
- WebdriverIO 教程
- WebdriverIO - 主页
- WebdriverIO - 简介
- WebdriverIO - 先决条件
- WebdriverIO - 架构
- WebdriverIO - NodeJS 入门
- WebdriverIO - NPM 的安装
- WebdriverIO - VS 代码安装
- WebdriverIO - Package.json
- WebdriverIO - 摩卡安装
- Selenium 独立服务器安装
- WebdriverIO - 配置文件生成
- WebdriverIO - VS Code 智能感知
- WebdriverIO - Wdio.conf.js 文件
- WebdriverIO - Xpath 定位器
- WebdriverIO - CSS 定位器
- WebdriverIO - 链接文本定位器
- WebdriverIO - ID 定位器
- WebdriverIO - 标签名称定位器
- WebdriverIO - 类名定位器
- WebdriverIO - 名称定位器
- Expect 断言声明
- WebdriverIO - 快乐路径流
- WebdriverIO - 通用浏览器命令
- WebdriverIO - 处理浏览器大小
- WebdriverIO - 浏览器导航命令
- 处理复选框和下拉菜单
- WebdriverIO - 鼠标操作
- 处理子窗口/弹出窗口
- WebdriverIO - 隐藏元素
- WebdriverIO - 框架
- WebdriverIO - 拖放
- WebdriverIO - 双击
- WebdriverIO - Cookie
- WebdriverIO - 处理单选按钮
- webelements 上的 Chai 断言
- WebdriverIO - 多个窗口/选项卡
- WebdriverIO - 滚动操作
- WebdriverIO - 警报
- WebdriverIO - 调试代码
- WebdriverIO - 捕获屏幕截图
- WebdriverIO - JavaScript 执行器
- WebdriverIO - 等待
- WebdriverIO - 并行运行测试
- WebdriverIO - 数据驱动测试
- 从命令行参数运行测试
- 使用 Mocha 选项执行测试
- 从 Allure 生成 HTML 报告
- WebdriverIO 有用资源
- WebdriverIO - 快速指南
- WebdriverIO - 有用的资源
- WebdriverIO - 讨论
WebdriverIO - 多个窗口/选项卡
单击链接或按钮可以打开多个窗口/选项卡。默认情况下,WebdriverIO 控制主浏览器,为了访问其他选项卡上的元素,必须将 WebdriverIO 控件从主浏览器窗口切换到打开的选项卡。
多窗口方法
使用多个窗口或选项卡的一些方法如下 -
browser.getWindowHandles()
此方法以列表的形式生成所有当前打开的浏览器窗口的窗口句柄 ID。如果有两个打开的窗口,则列表的零索引具有父窗口的句柄ID,第一个索引应指向选项卡的窗口句柄。
句法
语法如下 -
var x = browser.getWindowHandles()
browser.getWindowHandle()
此方法生成焦点浏览器的窗口句柄 ID。
语法如下 -
let l = browser.getWindowHandle()
browser.switchToWindow('窗口句柄id')
此方法用于将焦点从当前处于焦点的浏览器窗口切换到另一个打开的浏览器窗口,该窗口的窗口句柄 id 作为参数传递给此方法。
句法
语法如下 -
browser.switchToWindow(x)
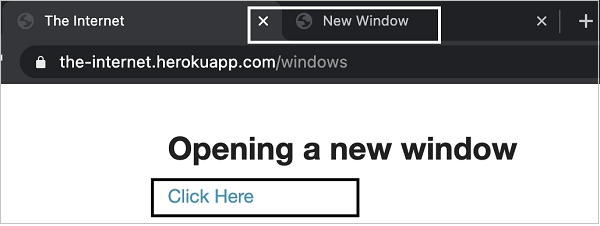
在下图中,单击“单击此处”链接时,将打开一个新选项卡,其浏览器标题为“新窗口”。让我们切换到新选项卡并访问其中的元素。

首先,按照标题为 WebdriverIO 的快乐路径流一章中的步骤 1 到 5 进行操作,如下所示 -
步骤 1 - 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为 NodeJS 入门的章节。
步骤 2 - 安装 NPM。有关如何执行此安装的详细信息,请参阅标题为“NPM 安装”的章节。
步骤 3 - 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为 VS Code 安装的章节。
步骤 4 - 创建配置文件。有关如何执行此安装的详细信息,请参阅标题为“配置文件生成”的章节。
步骤 5 - 创建规格文件。有关如何执行此安装的详细信息,请参阅标题为“Mocha 安装”的章节。
步骤 6 - 在创建的 Mocha 规范文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Tab windows', function(){
// launch url
browser.url('https://the-internet.herokuapp.com/windows')
//identify element then click
$('=Click Here').click()
//get all window handle ids in list
let w = browser.getWindowHandles()
//switch to tab
browser.switchToWindow(w[1])
//get page title of tab
console.log(browser.getTitle() + ' - Page title of tab')
//close child window
browser.closeWindow()
//switch to parent window
browser.switchToWindow(w[0])
//get page title of parent
console.log(browser.getTitle() + ' - Page title of parent window')
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 -
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息将在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
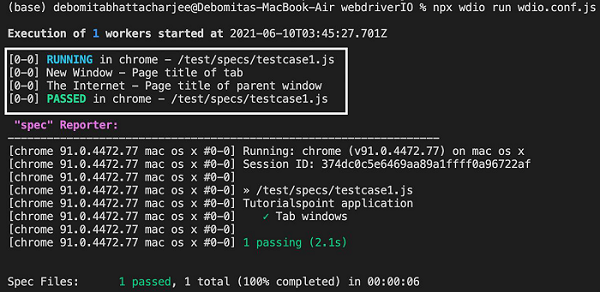
您的计算机上将出现以下屏幕 -

命令成功执行后,选项卡窗口的页面标题 - 新窗口将打印在控制台中。然后,父窗口的页面标题 - Internet 将打印在控制台中。