- Excel数据分析教程
- Excel 数据分析 - 主页
- 数据分析 - 概述
- 数据分析-流程
- Excel 数据分析 - 概述
- 使用范围名称
- 表格
- 使用文本函数清理数据
- 清理数据包含日期值
- 使用时间值
- 条件格式
- 排序
- 过滤
- 带范围的小计
- 快速分析
- 查找功能
- 数据透视表
- 数据可视化
- 数据验证
- 财务分析
- 使用多张纸
- 公式审核
- 查询
- 高级数据分析
- 高级数据分析 - 概述
- 数据整合
- 假设分析
- 使用数据表进行假设分析
- 假设分析场景管理器
- 通过目标寻求进行假设分析
- 使用 Excel 求解器进行优化
- 将数据导入 Excel
- 数据模型
- 使用数据透视表探索数据
- 使用 Powerpivot 探索数据
- 使用 Power View 探索数据
- 探索数据力量查看图表
- 探索数据电源视图地图
- 探索数据 PowerView 倍数
- 探索数据 Power View 磁贴
- 使用层次结构探索数据
- 审美力量查看报告
- 关键绩效指标
- Excel 数据分析资源
- Excel 数据分析 - 快速指南
- Excel 数据分析 - 资源
- Excel 数据分析 - 讨论
Excel数据分析-数据可视化
您可以在 Excel 中以多种方式显示数据分析报告。但是,如果您的数据分析结果可以可视化为突出显示数据中值得注意的点的图表,那么您的受众可以快速掌握您想要在数据中投影的内容。它还会对您的演示风格产生良好的影响。
在本章中,您将了解如何使用 Excel 图表以及图表上的 Excel 格式设置功能,使您能够重点呈现数据分析结果。
用图表可视化数据
在 Excel 中,图表用于以图形方式表示任何数据集。图表是数据的直观表示,其中数据由符号表示,例如条形图中的条形或折线图中的线条。Excel 为您提供了多种图表类型,您可以选择一种适合您的数据的图表类型,也可以使用 Excel 推荐的图表选项查看根据您的数据定制的图表并选择其中一种。
有关图表类型的更多信息,请参阅教程 Excel 图表。
在本章中,您将了解可与 Excel 图表一起使用的不同技术,以更有效地突出显示数据分析结果。
创建组合图表
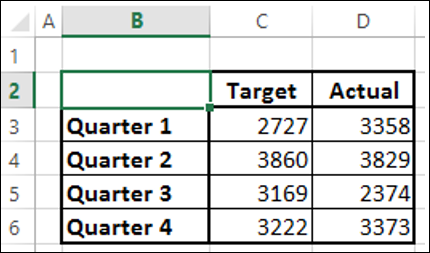
假设您有从不同地区获得的 2015-2016 财年的目标利润和实际利润。

我们将为这些结果创建一个簇状柱形图。

正如您所观察到的,在此图表中很难快速直观地看到目标与实际之间的比较。它不会对您的结果产生真正的影响。
区分两种类型的数据以比较值的更好方法是使用组合图表。在 Excel 2013 及以上版本中,您可以使用组合图来达到相同目的。
使用垂直列作为目标值,使用带标记的线作为实际值。
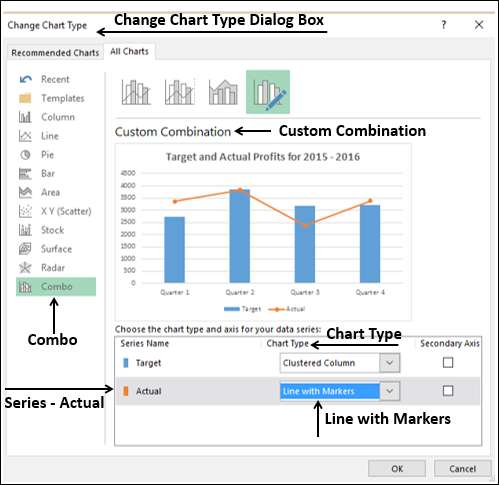
- 单击功能区上“图表工具”选项卡下的“设计”选项卡。
- 单击类型组中的更改图表类型。将出现“更改图表类型”对话框。

