- 木偶师教程
- 傀儡师 - 主页
- 傀儡师 - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 的使用
- Puppeteer - NodeJS 安装
- Puppeteer VS 代码配置
- 傀儡师 - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 和 Selenium 之间的比较
- Puppeteer 与Protractor之间的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 处理选项卡
- Puppeteer - 基本命令
- 傀儡师 - 火狐
- 木偶师 - Chrome
- Puppeteer - 处理确认警报
- Puppeteer - 处理下拉菜单
- 傀儡师 - 定位器
- Puppeteer - Xpath 函数
- Puppeteer - Xpath 属性
- Puppeteer - Xpath 分组
- Puppeteer - 绝对 Xpath
- Puppeteer - 相对 Xpath
- Puppeteer - Xpath 轴
- Puppeteer - 类型选择器
- 名称选择器和类名称选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框和复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- 傀儡师 - 同步
- Puppeteer - 捕获屏幕截图
- 木偶师有用资源
- 木偶师 - 快速指南
- Puppeteer - 有用的资源
- 木偶师 - 讨论
傀儡师 - 同步
Puppeteer Page 类包含实现同步的方法。这些方法用于等待页面上的操作/元素。它等待满足条件(真值)。例如,我们经常等待文本出现在页面上。
同步方式
Puppeteer 中的同步方法如下:
等待
此方法用于在解决 Promise 之前等待特定的时间。
句法
语法如下 -
await page.waitFor(4000)
等待选择器
此方法用于等待元素在网页中可见或消失。
句法
语法如下 -
page.waitForSelector(
selector,
{options : value}
)
waitForSelector 接受两个参数。第一个参数是元素的选择器值。第二个参数是选项数组。下面列出了选项 -
Visible - Puppeteer 应等待,直到元素定位器在页面上可见。默认值为 false。
Hidden - Puppeteer 应等待,直到元素定位器从页面隐藏。默认值为 false。
超时- 元素的最大等待时间(以毫秒为单位)。默认值为 30000。如果超时设置为零,则会被丢弃。
可以使用下面给出的方法修改默认等待时间 -
page.setDefaultTimeout(6000)
例如,
let l = await page.waitForSelector( "#ltxt", { visible: true } )
等待Xpath
此方法用于等待 xpath 标识的元素在网页中可见或消失。
句法
语法如下 -
page.waitXpath(
Xpath value,
{options : value}
)
waitForXpath 接受两个参数。第一个参数是元素的 xpath 选择器值。第二个参数是选项数组。下面列出了选项 -
Visible - Puppeteer 应等待,直到元素定位器在页面上可见。默认值为 false。
Hidden - Puppeteer 应等待,直到元素定位器从页面隐藏。默认值为 false。
超时- 元素的最大等待时间(以毫秒为单位)。默认值为 30000。如果超时设置为零,则会被丢弃。
可以使用以下方法修改默认等待时间 -
page.setDefaultTimeout(6000)
例如,
let x= await page.waitForXPath( "//*[@name='search']", { visible: true } )
等待函数
此方法用于等待所提供的函数返回真值。
句法
语法如下 -
page.waitForFunction(
pagefunction,
{options : value},
pagefunction args
)
waitForFunction 有以下参数 -
pagefunction是要执行的函数。例如,
page.waitForFunction("document.getElementById('txt').value === 'text'", {})
该函数将等待,直到 id 元素的值等于文本。
该选项是等待参数的数组。它们是 - 轮询(页面函数执行的时间间隔,以毫秒为单位)和超时(Puppeteer 等待页面函数返回真值的最长时间)。
pagefunction args 是传递给 pagefunction 函数的参数。
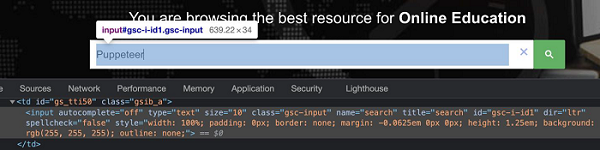
在下图中,让我们输入文本 - Puppeteer,然后按 Enter。

按 Enter 后,将打开一个包含搜索结果和文本的新窗口 - 大约 39 个结果。

首先,请按照《Puppeteer 基本测试》一章中的步骤 1 至 2 进行操作,如下所示 -
步骤 1 - 在创建 node_modules 文件夹的目录中创建一个新文件(Puppeteer 和 Puppeteer 核心的安装位置)。
Puppeteer 安装的详细信息将在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function waitImplementation(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://www.tutorialspoint.com/index.htm')
//identify edit box
const f = await page.$("#gsc-i-id1")
//enter text
f.type("Puppeteer")
//wait for sometime
await page.waitForTimeout(4000)
//press Enter
await page.keyboard.press('Enter')
//wait for an element xpath
await page.waitForXPath("//div[@class='gsc-result-info']")
//identify element
const t = await page.$(".gsc-result-info")
//obtain text
const text = await (await t.getProperty('textContent')).jsonValue()
console.log("Text is: " + text)
}
waitImplementation()
步骤 4 - 使用下面给出的命令执行代码 -
node <filename>
因此,在我们的示例中,我们将运行以下命令 -
node testcase1.js