpath expression')
或者,我们可以将此表达式存储在变量中 -
const p = $('value of the xpath expression')
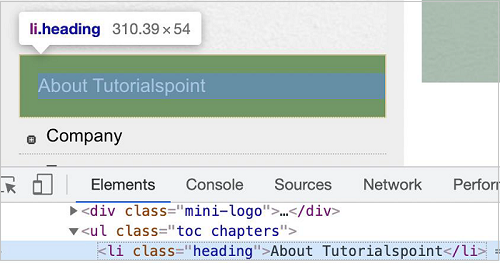
让我们识别下图中突出显示的文本并获取其文本 -

上面突出显示的元素的 xpath 应如下所示 -
//li[@class='heading']
首先,按照标题为“使用 WebdriverIO 的快乐路径流”一章中的步骤 1 到 5 进行操作,如下所示 -
步骤 1 - 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为 NodeJS 入门的章节。
步骤 2 - 安装 NPM。有关如何执行此安装的详细信息,请参阅标题为“NPM 安装”的章节。
步骤 3 - 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为 VS Code 安装的章节。
步骤 4 - 创建配置文件。有关如何执行此安装的详细信息,请参阅标题为“配置文件生成”的章节。
步骤 5 - 创建规格文件。有关如何执行此安装的详细信息,请参阅标题为“Mocha 安装”的章节。
步骤 6 - 在创建的 Mocha 规范文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with Xpath', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
//identify element with xpath then obtain text
console.log($("//li[@class='heading']").getText() + " - is the text.")
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 -
npx wdio run wdio.conf.js.
有关如何创建配置文件的详细信息将在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论
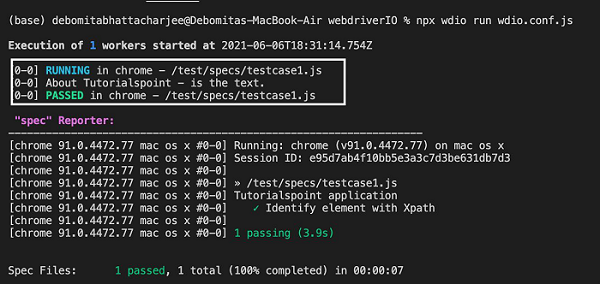
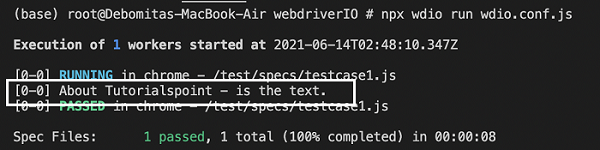
您的计算机上将出现以下屏幕 -

命令成功执行后,元素的文本 - About Tutorialspoint 将打印在控制台中。
带文本的 Xpath 定位器
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
我们可以为元素创建一个 xpath 来识别它。但是,在某些情况下,没有可用于唯一标识元素的 HTML 属性或标记名。
在这种情况下,我们可以使用 text 函数借助页面上可见的文本为元素创建 xpath。文本函数区分大小写。
下面讨论创建具有可见文本的 xpath 表达式的规则 -
xpath 的语法如下 -
//tagname[text()='displayed text'].
例如,
//li[text()='WebdriverIO']
让我们借助 xpath 中可见文本来识别下图中突出显示的元素 -

使用 text() 函数的上述突出显示元素的 xpath 应如下所示 -
//li[text()='About Tutorialspoint']
首先,请按照“使用 WebdriverIO 的快乐路径流程”一章中的步骤 1 至 5 进行操作,如下所示 -
步骤 1 - 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为 NodeJS 入门的章节。
步骤 2 - 安装 NPM。有关如何执行此安装的详细信息,请参阅标题为“NPM 安装”的章节。
步骤 3 - 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为 VS Code 安装的章节。
步骤 4 - 创建配置文件。有关如何执行此安装的详细信息,请参阅标题为“配置文件生成”的章节。
步骤 5 - 创建规格文件。有关如何执行此安装的详细信息,请参阅标题为“Mocha 安装”的章节。
步骤 6 - 在创建的 Mocha 规范文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with Xpath - text()', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
//identify element with xpath - visible text then obtain text
console.log($("//li[text()='About Tutorialspoint']").getText() + " - is the text.")
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 -
npx wdio run wdio.conf.js.
有关如何创建配置文件的详细信息将在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
您的计算机上将出现以下屏幕 -

