- WebdriverIO 教程
- WebdriverIO - 主页
- WebdriverIO - 简介
- WebdriverIO - 先决条件
- WebdriverIO - 架构
- WebdriverIO - NodeJS 入门
- WebdriverIO - NPM 的安装
- WebdriverIO - VS 代码安装
- WebdriverIO - Package.json
- WebdriverIO - 摩卡安装
- Selenium 独立服务器安装
- WebdriverIO - 配置文件生成
- WebdriverIO - VS Code 智能感知
- WebdriverIO - Wdio.conf.js 文件
- WebdriverIO - Xpath 定位器
- WebdriverIO - CSS 定位器
- WebdriverIO - 链接文本定位器
- WebdriverIO - ID 定位器
- WebdriverIO - 标签名称定位器
- WebdriverIO - 类名定位器
- WebdriverIO - 名称定位器
- Expect 断言声明
- WebdriverIO - 快乐路径流
- WebdriverIO - 通用浏览器命令
- WebdriverIO - 处理浏览器大小
- WebdriverIO - 浏览器导航命令
- 处理复选框和下拉菜单
- WebdriverIO - 鼠标操作
- 处理子窗口/弹出窗口
- WebdriverIO - 隐藏元素
- WebdriverIO - 框架
- WebdriverIO - 拖放
- WebdriverIO - 双击
- WebdriverIO - Cookie
- WebdriverIO - 处理单选按钮
- webelements 上的 Chai 断言
- WebdriverIO - 多个窗口/选项卡
- WebdriverIO - 滚动操作
- WebdriverIO - 警报
- WebdriverIO - 调试代码
- WebdriverIO - 捕获屏幕截图
- WebdriverIO - JavaScript 执行器
- WebdriverIO - 等待
- WebdriverIO - 并行运行测试
- WebdriverIO - 数据驱动测试
- 从命令行参数运行测试
- 使用 Mocha 选项执行测试
- 从 Allure 生成 HTML 报告
- WebdriverIO 有用资源
- WebdriverIO - 快速指南
- WebdriverIO - 有用的资源
- WebdriverIO - 讨论
从 Allure 生成 HTML 报告
在 WebdriverIO 中,我们有一个报告插件来生成 Allure 测试报告。Allure 是一种轻量级测试报告工具,可根据自动化运行的测试结果创建简短且记录齐全的报告。
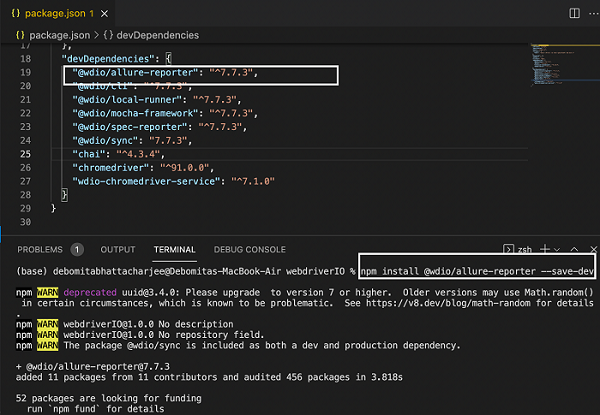
为了安装 Allure 并在 package.json 文件中创建它的条目,我们必须运行下面提到的命令 -
npm install @wdio/allure-reporter --save-dev
有关 package.json 的详细信息将在标题为 Package.json 文件的章节中讨论。
您的计算机上将出现以下屏幕 -

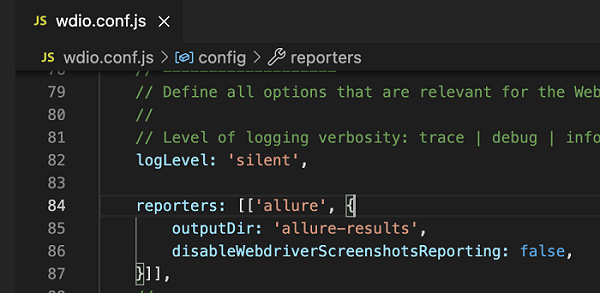
安装 Allure 后,我们必须通过添加以下代码在报告器选项中的配置文件 wdio.conf.js 中配置输出目录。
有关如何创建配置文件的详细信息将在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
reporters: [['allure', {
outputDir: 'allure-results',
disableWebdriverScreenshotsReporting: false,
}]],
您的计算机上将出现以下屏幕 -