单击组合。
将系列“实际”的图表类型更改为“带标记的线”。预览显示在“自定义组合”下。
单击“确定”。

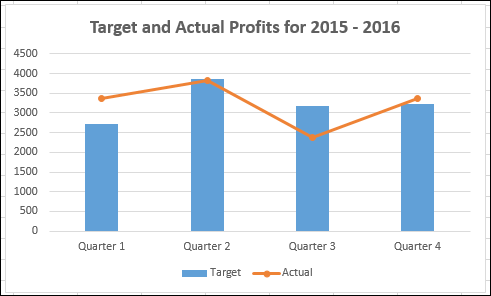
将显示您的定制组合表。

正如您在图表中观察到的,目标值位于列中,实际值沿线标记。数据可视化变得更好,因为它还向您显示结果的趋势。
但是,当两个数据值的数据范围差异很大时,这种类型的表示方式就不能很好地工作。
创建带有辅助轴的组合图表
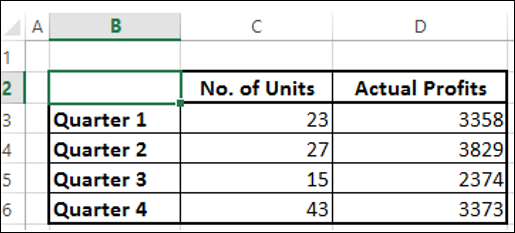
假设您有 2015-2016 财年不同地区的已发货产品数量和实际利润数据。

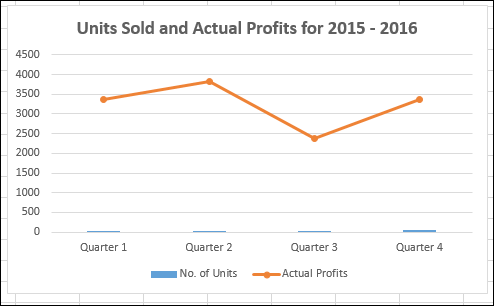
如果您使用与以前相同的组合图表,您将得到以下结果 -

在图表中,单位数量的数据不可见,因为数据范围变化很大。
在这种情况下,您可以创建带有辅助轴的组合图表,以便主轴显示一个范围,辅助轴显示另一个范围。
- 单击插入选项卡。
- 单击图表组中的组合。
- 从下拉列表中单击创建自定义组合图表。

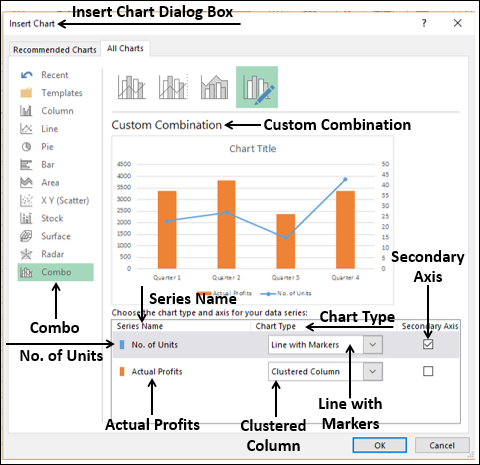
将出现“插入图表”对话框,并突出显示“组合”。
对于图表类型,选择 -
- 带有单元系列号标记的线
- 系列实际利润的簇状列
- 选中“单位系列号”右侧的“辅助轴”框,然后单击“确定”。
图表的预览出现在自定义组合下。

您的组合图与辅助轴一起出现。

您可以观察主轴上的实际利润值和次轴上的单位数量值。
上图中的一个重要观察结果是第三季度,其中售出的单位数量较多,但实际赚取的利润较少。这可能可以归因于为增加销量而产生的促销成本。第四季度情况有所改善,销售额略有下降,但实际利润大幅上升。
区分系列和类别轴
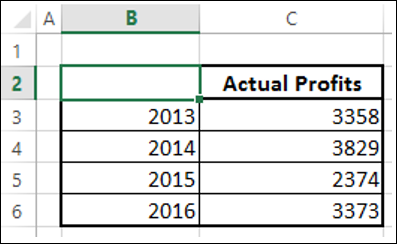
假设您要预测 2013-2016 年的实际利润。

为此数据创建一个聚集列。

正如您所观察到的,数据可视化效果不佳,因为未显示年份。您可以通过更改类别的年份来克服这个问题。
删除数据范围中的标题年份。

现在,年份被视为一个类别而不是一个系列。您的图表如下所示 -

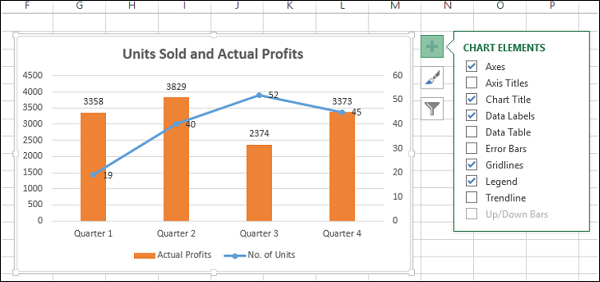
图表元素和图表样式
图表元素为图表提供更多描述,从而帮助更有意义地可视化您的数据。
- 单击图表
图表右上角旁边出现三个按钮 -
 图表元素
图表元素 图表样式
图表样式 图表过滤器
图表过滤器
有关这些的详细说明,请参阅 Excel 图表教程。
- 单击图表元素。
- 单击数据标签。