命令成功执行后,元素的文本 - About Tutorialspoint 将打印在控制台中。
WebdriverIO - CSS 定位器
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以为一个元素创建一个 css 来识别它。下面讨论创建 CSS 表达式的规则 -
CSS 的语法如下 -
tagname[attribute='value']
在这里,标记名是可选的。我们还可以专门使用 id 和 class 属性来创建 css 表达式。
对于id,css表达式的格式应该是tagname#id。例如,input#txt [这里input是标记名,txt是id属性的值]。
对于class,css表达式的格式应该是tagname.class。
例如,
input.cls-txt
这里,输入是标记名,cls-txt 是类属性的值。
在 WebdriverIO 代码中,我们可以按以下格式指定元素的 css 表达式 -
$('value of the css expression')
或者,我们可以将此表达式存储在变量中,如下所示 -
const p = $('value of the css expression')
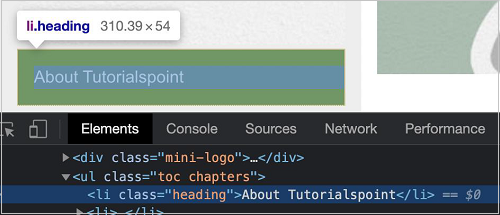
让我们识别下图中突出显示的文本并获取其文本 -

上面突出显示的元素的 css 应该是 li.heading。
首先,按照标题为“使用 WebdriverIO 的快乐路径流”一章中的步骤 1 到 5 进行操作,如下所示 -
步骤 1 - 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为 NodeJS 入门的章节。
步骤 2 - 安装 NPM。有关如何执行此安装的详细信息,请参阅标题为“NPM 安装”的章节。
步骤 3 - 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为 VS Code 安装的章节。
步骤 4 - 创建配置文件。有关如何执行此安装的详细信息,请参阅标题为“配置文件生成”的章节。
步骤 5 - 创建规格文件。有关如何执行此安装的详细信息,请参阅标题为“Mocha 安装”的章节。
步骤 6 - 在创建的 Mocha 规范文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with CSS', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
//identify element with CSS then obtain text
console.log($("li.heading").getText() + " - is the text.")
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 -
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息将在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
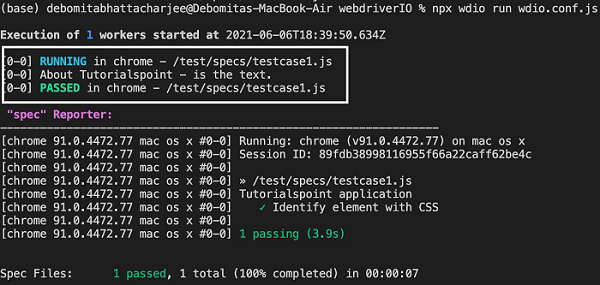
您的计算机上将出现以下屏幕 -

命令成功执行后,元素的文本 - About Tutorialspoint 将打印在控制台中。
WebdriverIO - 链接文本定位器
一旦我们导航到网页,我们就可以通过单击链接来与网络元素交互以完成我们的自动化测试用例。定位器链接文本用于具有锚标记的元素。
我们可以识别具有匹配文本的锚元素。在 WebdriverIO 代码中,我们可以选择以以下格式指定元素的链接 -
$('=value of the anchor text')
或者,我们可以将此表达式存储在变量中,如下所示 -
const p = $('=value of the anchor text')
让我们识别下图中突出显示的链接并单击它 -

