- 木偶师教程
- 傀儡师 - 主页
- 傀儡师 - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 的使用
- Puppeteer - NodeJS 安装
- Puppeteer VS 代码配置
- 傀儡师 - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 和 Selenium 之间的比较
- Puppeteer 与Protractor之间的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 处理选项卡
- Puppeteer - 基本命令
- 傀儡师 - 火狐
- 木偶师 - Chrome
- Puppeteer - 处理确认警报
- Puppeteer - 处理下拉菜单
- 傀儡师 - 定位器
- Puppeteer - Xpath 函数
- Puppeteer - Xpath 属性
- Puppeteer - Xpath 分组
- Puppeteer - 绝对 Xpath
- Puppeteer - 相对 Xpath
- Puppeteer - Xpath 轴
- Puppeteer - 类型选择器
- 名称选择器和类名称选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框和复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- 傀儡师 - 同步
- Puppeteer - 捕获屏幕截图
- 木偶师有用资源
- 木偶师 - 快速指南
- Puppeteer - 有用的资源
- 木偶师 - 讨论
Puppeteer 与 Cypress 的比较
Puppeteer 和 Cypress 之间的主要区别如下 -
| 先生编号 | 傀儡师 | 柏 |
|---|---|---|
| 1 | Puppeteer 是为 Chromium 引擎开发的 Node 中的模块。 | Cypress 是一个用 JavaScript 开发的专用测试自动化框架。 |
| 2 | Puppeteer主要用于网页抓取和SPA(单页应用程序)爬取。 | Cypress 主要用于自动化完整应用程序的测试用例。 |
| 3 | Puppeteer 中的断言基于 Mocha、Jasmine 或 Jest 框架。 | Cypress有其独特的主张。 |
| 4 | VS Code 和 Webstorm 主要用作 Puppeteer 的 IDE。 | Cypress 有自己的 IDE。 |
| 5 | Puppeteer 主要是为 Chromium 开发的,因此开发的测试主要在 Chrome 中执行。 | Cypress 可用于在 Chrome、Firefox、Electron 等多种浏览器上执行测试。 |
| 6 | Puppeteer 没有仪表板。 | Cypress有其仪表板来查看记录的测试,并向我们提供执行期间发生的事件的详细信息。 |
| 7 | Puppeteer 执行测试的速度比 Cypress 更快。 | Cypress 执行测试的速度比 Puppeteer 慢。 |
| 8 | Puppeteer API 并不比 Cypress 更容易使用。 | Cypress API 比 Puppeteer 更容易使用。 |
| 9 | Puppeteer 是免费的。 | Cypress 有免费和付费版本。 |
| 10 | Puppeteer 在测试中没有夹具和组夹具的功能。 | Cypress具有应用于测试的夹具和组夹具的特点。 |
| 11 | 在 Puppeteer 中无法对执行测试进行分组。 | 可以在 Cypress 中对执行测试进行分组。 |
| 12 | Puppeteer 没有嘲笑功能。 | Cypress 具有模拟功能。 |
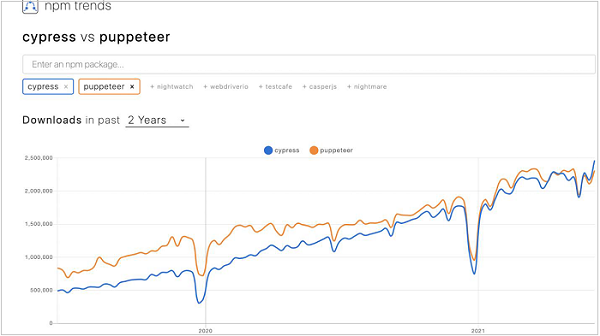
让我们观察一下 Puppeteer 和 Cypress 这两年的 npm 趋势。我们将观察到 Puppeteer 和 Cypress 的使用呈上升趋势(可从以下链接获取) -
https://www.npmtrends.com/cypress-vs-puppeteer