- 木偶师教程
- 傀儡师 - 主页
- 傀儡师 - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 的使用
- Puppeteer - NodeJS 安装
- Puppeteer VS 代码配置
- 傀儡师 - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 和 Selenium 之间的比较
- Puppeteer 与Protractor之间的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 处理选项卡
- Puppeteer - 基本命令
- 傀儡师 - 火狐
- 木偶师 - Chrome
- Puppeteer - 处理确认警报
- Puppeteer - 处理下拉菜单
- 傀儡师 - 定位器
- Puppeteer - Xpath 函数
- Puppeteer - Xpath 属性
- Puppeteer - Xpath 分组
- Puppeteer - 绝对 Xpath
- Puppeteer - 相对 Xpath
- Puppeteer - Xpath 轴
- Puppeteer - 类型选择器
- 名称选择器和类名称选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框和复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- 傀儡师 - 同步
- Puppeteer - 捕获屏幕截图
- 木偶师有用资源
- 木偶师 - 快速指南
- Puppeteer - 有用的资源
- 木偶师 - 讨论
Puppeteer 与Protractor之间的比较
Puppeteer 和 Protractor 之间的主要区别如下 -
| 先生。 | 傀儡师 | Protractor |
|---|---|---|
| 1 | Puppeteer 是为 Chromium 引擎开发的 Node 中的模块。 | Protractor 是一款专用的测试自动化工具。 |
| 2 | Puppeteer 执行测试的速度比 Protractor 更快。 | Protractor 执行测试的速度比 Puppeteer 慢。 |
| 3 | Puppeteer 主要是为 Chromium 开发的,因此开发的测试主要在 Chrome 中执行。 | Protractor 可用于在 Chrome、Firefox、IE、Safari 等多种浏览器上执行测试。 |
| 4 | Puppeteer 可通过利用请求和响应来进行 API 测试。 | 使用 Protractor 进行 API 测试很困难。 |
| 5 | Puppeteer 可用于验证用于加载网页的 CSS 和 JavaScript 文件的数量。 | Protractor 不能用于验证用于加载网页的 CSS 和 JavaScript 文件的数量。 |
| 6 | Puppeteer 可用于处理 Chrome 浏览器中 DevTools 中的大多数功能。 | Protractor 无法用于处理 Chrome 浏览器中 DevTools 中的大多数功能。 |
| 7 | Puppeteer 可用于在模拟器的帮助下在各种设备上执行测试。 | 将模拟器与Protractor一起使用并不容易。 |
| 8 | Puppeteer 可用于保存图像和 PDF 格式的屏幕截图。 | Protractor可用于仅以图像格式保存屏幕截图。 |
| 9 | Puppeteer 可用于获取页面加载所需的时间。 | Protractor无法用于获取页面加载所需的时间。 |
| 10 | 在 Puppeteer 中,我们可以在不加载图像的情况下验证应用程序。 | 在 Protractor 中,我们可以在不加载图像的情况下验证应用程序。 |
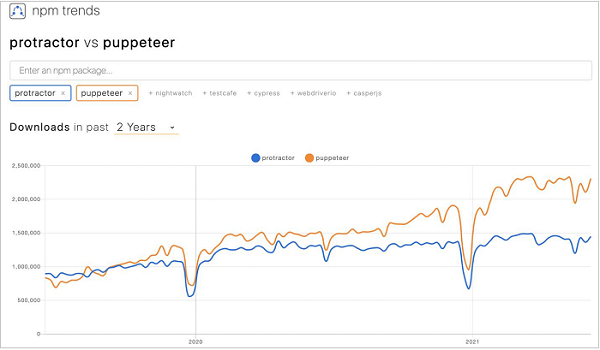
让我们观察一下 Puppeteer 和 Protractor 这两年的 npm 趋势。我们将观察到 Puppeteer 的使用量比 Protractor 的使用量呈上升趋势(可从以下链接获取) -
https://www.npmtrends.com/protractor-vs-puppeteer