
- WebdriverIO 教程
- WebdriverIO - 主页
- WebdriverIO - 简介
- WebdriverIO - 先决条件
- WebdriverIO - 架构
- WebdriverIO - NodeJS 入门
- WebdriverIO - NPM 的安装
- WebdriverIO - VS 代码安装
- WebdriverIO - Package.json
- WebdriverIO - 摩卡安装
- Selenium 独立服务器安装
- WebdriverIO - 配置文件生成
- WebdriverIO - VS Code 智能感知
- WebdriverIO - Wdio.conf.js 文件
- WebdriverIO - Xpath 定位器
- WebdriverIO - CSS 定位器
- WebdriverIO - 链接文本定位器
- WebdriverIO - ID 定位器
- WebdriverIO - 标签名称定位器
- WebdriverIO - 类名定位器
- WebdriverIO - 名称定位器
- Expect 断言声明
- WebdriverIO - 快乐路径流
- WebdriverIO - 通用浏览器命令
- WebdriverIO - 处理浏览器大小
- WebdriverIO - 浏览器导航命令
- 处理复选框和下拉菜单
- WebdriverIO - 鼠标操作
- 处理子窗口/弹出窗口
- WebdriverIO - 隐藏元素
- WebdriverIO - 框架
- WebdriverIO - 拖放
- WebdriverIO - 双击
- WebdriverIO - Cookie
- WebdriverIO - 处理单选按钮
- webelements 上的 Chai 断言
- WebdriverIO - 多个窗口/选项卡
- WebdriverIO - 滚动操作
- WebdriverIO - 警报
- WebdriverIO - 调试代码
- WebdriverIO - 捕获屏幕截图
- WebdriverIO - JavaScript 执行器
- WebdriverIO - 等待
- WebdriverIO - 并行运行测试
- WebdriverIO - 数据驱动测试
- 从命令行参数运行测试
- 使用 Mocha 选项执行测试
- 从 Allure 生成 HTML 报告
- WebdriverIO 有用资源
- WebdriverIO - 快速指南
- WebdriverIO - 有用的资源
- WebdriverIO - 讨论
WebdriverIO - NPM 的安装
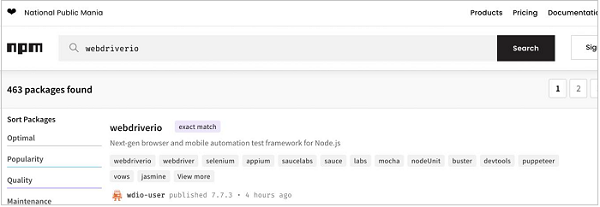
安装 Nodejs 后,我们必须创建一个 NPM 文件夹。NPM 实际上是用 JavaScript 编写测试的包管理器。NPM 的官方页面可在以下链接中找到 -
https://www.npmjs.com/search?q=webdriverio
启动此页面后,在搜索框中输入 WebdriverIO 并单击“搜索”,以获取 WebdriverIO 的 npm 包。您的计算机上将出现以下屏幕 -

创建NPM项目
下面列出了创建 NPM 项目的步骤 -
步骤 1 - 在某个位置创建一个空文件夹,例如 webdriverIO。
步骤 2 - 打开终端并从当前目录移动到我们创建的空文件夹的目录。
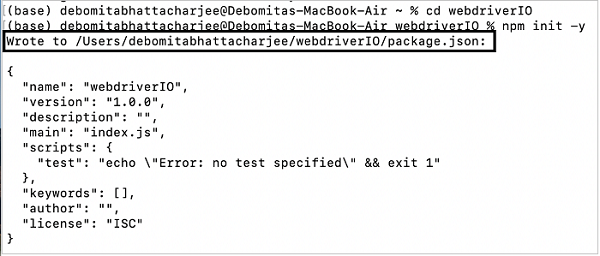
步骤 3 - 运行以下命令 -
npm init -y
y 参数用于设置默认值。您的计算机上将出现以下屏幕 -

步骤 4 - 在步骤 3 中运行命令时获得的输出表明所有默认配置已在 package.json 文件中捕获。它是在我们在步骤 1 中创建的文件夹(名为 webdriverIO)中生成的。
您的计算机上将出现以下屏幕 -

此 package.json 包含我们使用 WebdriverIO 项目所需的所有依赖项。要获取 NPM 下的任何包,我们可以参考链接 -