
- 木偶师教程
- 傀儡师 - 主页
- 傀儡师 - 简介
- Puppeteer - 元素处理
- Puppeteer - Google 的使用
- Puppeteer - NodeJS 安装
- Puppeteer VS 代码配置
- 傀儡师 - 安装
- Puppeteer - 基本测试
- Puppeteer - 非无头执行
- Puppeteer 和 Selenium 之间的比较
- Puppeteer 与Protractor之间的比较
- Puppeteer 与 Cypress 的比较
- Puppeteer - 浏览器操作
- Puppeteer - 处理选项卡
- Puppeteer - 基本命令
- 傀儡师 - 火狐
- 木偶师 - Chrome
- Puppeteer - 处理确认警报
- Puppeteer - 处理下拉菜单
- 傀儡师 - 定位器
- Puppeteer - Xpath 函数
- Puppeteer - Xpath 属性
- Puppeteer - Xpath 分组
- Puppeteer - 绝对 Xpath
- Puppeteer - 相对 Xpath
- Puppeteer - Xpath 轴
- Puppeteer - 类型选择器
- 名称选择器和类名称选择器
- Puppeteer - ID 选择器
- Puppeteer - 属性选择器
- Puppeteer - 处理链接/按钮
- 处理编辑框和复选框
- Puppeteer - 处理框架
- Puppeteer - 键盘模拟
- Puppeteer - 获取元素文本
- Puppeteer - 获取元素属性
- Puppeteer - 设备模拟
- Puppeteer - 禁用 JavaScript
- 傀儡师 - 同步
- Puppeteer - 捕获屏幕截图
- 木偶师有用资源
- 木偶师 - 快速指南
- Puppeteer - 有用的资源
- 木偶师 - 讨论
傀儡师 - 火狐
我们可以在 Firefox 中运行 Puppeteer 开发的测试。必须记住,在 Firefox 中执行测试时,Puppeteer 使用其内部 Firefox 浏览器,而不是本地系统中安装的 Firefox 浏览器。
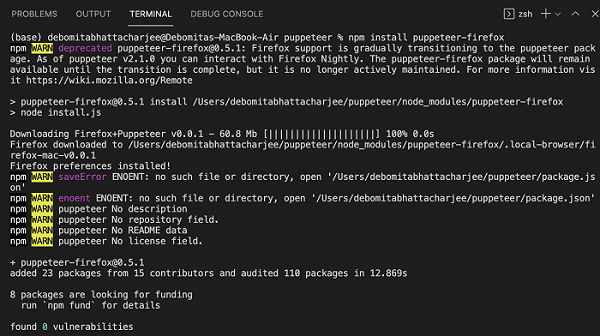
步骤 1 - 我们必须首先通过执行以下命令为 Firefox 浏览器安装 Puppeteer -
npm install puppeteer-firefox

另外,我们还必须在代码中添加 Firefox-Puppeteer 库。
const f = require('puppeteer-firefox')
首先,请按照《Puppeteer 基本测试》一章中的步骤 1 至 2 进行操作,如下所示 -
步骤 1 - 在创建 node_modules 文件夹的目录中创建一个新文件(Puppeteer 和 Puppeteer 核心的安装位置)。
Puppeteer 安装的详细信息将在 Puppeteer 安装章节中讨论。
右键单击创建 node_modules 文件夹的文件夹,然后单击“新建文件”按钮。

步骤 2 - 输入文件名,例如 testcase1.js。

步骤 3 - 在创建的 testcase1.js 文件中添加以下代码。
//adding Puppeteer- Firefox library
const pt = require('puppeteer-firefox');
//adding headless flag to false
pt.launch().then(async browser => {
//browser new page
const p = await browser.newPage();
//set viewpoint of browser page
await p.setViewport({ width: 1000, height: 500 })
//launch URL
await p.goto('https://www.tutorialspoint.com/about/about_careers.htm')
//get browser
const v = await p.browser().version();
console.log("Browser: " + v)
//browser close
await browser.close()
})
步骤 4 - 使用下面给出的命令执行代码 -
node <filename>
因此,在我们的示例中,我们将运行以下命令 -
node testcase1.js

成功执行命令后,执行测试的浏览器 - Firefox/65.0 将打印在控制台中。