- 木偶师教程
- 傀儡师 - 主页
- 傀儡师 - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 的使用
- Puppeteer - NodeJS 安装
- Puppeteer VS 代码配置
- 傀儡师 - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 和 Selenium 之间的比较
- Puppeteer 与Protractor之间的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 处理选项卡
- Puppeteer - 基本命令
- 傀儡师 - 火狐
- 木偶师 - Chrome
- Puppeteer - 处理确认警报
- Puppeteer - 处理下拉菜单
- 傀儡师 - 定位器
- Puppeteer - Xpath 函数
- Puppeteer - Xpath 属性
- Puppeteer - Xpath 分组
- Puppeteer - 绝对 Xpath
- Puppeteer - 相对 Xpath
- Puppeteer - Xpath 轴
- Puppeteer - 类型选择器
- 名称选择器和类名称选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框和复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- 傀儡师 - 同步
- Puppeteer - 捕获屏幕截图
- 木偶师有用资源
- 木偶师 - 快速指南
- Puppeteer - 有用的资源
- 木偶师 - 讨论
Puppeteer - VS 代码配置
下面列出了安装 Visual Studio (VS) 代码的步骤 -
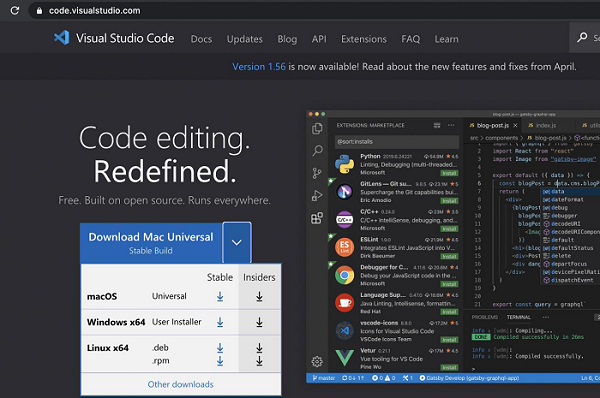
第 1 步- 导航到以下链接 -
https://code.visualstudio.com/
步骤 2 - 根据我们拥有的本地操作系统(例如 macOS、Linux 或 Windows),我们需要选择下载链接。

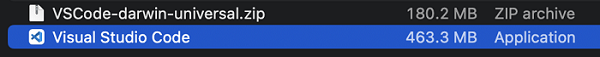
步骤 3 - 单击“下载”按钮后将下载 zip 文件。下载此文件完成后,单击它,Visual Studio Code 应用程序应该可供使用。

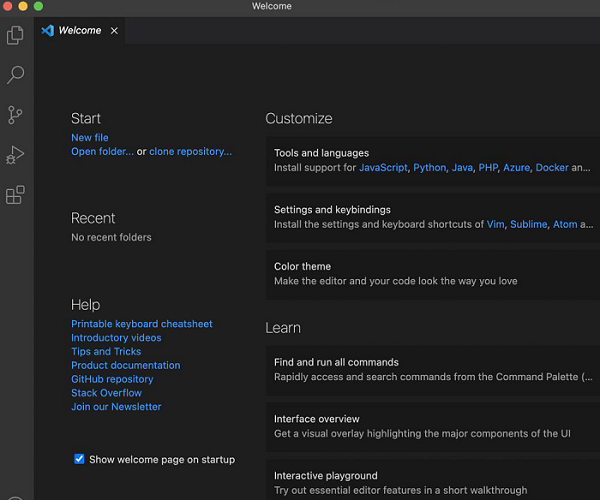
步骤 4 - 双击它,Visual Studio Code 应用程序应与欢迎页面一起启动。