- 单击图表样式
- 选择适合您的数据的样式和颜色。

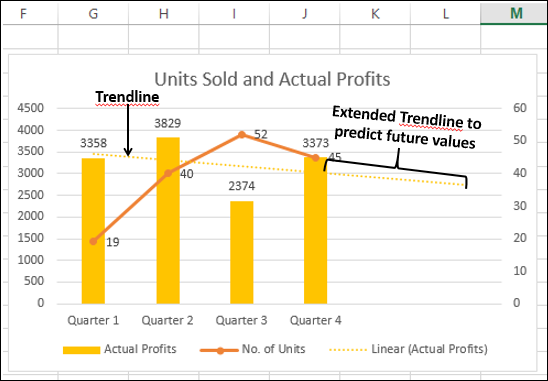
您可以使用趋势线以图形方式显示数据趋势。您可以将图表中的趋势线扩展到实际数据之外以预测未来值。

数据标签
Excel 2013 及更高版本为您提供了各种显示数据标签的选项。您可以选择一个数据标签,根据需要设置其格式,然后使用克隆当前标签将格式复制到图表中的其余数据标签。
图表中的数据标签可以具有不同的形状和大小的效果。
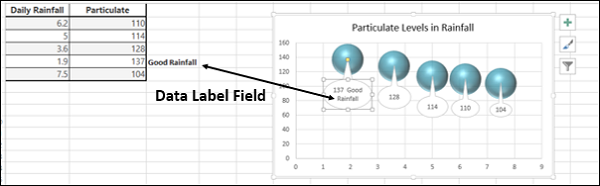
还可以使用插入数据标签字段将单元格的内容显示为数据标签的一部分。

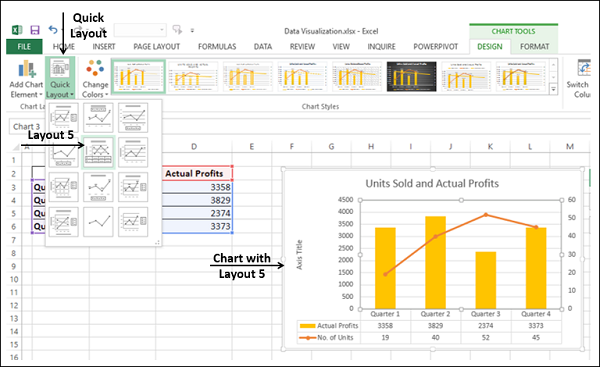
快速布局
您可以使用快速布局通过选择预定义布局选项之一来快速更改图表的整体布局。
- 单击图表。
- 单击图表工具下的设计选项卡。
- 单击“快速布局”。
将显示不同的可能布局。当您在布局选项上移动时,图表布局将更改为该特定选项。

选择您喜欢的布局。图表将以所选布局显示。
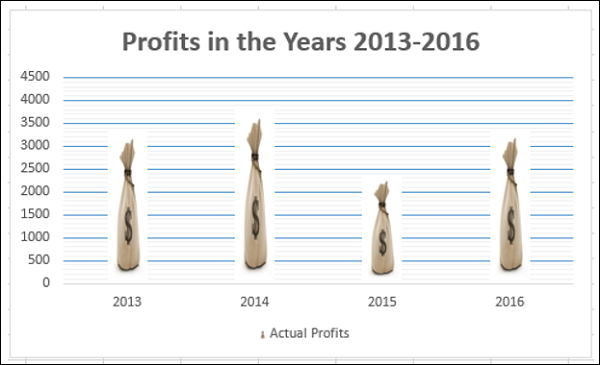
在柱形图中使用图片
您可以通过使用图片代替列来更加强调数据呈现。
单击柱形图上的柱。
在设置数据系列格式中,单击填充。
选择图片。
在插入图片来源下,提供文件名或剪贴板(如果您之前复制过图像)。

您选择的图片将出现在图表中的列的位置。

波段图
您可能必须展示来自不同地区的产品的客户调查结果。波段图适合此目的。带状图是一种折线图,添加了阴影区域,用于显示数据组的上下边界。
假设您的东部和西部地区的客户调查结果按月计算为 -

