
- 木偶师教程
- 傀儡师 - 主页
- 傀儡师 - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 的使用
- Puppeteer - NodeJS 安装
- Puppeteer VS 代码配置
- 傀儡师 - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 和 Selenium 之间的比较
- Puppeteer 与Protractor之间的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 处理选项卡
- Puppeteer - 基本命令
- 傀儡师 - 火狐
- 木偶师 - Chrome
- Puppeteer - 处理确认警报
- Puppeteer - 处理下拉菜单
- 傀儡师 - 定位器
- Puppeteer - Xpath 函数
- Puppeteer - Xpath 属性
- Puppeteer - Xpath 分组
- Puppeteer - 绝对 Xpath
- Puppeteer - 相对 Xpath
- Puppeteer - Xpath 轴
- Puppeteer - 类型选择器
- 名称选择器和类名称选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框和复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- 傀儡师 - 同步
- Puppeteer - 捕获屏幕截图
- 木偶师有用资源
- 木偶师 - 快速指南
- Puppeteer - 有用的资源
- 木偶师 - 讨论
Puppeteer - 键盘模拟
Puppeteer 可以执行键盘模拟动作,例如按键盘上的某个键、按向上、向下键等。所有这些都是使用键盘方法完成的。
键盘方法
一些键盘方法如下 -
键盘.press()
该方法用于模拟按键。要按下的键作为参数传递给此方法。
语法如下 -
句法
keyboard.press('Enter')
键盘.type()
该方法用于模拟从键盘输入文本。要输入的文本作为参数传递给此方法。
语法如下 -
句法
keyboard.type('Puppeteer')
键盘.sendCharacter()
它与keyboard.type()相同。
语法如下 -
句法
keyboard.sendCharacter('Puppeteer')
键盘.up()
该方法用于模拟按下键盘上的向上箭头。
语法如下 -
句法
keyboard.up()
键盘.down()
该方法用于模拟按下键盘上的向下箭头。
语法如下 -
句法
keyboard.down()

首先,请按照《Puppeteer 基本测试》一章中的步骤 1 至 2 进行操作,如下所示 -
步骤 1 - 在创建 node_modules 文件夹的目录中创建一个新文件(Puppeteer 和 Puppeteer 核心的安装位置)。
Puppeteer 安装的详细信息将在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//Puppeteer library
const pt= require('puppeteer')
async function keyboradSimulation(){
//launch browser in headless mode
const browser = await pt.launch()
//browser new page
const page = await browser.newPage()
//launch URL
await page.goto('https://www.tutorialspoint.com/index.htm')
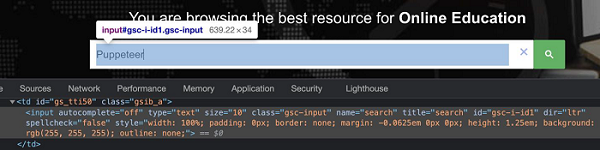
//identify edit box with id
const f = await page.$("#gsc-i-id1")
//enter text
f.type("Puppeteer")
//wait for sometime
await page.waitForTimeout(4000)
//press Enter
await page.keyboard.press('Enter')
//wait for sometime
await page.waitForTimeout(4000)
//identify element
const t = await page.$(".gsc-result-info")
//obtain text
const text = await (await t.getProperty('textContent')).jsonValue()
console.log("Text is: " + text)
}
keyboradSimulation()
步骤 4 - 使用下面给出的命令执行代码 -
node <filename>
因此,在我们的示例中,我们将运行以下命令 -
node testcase1.js

命令成功执行后,输入 Puppeteer 后按 Enter 获得的文本 - 约 39 个结果(0.15 秒)将打印在控制台中。