
- 木偶师教程
- 傀儡师 - 主页
- 傀儡师 - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 的使用
- Puppeteer - NodeJS 安装
- Puppeteer VS 代码配置
- 傀儡师 - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 和 Selenium 之间的比较
- Puppeteer 与Protractor之间的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 处理选项卡
- Puppeteer - 基本命令
- 傀儡师 - 火狐
- 木偶师 - Chrome
- Puppeteer - 处理确认警报
- Puppeteer - 处理下拉菜单
- 傀儡师 - 定位器
- Puppeteer - Xpath 函数
- Puppeteer - Xpath 属性
- Puppeteer - Xpath 分组
- Puppeteer - 绝对 Xpath
- Puppeteer - 相对 Xpath
- Puppeteer - Xpath 轴
- Puppeteer - 类型选择器
- 名称选择器和类名称选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框和复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- 傀儡师 - 同步
- Puppeteer - 捕获屏幕截图
- 木偶师有用资源
- 木偶师 - 快速指南
- Puppeteer - 有用的资源
- 木偶师 - 讨论
Puppeteer - Xpath 分组
为了唯一地确定一个元素,我们可以借助 html 标签中的任何属性,也可以使用 html 标签上的属性组合。大多数情况下使用 id 属性,因为它对于页面来说是唯一的。
但是,如果 id 属性不存在,我们可以使用其他属性,例如类、名称等。如果 id、name、class 等属性不存在,我们可以利用仅对该标签可用的不同属性或属性及其值的组合来标识元素。为此,我们必须使用 xpath 表达式。
利用索引从一组匹配元素中获取一个元素称为组索引。如果 xpath 表达式标识多个元素,那么我们可以使用组索引。
编写组索引的格式首先是 xpath 表达式,后跟 [] 中括起来的索引号。它表示一个xpath数组,索引从1开始。函数last()用于指向xpath数组中的最后一个元素。
句法
使用函数last()的语法如下 -
(/table/tbody/tr/td[1]/input)[last()]
句法
函数position()用于获取xpath数组中特定位置的元素。语法如下 -
(/table/tbody/tr/td[1]/input)[position()=1]
上述 xpath 表达式应从所有匹配元素的组中获取第一个元素。
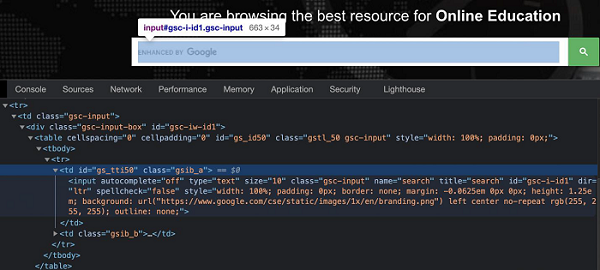
在下图中,让我们识别突出显示的编辑框并在其中输入一些文本。
因此 xpath 表达式应如下所示 -

在上面的示例中,表中有两列(由 td 标签表示),其父级为 tr 标签。输入框位于第一列中。
因此 xpath 表达式应如下所示 -
//table/tbody/tr/td[1]/input
在这里,我们正在使用 xpath 选择器,因此我们必须使用方法:page.$x(xpath value)。有关此方法的详细信息将在 Puppeteer 定位器一章中讨论。
首先,请按照《Puppeteer 基本测试》一章中的步骤 1 至 2 进行操作,如下所示 -
步骤 1 - 在创建 node_modules 文件夹的目录中创建一个新文件(Puppeteer 和 Puppeteer 核心的安装位置)。
Puppeteer 安装的详细信息将在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function selectorGroupXpath(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://www.tutorialspoint.com/index.htm')
//identify element with group index xpath then enter text
const f = (await page.$x("//table/tbody/tr/td[1]/input"))[0]
f.type("Puppeteer")
//wait for sometime
await page.waitForTimeout(4000)
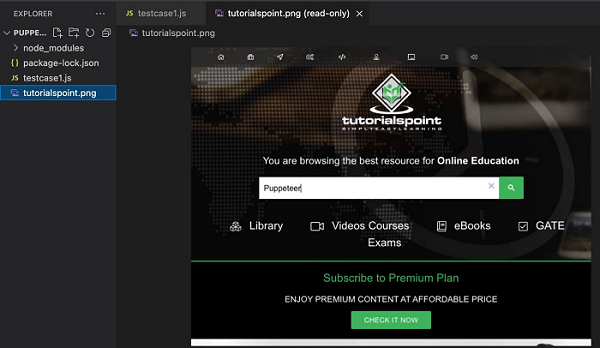
//capture screenshot
await page.screenshot({
path: 'tutorialspoint.png'
});
//browser close
await browser.close()
}
selectorGroupXpath()
步骤 4 - 使用下面给出的命令执行代码 -
node <filename>
因此,在我们的示例中,我们将运行以下命令 -
node testcase1.js

成功执行该命令后,会在页面目录中创建一个名为tutorialspoint.png 的新文件。它包含在浏览器中启动的页面的捕获屏幕截图,其中包含文本 Puppeteer。