这里,数据中 < 50% 为低,50% - 80% 为中,> 80% 为高。
使用乐队图,您可以显示您的调查结果,如下所示 -

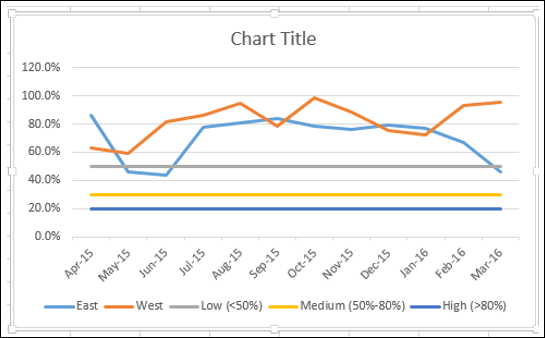
根据您的数据创建折线图。

将图表类型更改为 -
- 东西系列与标记对齐。
- 低、中、高系列到叠柱。

您的图表如下所示。

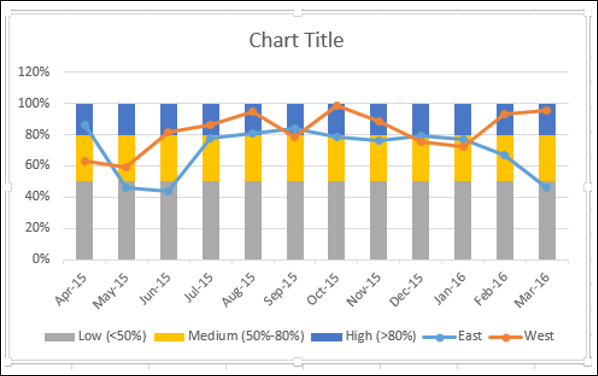
- 单击其中一列。
- 在格式数据系列中将间隙宽度更改为 0%。

您将得到带而不是列。

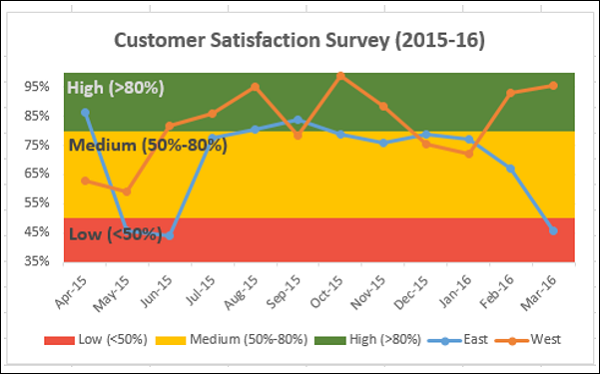
为了使图表更美观 -
- 添加图表标题。
- 调整垂直轴范围。
- 将条带的颜色更改为绿-黄-红。
- 向带添加标签。
最终结果是具有定义边界的波段图以及跨波段表示的调查结果。从图中可以快速清晰地看出,虽然西部地区的调查结果令人满意,但东部地区的调查结果在上季度有所下降,值得关注。

温度计图表
当您必须表示目标值和实际值时,您可以轻松地在 Excel 中创建温度计图表来强调显示这些值。
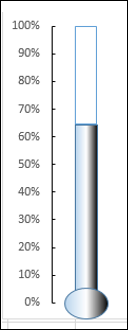
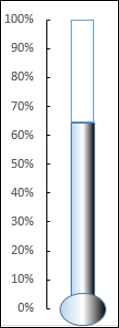
使用温度计图表,您可以显示数据如下 -

如下所示排列您的数据 -

- 选择数据。
- 创建簇状柱形图。

正如您所观察到的,右侧的列是目标。
- 单击图表中的一列。
- 单击功能区上的“切换行/列”。

- 右键单击目标列。
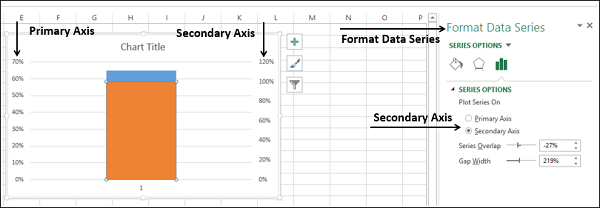
- 单击设置数据系列格式。
- 单击辅助轴。

正如您所观察到的,主轴和辅助轴具有不同的范围。
- 右键单击主轴。
- 在“设置轴格式”选项的“边界”下,键入 0(最小值)和 1(最大值)。
- 对辅助轴重复相同的操作。

主轴和次轴都将设置为 0% - 100%。目标列隐藏实际列。
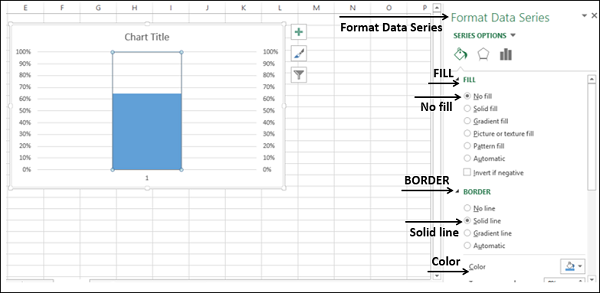
- 右键单击可见列(目标)
- 在设置数据系列格式中,选择
- FILL 不填充
- BORDER 实线
- 蓝色为颜色