上图中突出显示的链接有一个标记名 - a 和锚文本 - 使用条款。
首先,按照标题为“使用 WebdriverIO 的快乐路径流”一章中的步骤 1 到 5 进行操作,如下所示 -
步骤 1 - 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为 NodeJS 入门的章节。
步骤 2 - 安装 NPM。有关如何执行此安装的详细信息,请参阅标题为“NPM 安装”的章节。
步骤 3 - 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为 VS Code 安装的章节。
步骤 4 - 创建配置文件。有关如何执行此安装的详细信息,请参阅标题为“配置文件生成”的章节。
步骤 5 - 创建规格文件。有关如何执行此安装的详细信息,请参阅标题为“Mocha 安装”的章节。
步骤 6 - 在创建的 Mocha 规范文件中添加以下代码。
/ test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with Link Text', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
//identify element with link text then click
$("=Terms of Use").click()
console.log('Page title after click: ' + browser.getTitle())
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 -
npx wdio run wdio.conf.js.
有关如何创建配置文件的详细信息将在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
您的计算机上将出现以下屏幕 -

命令执行成功后,控制台会打印点击-Terms of Use-Tutorialspoint后的页面标题。
部分链接文本定位器
一旦我们导航到网页,我们就可以通过单击链接来与网络元素交互以完成我们的自动化测试用例。定位器部分链接文本用于具有锚标记的元素。
我们可以识别具有匹配文本的锚元素。在 WebdriverIO 代码中,我们可以选择以以下格式指定元素的部分链接 -
$('*=value of the anchor text which is matching')
或者,我们可以将此表达式存储在变量中,如下所示 -
const p = $('*=value of the anchor text which is matching')
部分链接文本与链接文本类似,唯一的区别是它有助于锚元素的一些字符是固定的而其余字符是动态的情况。
让我们识别下图中突出显示的链接并单击它 -

上图中突出显示的链接有一个标记名 - a 和锚文本 - 使用条款。
首先,按照标题为“使用 WebdriverIO 的快乐路径流”一章中的步骤 1 到 5 进行操作,如下所示 -
步骤 1 - 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为 NodeJS 入门的章节。
步骤 2 - 安装 NPM。有关如何执行此安装的详细信息,请参阅标题为“NPM 安装”的章节。
步骤 3 - 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为 VS Code 安装的章节。
步骤 4 - 创建配置文件。有关如何执行此安装的详细信息,请参阅标题为“配置文件生成”的章节。
步骤 5 - 创建规格文件。有关如何执行此安装的详细信息,请参阅标题为“Mocha 安装”的章节。
步骤 6 - 在创建的 Mocha 规范文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with Partial Link Text', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
//identify element with partial link text then click
$("*=Terms of").click()
console.log('Page title after click: ' + browser.getTitle())
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 -
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息将在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
您的计算机上将出现以下屏幕 -

命令执行成功后,控制台会打印点击-Terms of Use-Tutorialspoint后的页面标题。
WebdriverIO - ID 定位器
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以使用元素的 id 属性来识别它。与所有定位器相比,它是一个非常有用的定位器,可以加快自动化测试的执行速度。
在 WebdriverIO 代码中,我们可以选择按以下格式指定元素的 id 属性值 -
$('=#value of id attribute')
或者,我们可以将此表达式存储在变量中,如下所示 -
const p = $('=#value of id attribute')
让我们识别下图中突出显示的元素并单击它 -

上图中突出显示的链接具有标记名 - a 和 id 属性值 - redirect。
首先,按照标题为“使用 WebdriverIO 的快乐路径流”一章中的步骤 1 到 5 进行操作,如下所示 -
步骤 1 - 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为 NodeJS 入门的章节。
步骤 2 - 安装 NPM。有关如何执行此安装的详细信息,请参阅标题为“NPM 安装”的章节。
步骤 3 - 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为 VS Code 安装的章节。
步骤 4 - 创建配置文件。有关如何执行此安装的详细信息,请参阅标题为“配置文件生成”的章节。
步骤 5 - 创建规格文件。有关如何执行此安装的详细信息,请参阅标题为“Mocha 安装”的章节。
步骤 6 - 在创建的 Mocha 规范文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with Id', function(){
// launch url
browser.url('https://the-internet.herokuapp.com/redirector')
//identify element with id then click
$("#redirect").click()
//obtain page title
console.log('Page title after click: ' + browser.getTitle())
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 -
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息将在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
您的计算机上将出现以下屏幕 -

