
- WebdriverIO 教程
- WebdriverIO - 主页
- WebdriverIO - 简介
- WebdriverIO - 先决条件
- WebdriverIO - 架构
- WebdriverIO - NodeJS 入门
- WebdriverIO - NPM 的安装
- WebdriverIO - VS 代码安装
- WebdriverIO - Package.json
- WebdriverIO - 摩卡安装
- Selenium 独立服务器安装
- WebdriverIO - 配置文件生成
- WebdriverIO - VS Code 智能感知
- WebdriverIO - Wdio.conf.js 文件
- WebdriverIO - Xpath 定位器
- WebdriverIO - CSS 定位器
- WebdriverIO - 链接文本定位器
- WebdriverIO - ID 定位器
- WebdriverIO - 标签名称定位器
- WebdriverIO - 类名定位器
- WebdriverIO - 名称定位器
- Expect 断言声明
- WebdriverIO - 快乐路径流
- WebdriverIO - 通用浏览器命令
- WebdriverIO - 处理浏览器大小
- WebdriverIO - 浏览器导航命令
- 处理复选框和下拉菜单
- WebdriverIO - 鼠标操作
- 处理子窗口/弹出窗口
- WebdriverIO - 隐藏元素
- WebdriverIO - 框架
- WebdriverIO - 拖放
- WebdriverIO - 双击
- WebdriverIO - Cookie
- WebdriverIO - 处理单选按钮
- webelements 上的 Chai 断言
- WebdriverIO - 多个窗口/选项卡
- WebdriverIO - 滚动操作
- WebdriverIO - 警报
- WebdriverIO - 调试代码
- WebdriverIO - 捕获屏幕截图
- WebdriverIO - JavaScript 执行器
- WebdriverIO - 等待
- WebdriverIO - 并行运行测试
- WebdriverIO - 数据驱动测试
- 从命令行参数运行测试
- 使用 Mocha 选项执行测试
- 从 Allure 生成 HTML 报告
- WebdriverIO 有用资源
- WebdriverIO - 快速指南
- WebdriverIO - 有用的资源
- WebdriverIO - 讨论
WebdriverIO - CSS 定位器
导航到网页后,我们必须与页面上可用的网络元素进行交互,例如单击链接/按钮、在编辑框中输入文本等,以完成我们的自动化测试用例。
为此,我们的首要工作是识别元素。我们可以为一个元素创建一个 css 来识别它。下面讨论创建 CSS 表达式的规则 -
CSS 的语法如下 -
tagname[attribute='value']
在这里,标记名是可选的。我们还可以专门使用 id 和 class 属性来创建 css 表达式。
对于id,css表达式的格式应该是tagname#id。例如,input#txt [这里input是标记名,txt是id属性的值]。
对于class,css表达式的格式应该是tagname.class。
例如,
input.cls-txt
这里,输入是标记名,cls-txt 是类属性的值。
在 WebdriverIO 代码中,我们可以按以下格式指定元素的 css 表达式 -
$('value of the css expression')
或者,我们可以将此表达式存储在变量中,如下所示 -
const p = $('value of the css expression')
让我们识别下图中突出显示的文本并获取其文本 -

上面突出显示的元素的 css 应该是 li.heading。
首先,按照标题为“使用 WebdriverIO 的快乐路径流”一章中的步骤 1 到 5 进行操作,如下所示 -
步骤 1 - 安装 NodeJS。有关如何执行此安装的详细信息,请参阅标题为 NodeJS 入门的章节。
步骤 2 - 安装 NPM。有关如何执行此安装的详细信息,请参阅标题为“NPM 安装”的章节。
步骤 3 - 安装 VS Code。有关如何执行此安装的详细信息,请参阅标题为 VS Code 安装的章节。
步骤 4 - 创建配置文件。有关如何执行此安装的详细信息,请参阅标题为“配置文件生成”的章节。
步骤 5 - 创建规格文件。有关如何执行此安装的详细信息,请参阅标题为“Mocha 安装”的章节。
步骤 6 - 在创建的 Mocha 规范文件中添加以下代码。
// test suite name
describe('Tutorialspoint application', function(){
//test case
it('Identify element with CSS', function(){
// launch url
browser.url('https://www.tutorialspoint.com/about/about_careers.htm')
//identify element with CSS then obtain text
console.log($("li.heading").getText() + " - is the text.")
});
});
使用以下命令运行配置文件 - wdio.conf.js 文件 -
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息将在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
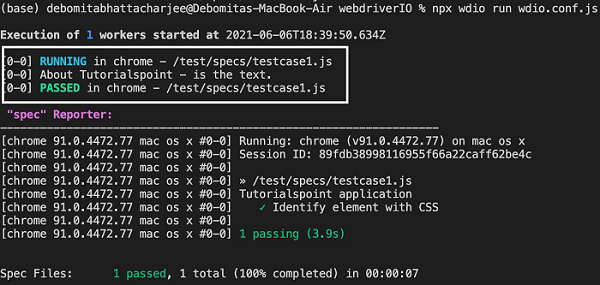
您的计算机上将出现以下屏幕 -

命令成功执行后,元素的文本 - About Tutorialspoint 将打印在控制台中。