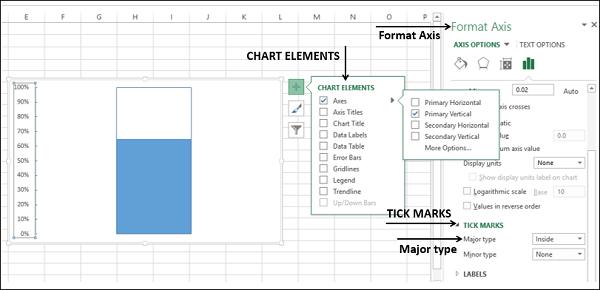
- 在图表元素中,取消选择
- 轴 → 主要水平
- 轴 → 次要垂直
- 网格线
- 图表标题
- 在图表中,右键单击主垂直轴
- 在“设置轴格式”选项中,单击“刻度线”
- 对于主要类型,选择内部

- 右键单击图表区域。
- 在“设置图表区域格式”选项中,选择
- FILL 不填充
- BORDER 无需排队

调整图表区域的大小,以获得温度计的形状。

您获得了温度计图表,其中显示了实际值与目标值的对比。您可以通过一些格式使该温度计图表更令人印象深刻。
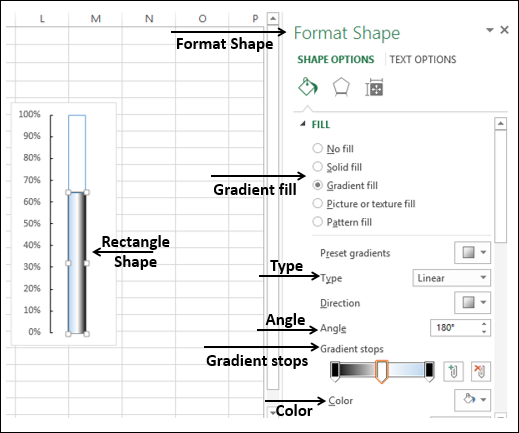
- 插入一个矩形形状,叠加在图表中的蓝色矩形部分。
- 在“设置形状格式”选项中,选择 -
- FILL 的渐变填充
- 线性类型
- 180 0表示角度
- 将渐变停止点设置为 0%、50% 和 100%。
- 对于渐变停止在 0% 和 100% 的情况,选择黑色。
- 对于 50% 的渐变停止点,选择白色。

- 在底部插入一个椭圆形。
- 使用相同的选项设置形状的格式。
结果就是我们开始时的温度计图表。

甘特图
甘特图是一种图表,其中一系列水平线显示特定时间段内完成的工作量与这些时间段计划的工作量的关系。
在 Excel 中,您可以通过自定义堆积条形图类型来创建甘特图,以便它描述任务、任务持续时间和层次结构。Excel 甘特图通常使用天作为水平轴上的时间单位。
考虑以下数据,其中列 -
- Task代表项目中的Task
- 开始表示从项目开始日期算起的天数
- Duration 表示任务的持续时间
请注意,任何任务的开始都是前一个任务的开始 + 持续时间。当任务处于层次结构中时就是这种情况。