命令执行成功后,控制台中会打印出点击“互联网”后的页面标题。
WebdriverIO - 标签名称定位器
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以使用元素的 HTML 标记名来识别它。在 WebdriverIO 代码中,我们可以选择按以下格式指定元素的标记名 -
$('<element tagname>')
或者,我们可以将此表达式存储在变量中,如下所示 -
const p = $('element tagname')
让我们识别下图中突出显示的元素并获取其文本 -

上图中突出显示的元素有一个标记名 - h1。
首先,按照标题为“使用 WebdriverIO 的快乐路径流”一章中的步骤 1 到 5 进行操作,如下所示 -
步骤 1 - 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为 NodeJS 入门的章节。
步骤 2 - 安装 NPM。有关如何执行此安装的详细信息,请参阅标题为“NPM 安装”的章节。
步骤 3 - 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为 VS Code 安装的章节。
步骤 4 - 创建配置文件。有关如何执行此安装的详细信息,请参阅标题为“配置文件生成”的章节。
步骤 5 - 创建规格文件。有关如何执行此安装的详细信息,请参阅标题为“Mocha 安装”的章节。
步骤 6 - 在创建的 Mocha 规范文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with Tagname', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
//identify element with tagname then obtain text
console.log($("<h1>").getText() + " - is the text.")
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 -
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息将在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
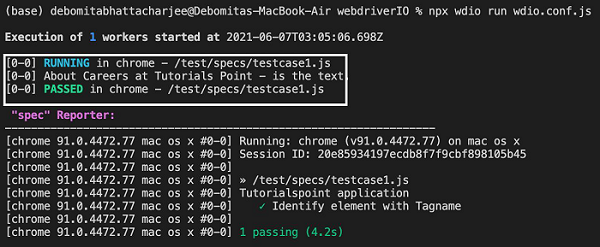
您的计算机上将出现以下屏幕 -

命令成功执行后,元素文本 - About Careers at Tutorials Point 将打印在控制台中。
WebdriverIO - 类名定位器
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以使用元素的类名属性来识别它。与 xpath 相比,它是一个非常有用的定位器,可以加快自动化测试的执行速度。
在 WebdriverIO 代码中,我们可以选择按以下格式指定元素的类名属性的值 -
$('=.value of class attribute')
或者,我们可以将此表达式存储在变量中,如下所示 -
const p = $('=.value of class attribute')
让我们识别下图中突出显示的文本并获取其文本 -

上图中突出显示的元素将 class 属性值作为标题。
代码实现如下-
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with Class Name', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
//identify element with Class Name then obtain text
console.log($(".heading").getText() + " - is the text.")
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 -
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息将在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。您的计算机上将出现以下屏幕 -

命令成功执行后,元素的文本 - About Tutorialspoint 将打印在控制台中。
WebdriverIO - 名称定位器
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以使用元素的 name 属性来识别它。此定位器现已弃用,仅与基于 JSONWireProtocol 或 Appium 的旧浏览器兼容。
在 WebdriverIO 代码中,我们可以选择按以下格式指定元素的 name 属性值 -
$('[name attribute=''value'']')
或者,我们可以将此表达式存储在变量中,如下所示 -
const p = $('[name attribute=''value'']')
让我们识别下图中突出显示的编辑框并输入文本 -

