
- 木偶师教程
- 傀儡师 - 主页
- 傀儡师 - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 的使用
- Puppeteer - NodeJS 安装
- Puppeteer VS 代码配置
- 傀儡师 - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 和 Selenium 之间的比较
- Puppeteer 与Protractor之间的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 处理选项卡
- Puppeteer - 基本命令
- 傀儡师 - 火狐
- 木偶师 - Chrome
- Puppeteer - 处理确认警报
- Puppeteer - 处理下拉菜单
- 傀儡师 - 定位器
- Puppeteer - Xpath 函数
- Puppeteer - Xpath 属性
- Puppeteer - Xpath 分组
- Puppeteer - 绝对 Xpath
- Puppeteer - 相对 Xpath
- Puppeteer - Xpath 轴
- Puppeteer - 类型选择器
- 名称选择器和类名称选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框和复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- 傀儡师 - 同步
- Puppeteer - 捕获屏幕截图
- 木偶师有用资源
- 木偶师 - 快速指南
- Puppeteer - 有用的资源
- 木偶师 - 讨论
处理编辑框和复选框
让我们了解 Puppeteer 如何处理编辑框。
处理编辑框
Puppeteer 能够处理编辑框。编辑框有一个 HTML 标签作为输入,其 type 属性设置为文本值。
下面列出了一些使用编辑框的方法 -
类型()
该方法用于将文本输入到编辑框和文本区域中,而不替换已经存在的内容。
句法
type() 的语法如下 -
const n = await page.$("#txt")
await n.type("Puppeteer")
我们可以在编辑框中输入文本,但会有一些延迟。这是通过添加参数{延迟:时间间隔}来完成的。时间间隔以毫秒表示。
句法
其语法如下 -
await page.type("[class='loc']", "Tutorialspoint", {delay:700})
要删除在编辑框中输入的文本,我们必须在字段上执行三次单击事件(使用参数 clickCount),然后按退格键。它类似于选择编辑框中的所有值,然后按退格键。
句法
语法如下 -
const n = await page.$("#txt")
await n.type("Puppeteer")
await n.click({clickCount: 3});
await page.keyboard.press('Backspace')
要获取在编辑框中输入的值,我们必须使用 getProperty 方法并将值作为参数传递给该字段。
const v = await (await n.getProperty("value")).jsonValue()
console.log(v)
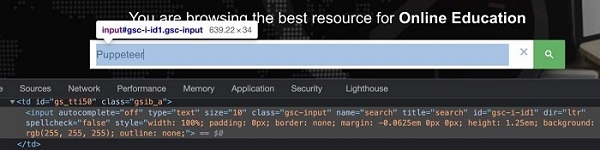
在下图中,让我们输入文本 Puppeteer,然后清除它。

首先,请按照《Puppeteer 基本测试》一章中的步骤 1 至 2 进行操作,如下所示 -
步骤 1 - 在创建 node_modules 文件夹的目录中创建一个新文件(Puppeteer 和 Puppeteer 核心的安装位置)。
Puppeteer 安装的详细信息将在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function enterText(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage();
//launch URL
await page.goto('https://www.tutorialspoint.com/index.htm')
//identify edit box
const f = await page.$("#gsc-i-id1")
//enter text
f.type("Puppeteer")
//clear text entered
await f.click({clickCount: 3})
//wait for sometime
await page.waitForTimeout(4000)
await page.keyboard.press('Backspace')
//browser close
await browser.close()
}
enterText()
步骤 4 - 使用下面给出的命令执行代码 -
node <filename>
因此,在我们的示例中,我们将运行以下命令 -
node testcase1.js
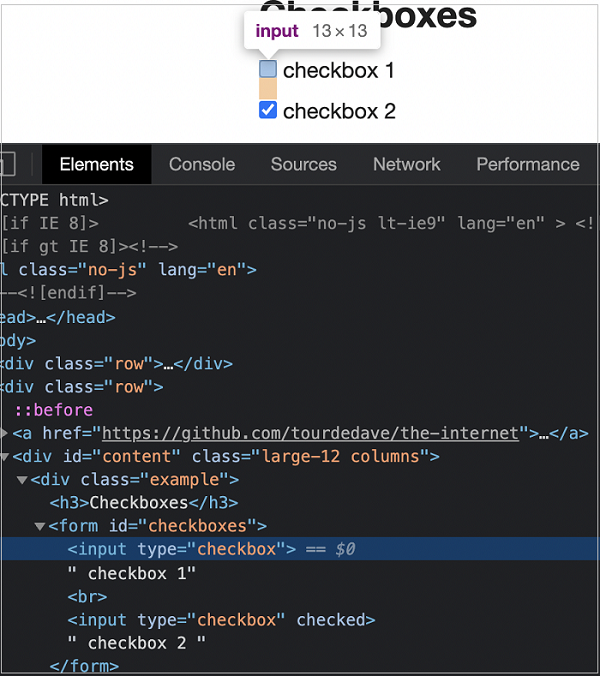
处理复选框
我们可以在使用 Puppeteer 自动化测试的同时处理 UI 中的复选框。复选框在 html 代码中标识,标记名作为输入,类型作为复选框。

下面给出了一些使用复选框的方法 -
点击()
它用于选中和取消选中复选框。此方法是 ElementHandle 类的一部分。
句法
click() 的语法如下 -
const n = await page.$("#txt")
n.click()
要验证复选框是否已选中,我们必须使用 getProperty 方法并将值作为参数传递给该字段。它返回一个布尔值(如果选中则返回 true,否则返回 false)。
const v = await (await n.getProperty("checked")).jsonValue()
console.log(v)
首先,请按照《Puppeteer 基本测试》一章中的步骤 1 至 2 进行操作,如下所示 -
步骤 1 - 在创建 node_modules 文件夹的目录中创建一个新文件(Puppeteer 和 Puppeteer 核心的安装位置)。
Puppeteer 安装的详细信息将在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function checkBoxHandle(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://the-internet.herokuapp.com/checkboxes')
//identify element then click
const n = await page.$("input[type='checkbox']")
n.click()
//wait for sometime
await page.waitForTimeout(4000)
//verify if checkbox is checked
const v = await (await n.getProperty("checked")).jsonValue()
console.log(v)
}
checkBoxHandle()
步骤 4 - 使用下面给出的命令执行代码 -
node <filename>
因此,在我们的示例中,我们将运行以下命令 -
node testcase1.js

命令执行成功后,控制台会打印布尔值true。这是由 getProperty("checked") 返回的,当选中复选框时返回 true。