- 选择数据。
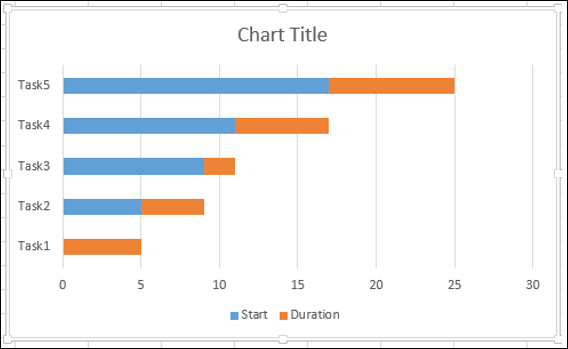
- 创建堆积条形图。

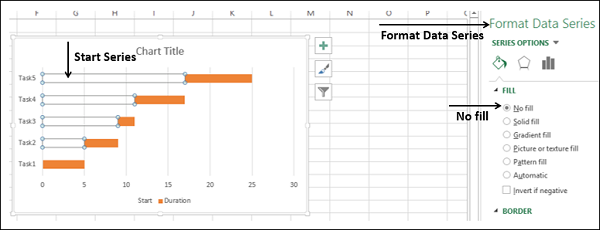
- 右键单击开始系列。
- 在“设置数据系列格式”选项中,选择“无填充”。

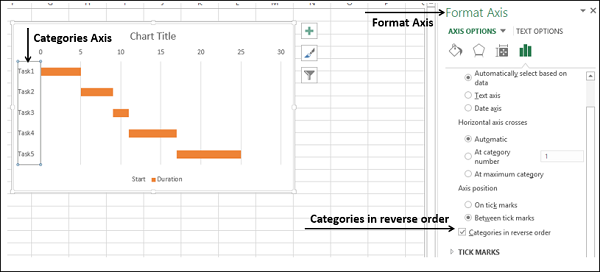
- 右键单击类别轴。
- 在“设置轴格式”选项中,按相反顺序选择“类别”。

- 在图表元素中,取消选择
- 传奇
- 网格线
- 将水平轴格式设置为
- 调整范围
- 每隔 5 天出现一次主要刻度线
- 每隔 1 天出现一次小刻度线
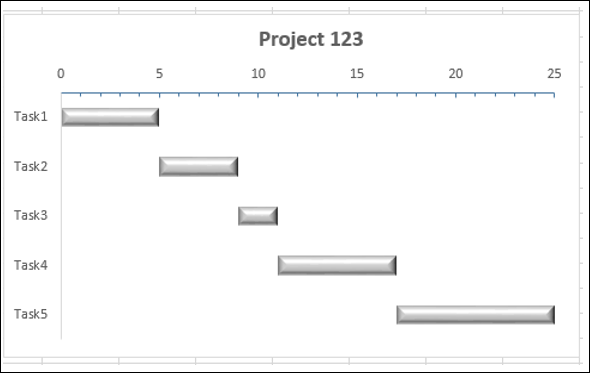
- 设置数据系列格式,使其看起来令人印象深刻
- 给出图表标题

瀑布图
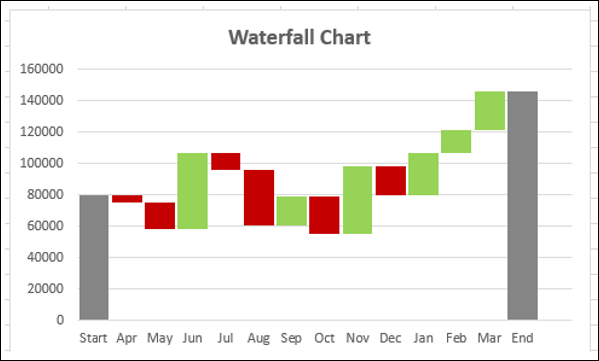
瀑布图是小型和大型企业中最流行的可视化工具之一。瀑布图非常适合通过分解正贡献和负贡献的累积效应来显示您如何得出净值(例如净收入)。
Excel 2016提供瀑布图类型。如果您使用的是早期版本的 Excel,您仍然可以使用堆积柱形图创建瀑布图。
这些列采用颜色编码,以便您可以快速区分正数和负数。初始值和最终值列从水平轴开始,而中间值是浮动列。由于这种外观,瀑布图也称为桥图。
考虑以下数据。

准备瀑布图的数据
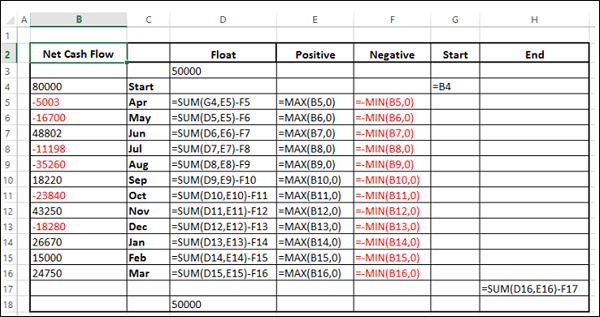
确保“净现金流量”列位于“月份”列的左侧(这是因为创建图表时不会包含此列)
添加 2 列 – 分别增加和减少正现金流量和负现金流量
添加“开始”列 - 图表中的第一列,其起始值位于净现金流量中
添加“结束”列 - 图表中最后一列,其中包含净现金流量的最终值
添加一列 Float – 支持中间列
按如下方式计算这些列的值