上图中突出显示的元素的 name 属性值为 search。
首先,按照标题为“使用 WebdriverIO 的快乐路径流”一章中的步骤 1 到 5 进行操作,如下所示 -
步骤 1 - 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为 NodeJS 入门的章节。
步骤 2 - 安装 NPM。有关如何执行此安装的详细信息,请参阅标题为“NPM 安装”的章节。
步骤 3 - 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为 VS Code 安装的章节。
步骤 4 - 创建配置文件。有关如何执行此安装的详细信息,请参阅标题为“配置文件生成”的章节。
步骤 5 - 创建规格文件。有关如何执行此安装的详细信息,请参阅标题为“Mocha 安装”的章节。
步骤 6 - 在创建的 Mocha 规范文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with Name', function(){
// launch url
browser.url('https://www.tutorialspoint.com/index.htm')
//identify element with Name then input text
$('[name="search"]').setValue('Selenium')
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 -
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息将在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
WebdriverIO - 断言的预期声明
要将 WebdriverIO 用作自动化测试工具,我们需要检查点来帮助我们判断测试是否通过或失败。WebdriverIO 中有各种可用的断言,我们可以使用它们来验证测试是否已成功验证某个步骤。
在断言中,我们可以将测试的预期结果与实际结果进行比较。如果两者相似,则测试应该通过,否则测试应该失败。WebdriverIO 中的expect 语句可以应用于浏览器、模拟对象或元素。
我们必须添加一个名为 Chai 的 NodeJS 库。Chai 库包含用于断言的期望语句。
我们必须在代码中添加以下语句来实现 Chai 断言 -
const e = require('chai').expect
应用于浏览器的断言
这些断言如下:
获取网址
它检查浏览器是否打开了特定页面。语法如下 -
expect(browser).toHaveUrl('https://www.tutorialspoint.com/index.htm')
包含 URL
它检查页面的 URL 是否具有特定值。
句法
语法如下 -
expect(browser).toHaveUrlContaining('tutorialspoint')
获取网址
它检查页面是否具有特定标题。
句法
语法如下 -
expect(browser).toHaveTitle('Terms of Use - Tutorialspoint')
应用于元素的断言
这些断言如下:
待显示
它检查元素是否显示。
句法
语法如下 -
const e = $('#loc')
expect(e).toBeDisplayed()
存在
它检查元素是否存在。
句法
语法如下 -
const e = $('#loc')
expect(e).toExist()
在场
它检查元素是否存在。
句法
语法如下 -
const e = $('#loc')
expect(e).toBePresent()
存在
它类似于 toExist。
专注
它检查元素是否获得焦点。
句法
语法如下 -
const e = $('#loc')
expect(e).toBeFocussed()
具有属性
它检查元素属性是否具有特定值。
句法
语法如下 -
const e = $('#loc')
expect(e).toHaveAttribute('name', 'search')
具有属性
它类似于 toExist。
包含属性
它检查元素属性是否包含特定值。
句法
语法如下 -
const e = $('#loc')
expect(e).toHaveAttributeContaining('name', 'srch')
拥有元素类
它检查元素是否具有特定的类名。
句法
语法如下 -
const e = $('#loc')
expect(e).toHaveElementClass('name', { message: 'Not available!', })
toHaveElementClassContaining 包含元素类
它检查元素类名称是否包含特定值。
句法
语法如下 -
const e = $('#loc')
expect(e).toHaveElementClassContaining('nam')
拥有元素属性
它检查元素是否具有特定属性。
句法
语法如下 -
const e = $('#loc')
expect(e).toHaveElementProperty('width', 15)
//verify negative scenario
expect(e).not.toHaveElementProperty('width', 20)
具有价值
它检查输入元素是否具有特定值。
句法
语法如下 -
const e = $('#loc')
expect(e).toHaveValue('Selenium', { ignoreCase: false})
具有价值
它检查输入元素是否包含特定值
句法
语法如下 -
const e = $('#loc')
expect(e).toHaveValueContaining('srch')
可点击
它检查元素是否可点击。
句法
语法如下 -
const e = $('#loc')
expect(e).toBeClickable()
成为残疾人
它检查元素是否被禁用。
句法
语法如下 -
const e = $('#loc')
expect(e).toBeDisabled()
//verify negative scenario
expect(e).not.toBeEnabled()
待启用
它检查某个元素是否已启用。
句法
语法如下 -
const e = $('#loc')
expect(e).toBeEnabled()
待选
它与 toBeEnabled 相同。
被检查
它与 toBeEnabled 相同。
获得参考
它检查链接元素是否具有特定的链接目标。
句法
语法如下 -
const e = $('<a>')
expect(e).toHaveHref('https://www.tutorialspoint.com/index.htm')
具有链接
它与 toHaveHref 相同。
toHref包含
它检查链接元素是否包含特定链接目标。
句法
语法如下 -
const e = $('<a>')
expect(e).toHaveHrefContaining('tutorialspoint.com')
包含链接
它与 HaveHrefContaining 相同。
拥有ID
它检查元素是否具有特定的 id 属性值。
句法
语法如下 -
const e = $('#loc')
expect(e).toHaveId('loc')
到有文本
它检查元素是否具有特定文本。
句法
语法如下 -
const e = $('#loc')
expect(e).toHaveText('Learning WebdriverIO')
包含文本
它检查元素是否包含特定文本。
句法
语法如下 -
const e = $('#loc')
expect(e).toHaveTextContaining('Learning WebdriverIO')
显示在视点中
它检查元素是否在视点内。
句法
语法如下 -
const e = $('#loc')
expect(e).toBeDisplayedInViewpoint()
应用于模拟对象的断言
下面列出了断言 -
待请求
它检查是否调用了模拟。
句法
语法如下 -
const m = browser.mock('**/api/list*')
expect(m).toBeRequested()
待请求时间
它检查模拟是否被调用了预期的次数。
句法
语法如下 -
const m = browser.mock('**/api/list*')
expect(m).toBeRequestedTimes(2)
首先,按照标题为“使用 webdriverIO 的快乐路径流”一章中的步骤 1 到 5 进行操作,如下所示 -
步骤 1 - 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为 NodeJS 入门的章节。
步骤 2 - 安装 NPM。有关如何执行此安装的详细信息,请参阅标题为“NPM 安装”的章节。
步骤 3 - 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为 VS Code 安装的章节。
步骤 4 - 创建配置文件。有关如何执行此安装的详细信息,请参阅标题为“配置文件生成”的章节。
步骤 5 - 创建规格文件。有关如何执行此安装的详细信息,请参阅标题为“Mocha 安装”的章节。
步骤 6 - 在创建的 Mocha 规范文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Assertion with expect', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
//identify element with link text then click
$("=Terms of Use").click()
browser.pause(1000)
//verify page title with assertion
expect(browser).toHaveTitleContaining('Terms of Use - Tuter')
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 -
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息将在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
您的计算机上将出现以下屏幕 -

