
- 木偶师教程
- 傀儡师 - 主页
- 傀儡师 - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 的使用
- Puppeteer - NodeJS 安装
- Puppeteer VS 代码配置
- 傀儡师 - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 和 Selenium 之间的比较
- Puppeteer 与Protractor之间的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 处理选项卡
- Puppeteer - 基本命令
- 傀儡师 - 火狐
- 木偶师 - Chrome
- Puppeteer - 处理确认警报
- Puppeteer - 处理下拉菜单
- 傀儡师 - 定位器
- Puppeteer - Xpath 函数
- Puppeteer - Xpath 属性
- Puppeteer - Xpath 分组
- Puppeteer - 绝对 Xpath
- Puppeteer - 相对 Xpath
- Puppeteer - Xpath 轴
- Puppeteer - 类型选择器
- 名称选择器和类名称选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框和复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- 傀儡师 - 同步
- Puppeteer - 捕获屏幕截图
- 木偶师有用资源
- 木偶师 - 快速指南
- Puppeteer - 有用的资源
- 木偶师 - 讨论
Puppeteer - 处理下拉菜单
我们可以处理 UI 中的下拉菜单,同时使用 Puppeteer 进行自动化测试。静态下拉列表在 html 代码中以标记名作为 select 进行标识,其选项以标记名作为选项。

处理下拉菜单的方法
使用静态下拉菜单的一些方法 -
选择()
此方法用于从下拉列表中选择一个选项。要选择的选项的值作为参数传递给此方法。
句法
语法如下 -
const page = await browser.newPage()
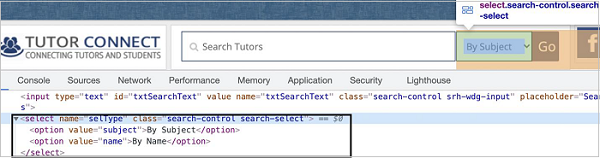
const f = await page.$('[name="selType"]')
await f.select("subject")
我们还可以从多选下拉列表中选择多个选项。
句法
语法如下 -
await f.select("subject", "name")
要从下拉列表中获取选择值,我们必须使用 getProperty 方法并将值作为参数传递给该字段。
const v = await (await n.getProperty("value")).jsonValue()
console.log(v)
类型()
此方法用于从下拉列表中选择一个选项。要选择的选项的值作为参数传递给此方法。
句法
语法如下 -
const page = await browser.newPage()
const f = await page.$('[name="selType"]')
await f.type("subject")
首先,请按照《Puppeteer 基本测试》一章中的步骤 1 至 2 进行操作,如下所示 -
步骤 1 - 在创建 node_modules 文件夹的目录中创建一个新文件(Puppeteer 和 Puppeteer 核心的安装位置)。
Puppeteer 安装的详细信息将在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function dropDownHandle(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://www.tutorialspoint.com/tutor_connect/index.php')
//identify dropdown then select an option by value
const f = await page.$('[name="selType"]')
await f.select("subject")
//wait for sometime
await page.waitForTimeout(4000)
//get value selected
const v = await (await f.getProperty("value")).jsonValue()
console.log(v)
}
dropDownHandle()
步骤 4 - 使用下面给出的命令执行代码 -
node <filename>
因此,在我们的示例中,我们将运行以下命令 -
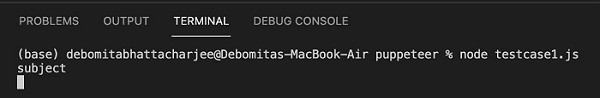
node testcase1.j

命令成功执行后,在下拉列表中选择的选项值 - 主题将打印在控制台中。