在“浮动”列中,在开头和结尾插入一行。放置 n 任意值 50000。这只是为了在图表的左侧和右侧留出一些空间
数据如下。

- 选择单元格 C2:H18(排除净现金流列)
- 创建堆积柱形图

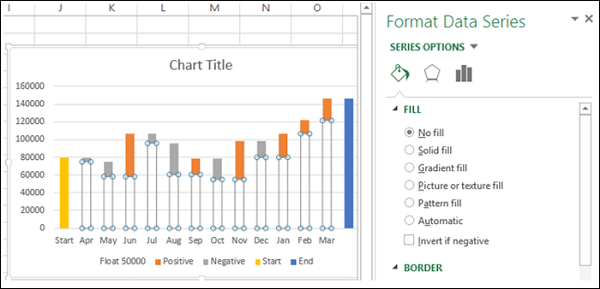
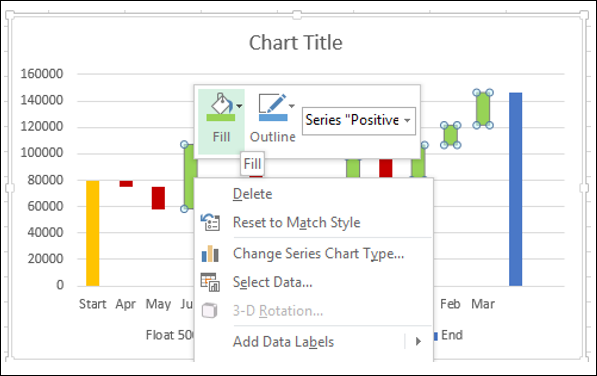
- 右键单击“浮动系列”。
- 单击设置数据系列格式。
- 在“设置数据系列格式”选项中,选择“无填充”。

- 右键单击负数系列。
- 选择填充颜色为红色。

- 右键单击正系列。
- 选择填充颜色为绿色。

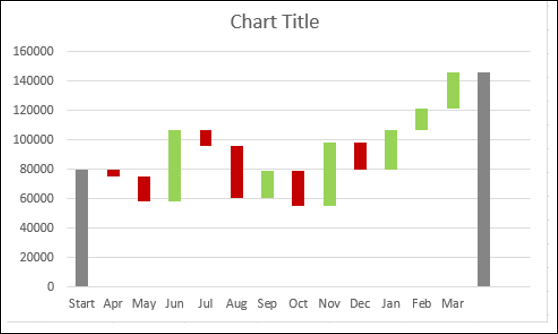
- 右键单击开始系列。
- 选择填充颜色为灰色。
- 右键单击结束系列。
- 选择填充颜色为灰色。
- 删除图例。

- 右键单击任意系列
- 在“设置数据系列格式”选项中,将“系列选项”下的“间隙宽度”选择为 10%

给出图表标题。将显示瀑布图。

迷你图
迷你图是放置在单个单元格中的微小图表,每个单元格代表您选择的一行数据。它们提供了一种快速查看趋势的方法。
您可以使用快速分析工具添加迷你图。
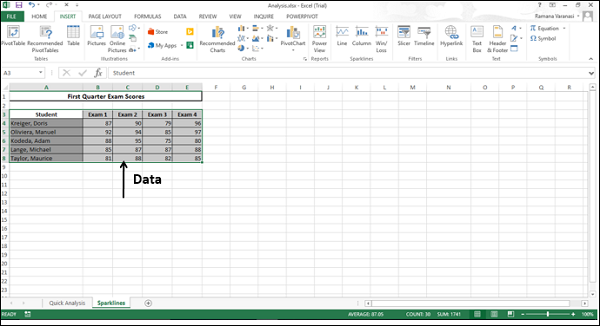
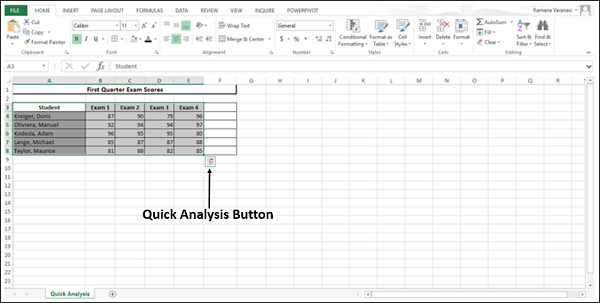
- 选择要添加迷你图的数据。
- 在迷你图的数据右侧保留一个空列。