命令执行成功后,我们发现结果为1失败。由于预期:是使用条款 - Tuter,而收到的:输出是使用条款 - Tutorialspoint。
此外,WebdriverIO Expect 语句突出显示了 Expected: 和 Received: 文本不匹配的文本部分。
WebdriverIO - 快乐路径流
让我们创建一个简单的快乐流程来演示如何创建基本的 WebdriverIO 测试 -
步骤 1 - 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为 NodeJS 入门的章节。
步骤 2 - 安装 NPM。有关如何执行此安装的详细信息,请参阅标题为“NPM 安装”的章节。
步骤 3 - 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为 VS Code 安装的章节。
步骤 4 - 创建配置文件。有关如何执行此安装的详细信息,请参阅标题为“配置文件生成”的章节。
步骤 5 - 创建规格文件。有关如何执行此安装的详细信息,请参阅“Mocha 安装”一章
步骤 6 - 在创建的 Mocha 规范文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Happy Flow', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
//identify element with link text then click
$("=Team").click()
//verify URL of next page with assertion
expect(browser).toHaveUrlContaining('team')
});
});
步骤 7 - 使用以下命令运行配置文件 - wdio.conf.js 文件 -
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息将在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
您的计算机上将出现以下屏幕 -

步骤 8 - 进一步调查输出时,我们将看到规范文件 testcase1.js 中的测试被标记为“通过”。
执行测试的浏览器版本和操作系统、会话 ID、规范文件名称、测试套件名称 - Tutorialspoint Application、测试用例名称 - Happy Flow、测试执行持续时间等也已被捕获在控制台中。