这里,outputDir 的默认目录为 /allure-results。自动化完成后,我们会发现生成了这个目录。它应包含运行中包含的specs 文件夹内每个测试文件的.xml 文件以及.txt、.png 和其他文件。
另外,为了附加故障测试的屏幕截图,我们将参数disableWebdriverScreenshotsReporting设置为false。
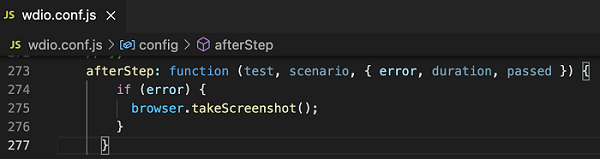
但是,我们还需要在 wdio.conf.js 文件中添加 afterStep 挂钩,其代码如下所示 -
afterStep: function (test, scenario, { error, duration, passed }) {
if (error) {
browser.takeScreenshot();
}
}
您的计算机上将出现以下屏幕 -

使用以下命令运行配置文件 - wdio.conf.js 文件 -
npx wdio run wdio.conf.js
有关如何创建配置文件的详细信息将在标题为 Wdio.conf.js 文件的章节和标题为配置文件生成的章节中详细讨论。
您的计算机上将出现以下屏幕 -

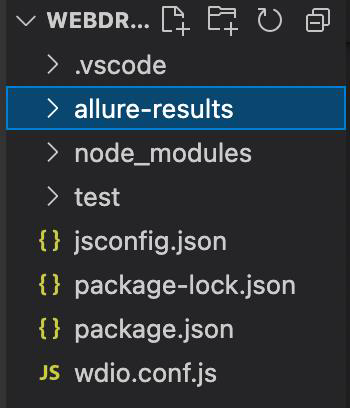
命令成功执行后,WebdriverIO 项目中会生成一个名为 allure-results 的文件夹(如 wdio.conf.js 中指定)。它包含 xml 格式的报告。
接下来,我们必须将这些报告转换为 HTML 格式。为此,我们首先要安装 Allure 命令行工具,用于根据测试结果生成 Allure 报告。
这是通过运行下面给出的命令来完成的 -
npm install -g allure-commandline --save-dev
安装后,我们可以使用下面提到的命令生成 HTML 格式的结果 -
allure generate [allure_output_dir] && allure open
要覆盖现有结果,我们必须运行以下命令 -
allure generate [allure_output_dir] --clean && allure open
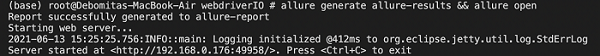
您的计算机上将出现以下屏幕 -

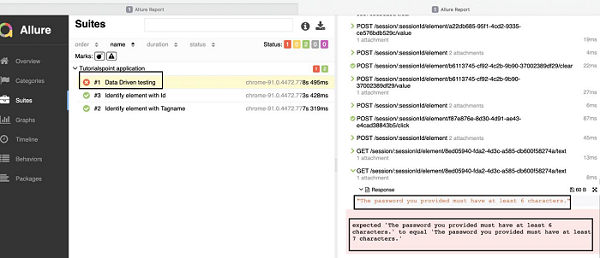
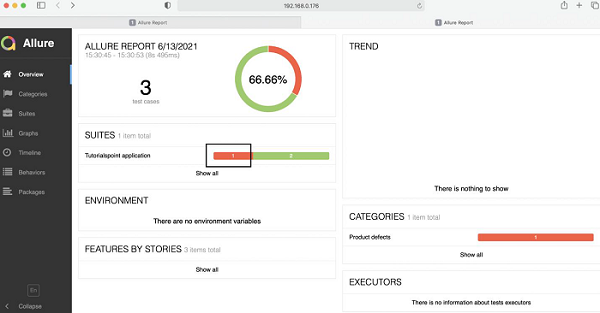
命令成功执行后,将打开一个包含测试结果的浏览器。您的计算机上将出现以下屏幕 -

单击失败的测试(用红色标记)时,我们将获得测试的详细信息以及预期的实际输出和失败的屏幕截图(在展开响应时获得)。
您的计算机上将出现以下屏幕 -