快速分析按钮 出现在所选数据的右下角。
出现在所选数据的右下角。

单击“快速分析”
 按钮。快速分析工具栏出现并带有各种选项。
按钮。快速分析工具栏出现并带有各种选项。

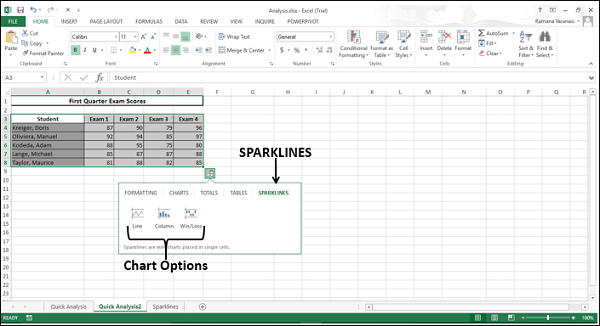
单击“迷你图”。显示的图表选项基于数据,可能会有所不同。

单击线路。每行的折线图显示在数据右侧的列中。

数据透视图
数据透视图用于以图形方式汇总数据并探索复杂的数据。
数据透视图以与标准图表相同的方式显示数据系列、类别和图表轴。此外,它还在图表上为您提供了交互式过滤控件,以便您可以快速分析数据的子集。
当数据透视表中包含大量数据或包含文本和数字的许多复杂工作表数据时,数据透视图非常有用。数据透视图可以帮助您理解这些数据。
您可以从创建数据透视图
- 数据透视表。
- 没有数据透视表的独立数据表。
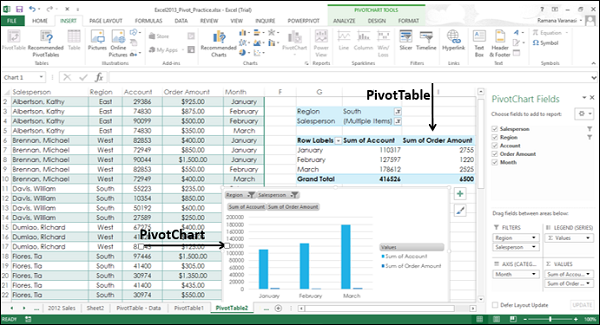
数据透视表中的数据透视图
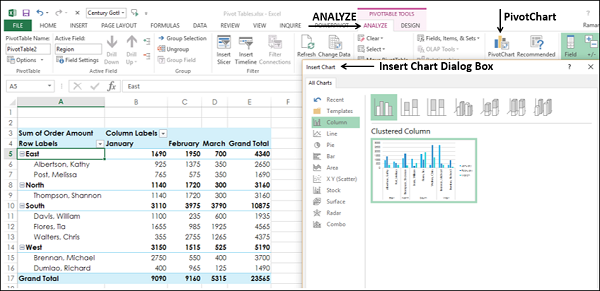
要创建数据透视图,请按照以下步骤操作 -
- 单击数据透视表。
- 单击功能区上的“数据透视表工具”下的“分析”。
- 单击数据透视图。将出现“插入图表”对话框。

从“列”选项中选择“聚集列”。

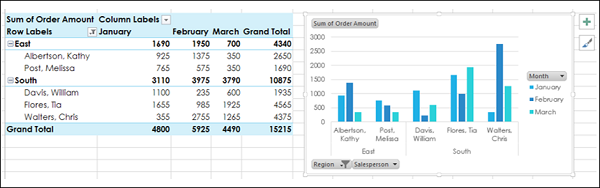
单击“确定”。将显示数据透视图。

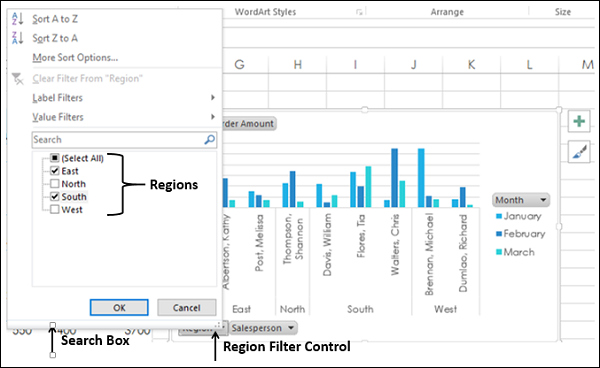
数据透视图具有三个筛选器 - 区域、销售人员和月份。
单击区域过滤器控制选项。将出现搜索框,其中包含所有区域的列表。复选框出现在区域旁边。
选择东和南选项。

筛选后的数据同时显示在数据透视图和数据透视表上。

没有数据透视表的数据透视图
您可以创建独立的数据透视图,而无需创建数据透视表。
- 单击数据表。
- 单击“插入”选项卡。
- 单击图表组中的数据透视图。将出现“创建数据透视图”窗口。
- 选择表/范围。
- 选择要放置数据透视图的位置。
您可以在现有工作表本身或新工作表中选择单元格。单击“确定”。

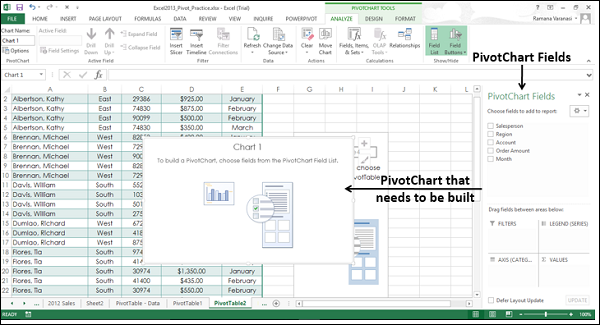
空数据透视图和空数据透视表与数据透视图字段列表一起出现以构建数据透视图。

选择要添加到数据透视图的字段
通过将字段拖入过滤器、图例(系列)、轴(类别)和值来排列字段
使用数据透视图上的筛选器控件选择要放置在数据透视图上的数据
Excel 将自动创建一个耦合的数据透视表。