
- 木偶师教程
- 傀儡师 - 主页
- 傀儡师 - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 的使用
- Puppeteer - NodeJS 安装
- Puppeteer VS 代码配置
- 傀儡师 - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 和 Selenium 之间的比较
- Puppeteer 与Protractor之间的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 处理选项卡
- Puppeteer - 基本命令
- 傀儡师 - 火狐
- 木偶师 - Chrome
- Puppeteer - 处理确认警报
- Puppeteer - 处理下拉菜单
- 傀儡师 - 定位器
- Puppeteer - Xpath 函数
- Puppeteer - Xpath 属性
- Puppeteer - Xpath 分组
- Puppeteer - 绝对 Xpath
- Puppeteer - 相对 Xpath
- Puppeteer - Xpath 轴
- Puppeteer - 类型选择器
- 名称选择器和类名称选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框和复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- 傀儡师 - 同步
- Puppeteer - 捕获屏幕截图
- 木偶师有用资源
- 木偶师 - 快速指南
- Puppeteer - 有用的资源
- 木偶师 - 讨论
Puppeteer - 处理确认警报
Puppeteer 能够处理警报。Selenium、WebdriverIO 等自动化工具会在警报出现在页面上后接受或消除警报。
然而,在 Puppeteer 中,用户必须在警报出现在页面上之前给出是否接受或忽略警报的指示。为此,必须使用 Puppeteer 触发 on 事件侦听器。
处理确认警报的方法
下面列出了一些使用警报的方法 -
Accept(): Promise<void> - 此方法用于接受警报。
message(): string - 此方法用于生成警报中获得的消息。
type(): DialogType - 此方法用于获取对话框类型。对话框类型可以是提示、确认或提示。
miss(): Promise<void> - 此方法用于消除警报。
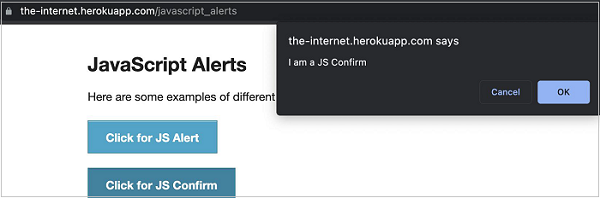
在下图中,单击“Click for JS Confirm”后,将显示确认警报。让我们获取警报上的文本。

首先,请按照《Puppeteer 基本测试》一章中的步骤 1 至 2 进行操作,如下所示 -
步骤 1 - 在创建 node_modules 文件夹的目录中创建一个新文件(Puppeteer 和 Puppeteer 核心的安装位置)。
Puppeteer 安装的详细信息将在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function confirmAlert(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage();
//on event listener trigger
page.on('dialog', async dialog => {
//get alert message
console.log(dialog.message());
//accept alert
await dialog.accept();
})
//launch URL
await page.goto('https://the-internet.herokuapp.com/javascript_alerts')
//identify element with xpath then click
const b = (await page.$x("//button[text()='Click for JS Confirm']"))[0]
b.click()
}
confirmAlert()
步骤 4 - 使用以下命令执行代码。
node <filename>
因此,在我们的示例中,我们将运行下面给出的命令 -
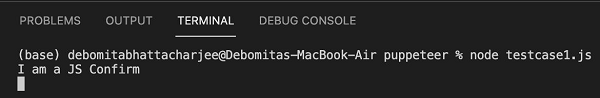
node testcase1.js

命令成功执行后,控制台中会打印确认警报文本 - I am a JS Confirm。